目录
前言
博客系统
第一步,实现列表页
①导航栏
导航栏 html 代码
导航栏 css 代码
②左侧用户信息区域
③右侧博客列表区域
博客列表页 html 全部代码
博客列表页 CSS全部代码
common.css 文件代码
list.css 文件代码
第二步,实现博客正文页
博客正文页 html 全部代码
博客列表页 CSS全部代码
common.css 文件代码
blog_detail.css 代码
第三步,实现博客登陆页
博客登录页 html 全部代码
博客登录页 CSS全部代码
login.css 代码
common.css 文件代码
第四步,实现博客编辑页
editor.md的使用
编辑
博客登录页 html 全部代码
博客登录页 CSS全部代码
前言
接下来的目标,就是要实现"博客系统".
在前面有了这些前端知识的基础之后,先把博客系统的,前端页面,给实现出来.
后面写到 Servlet 的内容之后,就可以把 博客系统 的后端服务器,也能实现出来.
这个环节,就已经实现了一个相对完整的博客程序了.
后面写到Spring,到时候还会再把后端的部分替换成Spring.
博客系统
主要分成四个页面:
①博客列表页
展示出一组博客,每个博客都有一个标题和摘要,点击标题,就能进入到对应的博客正文.
②博客正文页
展示这个博客详细内容
③博客登陆页
登录框,输入用户名密码,进行登录
④博客编辑页
能够去新建一个博客系统,然后在页面中,编辑内容,同时能够发进行发布
第一步,实现列表页
列表页内容:
①导航栏
很明显,现在这个导航栏看起来非常的难看,为了好看一点我们给它写一些具体的 CSS.
上面我们也看到了,四个页面里面都能用到导航栏.导航的逻辑是一样的.这些公用的代码就单独放到一个文件里面.
导航栏 html 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客列表页</title> </head> <link rel="stylesheet" href="./css/common.css"> <body> <!-- 导航栏 --> <div class="nav"> <!-- logo --> <img src="./Image/1.jpg" > <span class="title">我的博客系统</span> <!-- 空白的占位符 --> <span class="spacer"></span> <!-- 右侧的几个链接 --> <a href="blog_list.html">主页</a> <a href="blog_list.html">写博客</a> <a href="logout">注销</a> </div> </body> </html>导航栏 css 代码
/* 放置一些公共的样式, 比如导航栏 */ *{ /* 先去掉浏览器的默认样式 */ margin: 0;/*外边距*/ padding: 0; /*内边距*/ /* 固定的盒子大小 padding增加不改变大小至改变内部位置 border改变也不会改变他的大小 */ box-sizing: border-box; } /* 给整体页面设置一个高度,让页面和浏览器窗口一样高 */ html,body{ /* 百分之百就是和父亲一样高,这里body的父亲就是 html , html的父亲就是浏览器的窗口,浏览器多高,html就多高,body就多高 */ height:100%; /* 设置一个背景图片 */ background-image: url("../Image/3.jpg"); /* 设置一下图片的位置,水平垂直居中 */ background-position: center center; /* 设置一下图片的大小, cover(尽可能的显示出来) */ background-size: cover; /* 取消平铺效果 */ background-repeat: no-repeat; } /* 给导航栏设置样式 */ .nav{ /* 设置和 body 一样宽 body是块级元素,块级元素都是默认和父亲元素是一样宽的,所以是一整行 */ width: 100%; /* 高度 50px 拍脑门拍出来的 */ height: 50px; /* 设置背景颜色和透明度 */ background-color: rgba(35, 118, 163, 0.401); /* 弹性布局 让导航里的内容垂直居中*/ display: flex; /* 设置水平方向居中 */ justify-content: flex-start; /* 设置垂直方向居中 */ align-items: center; } /* 给 logo 设置样式 */ .nav img{ /* 给图片设置尺寸 */ width: 40px; height: 40px; /* 圆角矩形 让照片变圆*/ border-radius: 50%; /* 让图片距离左侧有点空隙 */ margin-left: 20px; /* 让图片距离右侧的标题也有点空隙 */ margin-right: 10px; } .nav .spacer{ width: 70%; } .nav .title{ color: aqua; } .nav a{ color: aqua; /* 去掉下划线 */ text-decoration: none; /* 上下间隙是0 左右间隙是 10 */ padding: 0 10px; }导航栏实现完毕,接下来实现版心~(页面的中心区域)
版心划分出来之后我们再来区分左侧信息区域和右侧信息区域
版心的样式除了登录页面不需要,其他的页面都需要,所以也把这些公用的代码放到 common.css 文件中
版心就设置完成了 ,下面就来设置左侧信息区域.
