上节回顾
HTML是由标签构成.
标签一般是成对出现,但是也些标签是"单标签"
标签是可以嵌套的.(树形结构,DOM树)
HTML是运行在浏览器中的.
HTML基本结构
<html>
<head></head>
<body></body>
</html>
a 标签补充
herd 表示点击 a 标签要跳转到哪里.
target属性描述跳转的过程具体是否要替换原来的标签页
默认就是替换(跳转后的页面要能够覆盖原来的页面)
如果想新开一个标签页,可以使用target = "_blank" 来实现 blank的意思就是空白的
a 标签这里的链接地址,可以有多种不同的写法.
1.直接写一个完整的url(外面的网站)
2.也可以直接写一个相对路径(本地内容)
3.写#,表示不跳转.
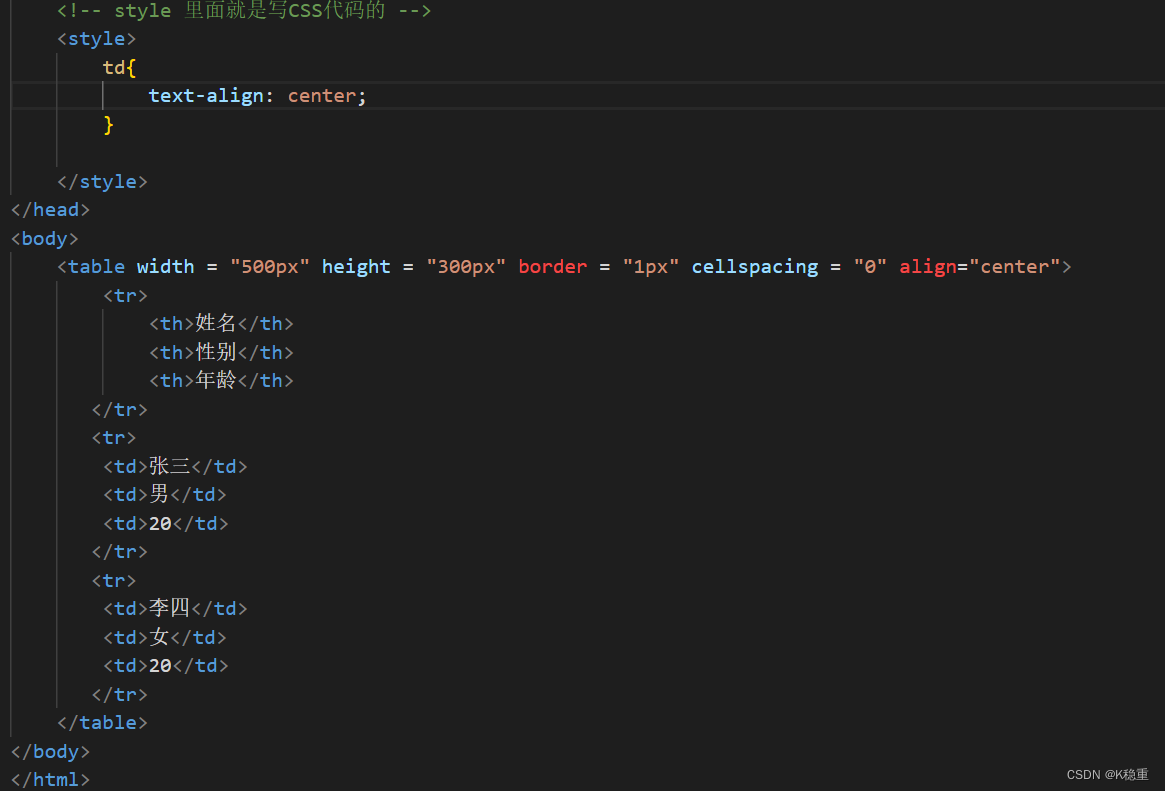
表格标签
在网页中绘制一个表格
1.table 标签: 表示整个表格
2.tr 标签: 表示表格中的一行. tr => table row
3.td 标签:表示一行中的一个单元格
4.th 标签:表示表头单元格.
5.thead 标签:表格的头部区域.
6.tbody 标签:表示表格的主题区域.
重点前四个

th标签里面的内容,默认是比较粗的
td标签里面的内容,默认是普通的
默认的table标签,是比较丑的!
可以给table标签加上一些属性,来让这个东西更像表格!
1.加上尺寸.
width
height
2.加上边框
border属性 也是用px作为单位
仔细观察发现,td和table都有边框了.
因此看起来好像是两层边框一样,就非常的丑.
3.加上一个cellspacing属性。
控制两个单元格之间的空隙
把这个空隙设为0 就好了。
如果在设置属性的时候,如果设为0,此时的单位可以不写。
4.加上一个align属性,设置对齐方式.控制table标签来到页面的居中位置.
如果需要控制文字内容的居中对齐,需要使用CSS
table标签,除了作为表格之外,还可以用来进行"网页布局”
类似于报纸排版~
列表标签.
1.无序标签 ul(整个无序列表) 和 li(列表项,一个列表中包含多个表项)
u => unordered 无序的
o => ordered 有序的
l => list
i => item 列表项
2.有序标签 ol(整个有序列表) 和 li(列表项,一个列表中包含多个表项)
3.自定义列表标签。dl(整个列表) dt(小标题) dd(标题里的内容)
有序列表,相当于是按照 1,2,3 这样的序号来排列的
无序列表 ,就表示一个纯粹的并列关系.(无序列表是更常用的)
表单标签.
表单就相当于让用户"填表"
注意,此处填表,不一定是填一个"表格"
就是让用户输入一些信息.
通过表单,就可以让用户和服务器之间进行简单的交互.
表单标签是好几个标签,统称为表单.
form 标签:表示整个表单.
input 标签:能够具体的输入控件,比如,输入框,提交按钮,上传文件按钮....
textarea标签:表示一个多行文本框
select
label
.........
action就表示用户输入的数据最终要提交给谁(哪个服务器),这里面就需要写一个具体的url(服务器的地址)后续在写
其他表单要放到form中使用.
input 标签:能够具体的输入控件,比如,输入框,提交按钮,上传文件按钮....
"控件"这个词来自于上古时期的一些"图形化界面"开发方式中涉及到的术语
简单来说,一个按钮就是一个控件,一个文本框,也是一个控件,一个单选框,复选框,也都是控件...
(表示一个图形界面的基本元素,都可以称为是控件)
input标签最核心的属性,叫做type.
type不同的取值就能表示不同的空间类型.
这是最基本的文本框
单行文本框,只能保存一行内容,不能换行.
密码文本框
这里输入的内容就会变成小圆点.
表示密码一般就使用密码框
如果有一个网页默认保存了密码,又忘记是啥了 ,可以通过chrome的开发者工具,把input的type改了,就能看到里面的内容了

单选框
往往需要把多个input type = "radio" 关联起来 ,才能达到"N选1"这样的效果
name属性
多个单选框之间通过name来关联.
如果多个单选框的name相同,那么只能取其中的一个.
现在就实现了多个选一个的效果
使用checked属性来表示默认被选中的值.