②左侧用户信息区域
用户信息的卡片,已经实现完毕下一个步骤来实现博客列表区域
③右侧博客列表区域
博客列表页 html 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客列表页</title> </head> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/list.css"> <body> <!-- 导航栏 --> <div class="nav"> <!-- logo --> <img src="./Image/1.jpg" > <span class="title">我的博客系统</span> <!-- 空白的占位符 --> <span class="spacer"></span> <!-- 右侧的几个链接 --> <a href="blog_list.html">主页</a> <a href="blog_list.html">写博客</a> <a href="logout">注销</a> </div> <!-- 版心 --> <div class="container"> <!-- 左侧个人信息 --> <div class="left"> <!-- 个人信息卡片 --> <div class="card"> <!-- 用户的头像 --> <img src="./Image/2.jpg" alt=""> <!-- 用户的名字 --> <h3>K稳重</h3> <a href="">github 地址</a> <div class="counter"> <span>文章</span> <span>分类</span> </div> <div class="counter"> <span>2</span> <span>1</span> </div> </div> </div> <!-- 右侧内容详情 --> <div class="right"> <!-- 每个 .blog 就表示一篇博客的区域 --> <div class="blog"> <!-- 博客的标题 --> <div class="title">我的第一篇博客</div> <!-- 博客的发布时间 --> <div class="date">2022-08-09</div> <!-- 博客的正文 --> <div class="desc">从今天开始,我要好好学习了Lorem ipsum dolor sit amet consectetur adipisicing elit. A quibusdam error qui dolorum laborum odio atque nihil quam ex, recusandae velit necessitatibus expedita blanditiis sequi quo fuga. Quo, ipsum pariatur?</div> <!-- 查看博客详情按钮 --> <a href="#" class="detail">查看全文 > > </a> </div> <div class="blog"> <!-- 博客的标题 --> <div class="title">我的第二篇博客</div> <!-- 博客的发布时间 --> <dic class="date">2022-08-09</dic> <!-- 博客的正文 --> <div class="desc">从今天开始,我要好好学习了Lorem ipsum dolor sit amet consectetur adipisicing elit. A quibusdam error qui dolorum laborum odio atque nihil quam ex, recusandae velit necessitatibus expedita blanditiis sequi quo fuga. Quo, ipsum pariatur?</div> <!-- 查看博客详情按钮 --> <a href="#" class="detail">查看全文 > > </a> </div> <div class="blog"> <!-- 博客的标题 --> <div class="title">我的第三篇博客</div> <!-- 博客的发布时间 --> <dic class="date">2022-08-09</dic> <!-- 博客的正文 --> <div class="desc">从今天开始,我要好好学习了Lorem ipsum dolor sit amet consectetur adipisicing elit. A quibusdam error qui dolorum laborum odio atque nihil quam ex, recusandae velit necessitatibus expedita blanditiis sequi quo fuga. Quo, ipsum pariatur?</div> <!-- 查看博客详情按钮 --> <a href="#" class="detail">查看全文 > > </a> </div> </div> </div> </body> </html>博客列表页 CSS全部代码
common.css 文件代码
/* 放置一些公共的样式, 比如导航栏 */ *{ /* 先去掉浏览器的默认样式 */ margin: 0;/*外边距*/ padding: 0; /*内边距*/ /* 固定的盒子大小 padding增加不改变大小至改变内部位置 border改变也不会改变他的大小 */ box-sizing: border-box; } /* 给整体页面设置一个高度,让页面和浏览器窗口一样高 */ html,body{ /* 百分之百就是和父亲一样高,这里body的父亲就是 html , html的父亲就是浏览器的窗口,浏览器多高,html就多高,body就多高 */ height:100%; /* 设置一个背景图片 */ background-image: url("../Image/3.jpg"); /* 设置一下图片的位置,水平垂直居中 */ background-position: center center; /* 设置一下图片的大小, cover(尽可能的显示出来) */ background-size: cover; /* 取消平铺效果 */ background-repeat: no-repeat; } /* 给导航栏设置样式 */ .nav{ /* 设置和 body 一样宽 body是块级元素,块级元素都是默认和父亲元素是一样宽的,所以是一整行 */ width: 100%; /* 高度 50px 拍脑门拍出来的 */ height: 50px; /* 设置背景颜色和透明度 */ background-color: rgba(35, 118, 163, 0.401); /* 弹性布局 让导航里的内容垂直居中*/ display: flex; /* 设置水平方向居中 */ justify-content: flex-start; /* 设置垂直方向居中 */ align-items: center; } /* 给 logo 设置样式 */ .nav img{ /* 给图片设置尺寸 */ width: 40px; height: 40px; /* 圆角矩形 让照片变圆*/ border-radius: 50%; /* 让图片距离左侧有点空隙 */ margin-left: 20px; /* 让图片距离右侧的标题也有点空隙 */ margin-right: 10px; } .nav .spacer{ width: 70%; } .nav .title{ color: aqua; } .nav a{ color: aqua; /* 去掉下划线 */ text-decoration: none; /* 上下间隙是0 左右间隙是 10 */ padding: 0 10px; } /* 版心的样式,这个内容也是需要多个页面引用 */ .container{ /* 设置宽度 */ width: 1000px; /* 设置高度 */ height: calc(100% - 50px); /* 设置水平居中 */ margin: 0 auto; /* 弹性布局 */ display: flex; /* 垂直方向居中 */ justify-content: space-between; /* 水平方向中间夹着空格 */ align-items: center; } .container .left{ height: 100%; width: 200px; } .container .right{ height: 100%; /* 让右侧留出一点空隙 */ width: 795px; background-color: rgba(35, 118, 163, 0.401); /* 设置圆角矩形 */ border-radius: 10px; } .card{ background-color: rgba(35, 118, 163, 0.401); border-radius: 10px; /* 设置一下内边距 */ padding: 30px; } .card img{ width: 140px; height: 140px; border-radius: 50%; } .card h3{ /* 让文字居中 */ text-align: center; padding: 10px; color: aqua; } /* github 连接 */ .card a{ /* 转成块级元素能够占有一行 */ display: block; text-align: center; color: aqua; /* 取消下划线 */ text-decoration: none; padding: 10px; } .card .counter{ display: flex; justify-content: space-around; padding: 5px; color: aqua; }list.css 文件代码
/* 这个文件专门放博客列表页的样式 */ .blog{ width: 100%; padding: 20px; color: aqua; } .blog .title{ font-size: 20px; font-weight: 700; text-align: center; padding: 10px 0; } .blog .date{ text-align: center; padding: 5px 0; } .blog .desc{ /* 首行缩进两个字 */ text-indent: 2em; } .blog .detail{ display: block; width: 140px; height: 40px; /* 设置文字居中 */ /* 垂直方向居中 */ text-align: center; /* 垂直方向居中 */ line-height: 50px; /* 设置按钮水平居中 */ margin:20px auto; /* 设置边框 */ border: 2px solid aquamarine; color: aqua; /* 去掉下划线 */ text-decoration: none; /* 加上简单的过渡效果,让变化更柔和 */ transition: all 0.5s; } /* 设置一个鼠标悬停的效果 */ .blog .detail:hover{ background-color: rgba(14, 156, 233, 0.401); color: aqua; }
第二步,实现博客正文页
创建 detail.html 文件
首先在内容页中,引入导航栏,和左侧卡片
1.把导航栏 这一部分的 html 拷贝过来
2.引入 common.css 样式文件
下面引入版心
把 .container 和 .left, .right 这些标签都拷贝过来.
引入左侧卡片
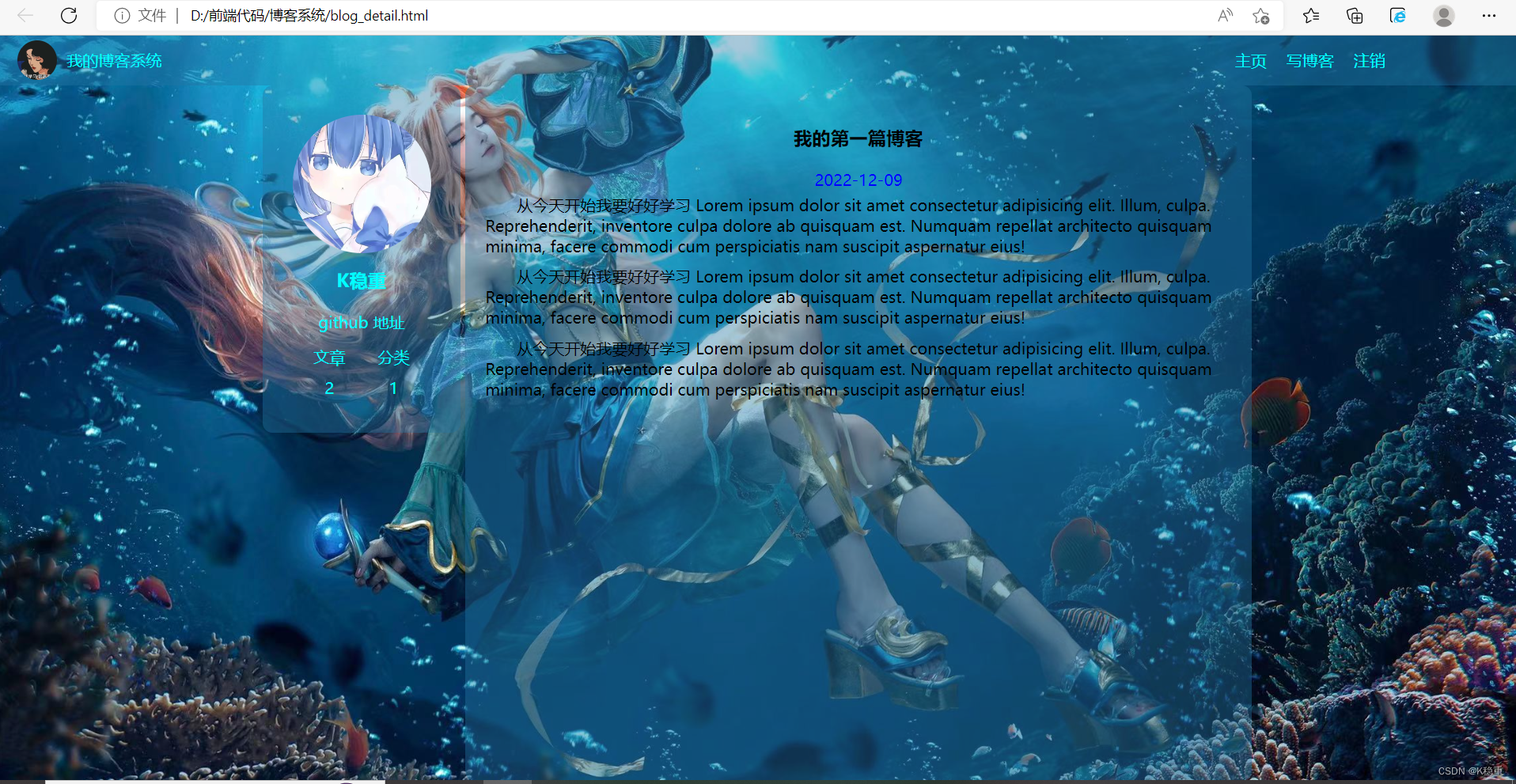
博客正文页 html 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客正文页</title> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/blog_detail.css"> </head> <body> <!-- 导航栏 --> <div class="nav"> <!-- logo --> <img src="./Image/1.jpg" > <span class="title">我的博客系统</span> <!-- 空白的占位符 --> <span class="spacer"></span> <!-- 右侧的几个链接 --> <a href="blog_list.html">主页</a> <a href="blog_list.html">写博客</a> <a href="logout">注销</a> </div> <!-- 版心 --> <div class="container"> <!-- 左侧个人信息 --> <div class="left"> <!-- 个人信息卡片 --> <div class="card"> <!-- 用户的头像 --> <img src="./Image/2.jpg" alt=""> <!-- 用户的名字 --> <h3>K稳重</h3> <a href="">github 地址</a> <div class="counter"> <span>文章</span> <span>分类</span> </div> <div class="counter"> <span>2</span> <span>1</span> </div> </div> </div> <!-- 右侧文章内容 --> <div class="right"> <!-- 这个div 对应整个博客详情的整个部分 --> <div class="blog-content"> <!-- 博客标题 --> <h3>我的第一篇博客</h3> <!-- 博客发布时间 --> <div class="date">2022-12-09</div> <!-- 博客正文 --> <p>从今天开始我要好好学习 Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum, culpa. Reprehenderit, inventore culpa dolore ab quisquam est. Numquam repellat architecto quisquam minima, facere commodi cum perspiciatis nam suscipit aspernatur eius! </p> <p>从今天开始我要好好学习 Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum, culpa. Reprehenderit, inventore culpa dolore ab quisquam est. Numquam repellat architecto quisquam minima, facere commodi cum perspiciatis nam suscipit aspernatur eius! </p> <p>从今天开始我要好好学习 Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum, culpa. Reprehenderit, inventore culpa dolore ab quisquam est. Numquam repellat architecto quisquam minima, facere commodi cum perspiciatis nam suscipit aspernatur eius! </p> </div> </div> </div> </body> </html>博客列表页 CSS全部代码
common.css 文件代码
/* 放置一些公共的样式, 比如导航栏 */ *{ /* 先去掉浏览器的默认样式 */ margin: 0;/*外边距*/ padding: 0; /*内边距*/ /* 固定的盒子大小 padding增加不改变大小至改变内部位置 border改变也不会改变他的大小 */ box-sizing: border-box; } /* 给整体页面设置一个高度,让页面和浏览器窗口一样高 */ html,body{ /* 百分之百就是和父亲一样高,这里body的父亲就是 html , html的父亲就是浏览器的窗口,浏览器多高,html就多高,body就多高 */ height:100%; /* 设置一个背景图片 */ background-image: url("../Image/3.jpg"); /* 设置一下图片的位置,水平垂直居中 */ background-position: center center; /* 设置一下图片的大小, cover(尽可能的显示出来) */ background-size: cover; /* 取消平铺效果 */ background-repeat: no-repeat; } /* 给导航栏设置样式 */ .nav{ /* 设置和 body 一样宽 body是块级元素,块级元素都是默认和父亲元素是一样宽的,所以是一整行 */ width: 100%; /* 高度 50px 拍脑门拍出来的 */ height: 50px; /* 设置背景颜色和透明度 */ background-color: rgba(35, 118, 163, 0.401); /* 弹性布局 让导航里的内容垂直居中*/ display: flex; /* 设置水平方向居中 */ justify-content: flex-start; /* 设置垂直方向居中 */ align-items: center; } /* 给 logo 设置样式 */ .nav img{ /* 给图片设置尺寸 */ width: 40px; height: 40px; /* 圆角矩形 让照片变圆*/ border-radius: 50%; /* 让图片距离左侧有点空隙 */ margin-left: 20px; /* 让图片距离右侧的标题也有点空隙 */ margin-right: 10px; } .nav .spacer{ width: 70%; } .nav .title{ color: aqua; } .nav a{ color: aqua; /* 去掉下划线 */ text-decoration: none; /* 上下间隙是0 左右间隙是 10 */ padding: 0 10px; } /* 版心的样式,这个内容也是需要多个页面引用 */ .container{ /* 设置宽度 */ width: 1000px; /* 设置高度 */ height: calc(100% - 50px); /* 设置水平居中 */ margin: 0 auto; /* 弹性布局 */ display: flex; /* 垂直方向居中 */ justify-content: space-between; /* 水平方向中间夹着空格 */ align-items: center; } .container .left{ height: 100%; width: 200px; } .container .right{ height: 100%; /* 让右侧留出一点空隙 */ width: 795px; background-color: rgba(35, 118, 163, 0.401); /* 设置圆角矩形 */ border-radius: 10px; } .card{ background-color: rgba(35, 118, 163, 0.401); border-radius: 10px; /* 设置一下内边距 */ padding: 30px; } .card img{ width: 140px; height: 140px; border-radius: 50%; } .card h3{ /* 让文字居中 */ text-align: center; padding: 10px; color: aqua; } /* github 连接 */ .card a{ /* 转成块级元素能够占有一行 */ display: block; text-align: center; color: aqua; /* 取消下划线 */ text-decoration: none; padding: 10px; } .card .counter{ display: flex; justify-content: space-around; padding: 5px; color: aqua; }blog_detail.css 代码
/* 这个 css 来实现博客正文页的样式 */ .blog-content{ padding: 20px; } .blog-content h3{ text-align: center; padding: 20px 0; } .blog-content .date{ color:blue; text-align: center; } .blog-content p{ text-indent: 2em; padding: 5px 0; }
第三步,实现博客登陆页
当前我们已经实现了博客正文页,同时也把博客列表页和详情页,关联起来了.
一个问题:点击第一个博客的"查看详情",跳到了第一个博客的正文页面.点击第二个博客的"查看详情"跳到的还是第一个博客的正文页面....
显然,这是不科学的,咱们要解决这个问题~
当前咱们的网页都是"静态页面".
页面的内容是固定不便的,只要访问页面的地址,看到的内容始终固定(都是在 html 中写死的)
如果要想通过静态页面,实现,点击博客1,进入博客1的正文.点击博客2,进入博客2的详情,也不是不行.就可以多搞几个 blog_content1.html blog_content2.html blog_content3.html.......
然后 a 标签的链接分别指向不同的 html ......
这就得写很多很多的 html.....
更好的办法是,一个 html 页面,但是 html 里面显示的内容,来动态生成.(用户点击 博客1,跳转到博客正文页,就显示博客1的内容,用户点击博客2,跳转到博客正文页,就是显示博客2的正文页)
动态页面.(html 的结构框架样式不便,就只是根据用户操作的不同,生成页面的内容不同)
这样就可以通过一份 html 来生成千千万万的内容了~
来实现我们的登录页面吧
博客登录页 html 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录页面</title> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/login.css"> </head> <body> <!-- 导航栏 --> <div class="nav"> <!-- logo --> <img src="./Image/1.jpg" > <span class="title">我的博客系统</span> <!-- 空白的占位符 --> <span class="spacer"></span> <!-- 右侧的几个链接 --> <a href="blog_list.html">主页</a> <a href="blog_list.html">写博客</a> <a href="logout">注销</a> </div> <!--登录页面的页面容器,为了和其他页面样式分开,使用不同的类 --> <div class="longin-container"> <div class="login-dialog"> <!-- 标题 --> <h3>登录</h3> <!-- 输入用户名 --> <div class="row"> <span>用户名</span> <input type="text" id="username"> </div> <!-- 输入密码 --> <div class="row"> <span>密码</span> <input type="text" id="password"> </div> <!-- 提交按钮 --> <div class="row submit-row" > <button id="submit">提 交</button> </div> </div> </div> </div> </body> </html>博客登录页 CSS全部代码
login.css 代码
longin-container{ width: 100%; height: calc(100% - 50px); /* 为了让内部的登录能够垂直水平居中.使用flex 布局来实现 */ display: flex; justify-content: center; align-items: center; } .login-dialog{ width: 400px; height: 400px; background-color:rgba(35, 118, 163, 0.401); border-radius: 10px; } .login-dialog h3{ text-align: center; padding: 50px; color: aqua; } .login-dialog .row{ height: 50px; width: 100%; display: flex; justify-content: center; align-items: center; } .login-dialog .row span{ display: block; /* 设置固定宽度能让文字和后面的输入框之间有间隙 */ width: 100px; font-weight: 700; color: aqua; } .login-dialog #username, .login-dialog #password{ width: 200px; height: 40px; font-size: 20px; text-indent: 20px; border-radius: 10px; border: none; background-color:rgba(35, 118, 163, 0.401); /* 对于输入框来说有两种边框: */ /* 1.未被选中的边框.border */ /* 2.选中状态的边框(也叫作轮廓线). outline*/ outline: none; } .login-dialog .submit-row{ margin: 10px 0; } .login-dialog #submit{ width: 300px; height: 50px; background-color:rgba(35, 118, 163, 0.401); border: none; border-radius: 10px; font-size: 20px; font-weight: 700; } .login-dialog #submit:active{ background-color: aqua; }common.css 文件代码
/* 放置一些公共的样式, 比如导航栏 */ *{ /* 先去掉浏览器的默认样式 */ margin: 0;/*外边距*/ padding: 0; /*内边距*/ /* 固定的盒子大小 padding增加不改变大小至改变内部位置 border改变也不会改变他的大小 */ box-sizing: border-box; } /* 给整体页面设置一个高度,让页面和浏览器窗口一样高 */ html,body{ /* 百分之百就是和父亲一样高,这里body的父亲就是 html , html的父亲就是浏览器的窗口,浏览器多高,html就多高,body就多高 */ height:100%; /* 设置一个背景图片 */ background-image: url("../Image/3.jpg"); /* 设置一下图片的位置,水平垂直居中 */ background-position: center center; /* 设置一下图片的大小, cover(尽可能的显示出来) */ background-size: cover; /* 取消平铺效果 */ background-repeat: no-repeat; } /* 给导航栏设置样式 */ .nav{ /* 设置和 body 一样宽 body是块级元素,块级元素都是默认和父亲元素是一样宽的,所以是一整行 */ width: 100%; /* 高度 50px 拍脑门拍出来的 */ height: 50px; /* 设置背景颜色和透明度 */ background-color: rgba(35, 118, 163, 0.401); /* 弹性布局 让导航里的内容垂直居中*/ display: flex; /* 设置水平方向居中 */ justify-content: flex-start; /* 设置垂直方向居中 */ align-items: center; } /* 给 logo 设置样式 */ .nav img{ /* 给图片设置尺寸 */ width: 40px; height: 40px; /* 圆角矩形 让照片变圆*/ border-radius: 50%; /* 让图片距离左侧有点空隙 */ margin-left: 20px; /* 让图片距离右侧的标题也有点空隙 */ margin-right: 10px; } .nav .spacer{ width: 70%; } .nav .title{ color: aqua; } .nav a{ color: aqua; /* 去掉下划线 */ text-decoration: none; /* 上下间隙是0 左右间隙是 10 */ padding: 0 10px; } /* 版心的样式,这个内容也是需要多个页面引用 */ .container{ /* 设置宽度 */ width: 1000px; /* 设置高度 */ height: calc(100% - 50px); /* 设置水平居中 */ margin: 0 auto; /* 弹性布局 */ display: flex; /* 垂直方向居中 */ justify-content: space-between; /* 水平方向中间夹着空格 */ align-items: center; } .container .left{ height: 100%; width: 200px; } .container .right{ height: 100%; /* 让右侧留出一点空隙 */ width: 795px; background-color: rgba(35, 118, 163, 0.401); /* 设置圆角矩形 */ border-radius: 10px; } .card{ background-color: rgba(35, 118, 163, 0.401); border-radius: 10px; /* 设置一下内边距 */ padding: 30px; } .card img{ width: 140px; height: 140px; border-radius: 50%; } .card h3{ /* 让文字居中 */ text-align: center; padding: 10px; color: aqua; } /* github 连接 */ .card a{ /* 转成块级元素能够占有一行 */ display: block; text-align: center; color: aqua; /* 取消下划线 */ text-decoration: none; padding: 10px; } .card .counter{ display: flex; justify-content: space-around; padding: 5px; color: aqua; }
第四步,实现博客编辑页
创建一个新的 html
引入导航栏
引入css样式
效果:
实现版心,和之前的版心有区别

创建一个 blog_edit.css 文件来修改样式
查看效果:

接下里要使用一个第三方的 markdown 编辑器.
editor.md
https://pandao.github.io/editor.md/
其实,前端的第三方库都是很简单的.只要下载下来,放到一个指定的目录中就可以了.
甚至说有些前端的库,直接给你提供一个 CDN 链接(网络地址),都不用下载,直接引入这个网络地址就能用!!!




把下载后的压缩包,解压缩,并且拷贝到项目目录中,和 html 啥的都是并列的.并且改名字为 editor.md
editor.md的使用
进去之后右键查看网页源代码
首先页面中需要准备一个div 来放 markdown 编辑器.

然后还需要引入一些依赖~
<!-- 引入 editor.md 的依赖 --> <link rel="stylesheet" href="editor.md/css/editormd.min.css" /> <script src="js/jquery.min.js"></script> <script src="editor.md/lib/marked.min.js"></script> <script src="editor.md/lib/prettify.min.js"></script> <script src="editor.md/editormd.js"></script>初始化编辑器
// 初始化编辑器 var editor = editormd("editor", { // 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%", // 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度 height: "calc(100% - 50px)", // 编辑器中的初始内容 markdown: "# 在这里写下一篇博客", // 指定 editor.md 依赖的插件路径 path: "editor.md/lib/" });此处的样式必须要在这个函数中设置,不能在 CSS 中设置
因为editormd 函数在生成编辑器的时候,也会同时生成很多样式.
如果在 css 中设置样式,会被这里自动生成的样式给覆盖掉!!!
看看最终效果吧

博客登录页 html 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>博客编辑页</title> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/blog_edit.css"> <!-- 引入 editor.md 的依赖 --> <link rel="stylesheet" href="editor.md/css/editormd.min.css" /> <script src="js/jquery.min.js"></script> <script src="editor.md/lib/marked.min.js"></script> <script src="editor.md/lib/prettify.min.js"></script> <script src="editor.md/editormd.min.js"></script> </head> <body> <!-- 导航栏 --> <div class="nav"> <!-- logo --> <img src="./Image/1.jpg" > <span class="title">我的博客系统</span> <!-- 空白的占位符 --> <span class="spacer"></span> <!-- 右侧的几个链接 --> <a href="blog_list.html">主页</a> <a href="blog_list.html">写博客</a> <a href="logout">注销</a> </div> <!-- 这个就是博客编辑页版心 --> <div class="blog-edit-container"> <!-- 标题编辑区 --> <div class="title"> <input type="text" id="title"> <button id="submit">发布文章</button> </div> <!-- markdown 编辑器标签 --> <div id="editor"></div> </div> <script> // 初始化编辑器 //先创建一个 editor 对象 //editormd 相当于一个函数,生成一个 deitor 对象 //第一个参数是指定要和哪个 html 的元素关联起来 //生成的编辑器药房到那个 html 标签中,值就是 html 标签的 id var editor = editormd("editor", { // 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%", // 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度 height: "calc(100% - 50px)", // 编辑器中的初始内容 markdown: "# K稳重真帅", // 指定 editor.md 依赖的插件路径 path: "editor.md/lib/" }); </script> </body> </html>博客登录页 CSS全部代码
.blog-edit-container{ width: 1000px; height: calc(100% - 50px); margin: 0 auto; } .blog-edit-container .title{ width: 100%; height: 50px; display: flex; justify-content: space-between; align-items: center; } #title{ height: 40px; width: 890px; font-size: 22px; text-indent: 10px; border: none; outline: none; border-radius: 10px; /* 加上一个背景半透明 */ background-color: rgba(35, 118, 163, 0.401); } #submit{ height: 40px; width: 100px; background-color: rgba(35, 118, 163, 0.401); border: none; outline: none; border-radius: 10px; font-weight: 700; } #submit:active{ color: aqua; } .blog-edit-container #editor{ border-radius: 10px; /* 此处的半透明未生效,是因为 #editor 里面有一些元素。里面的元素把 #editor 给填满了,导致当前就看不到半透明效果 */ /* 要想半透明,就得让里面的元素也半透明,但是里面的元素又是人家第三方库生成,央视咱们又改不了 */ /* 可以使用 opacity 属性试试,这个属性也是设置透明度。值是百分数,百分数越大,就越不透明 */ /* 这个属性可以被子元素继承的 */ /* 直接给 editor 设置属性,此时第三方库生成的元素都是 editor 的子元素,就可以继承下去了~~ */ /* background-color: rgba(35, 118, 163, 0.401); */ opacity: 50%; }
最后
以上就是正直小蝴蝶最近收集整理的关于【Java成王之路】EE初阶第二十二篇 博客系统(页面设计)第四步,实现博客编辑页 的全部内容,更多相关【Java成王之路】EE初阶第二十二篇内容请搜索靠谱客的其他文章。


























发表评论 取消回复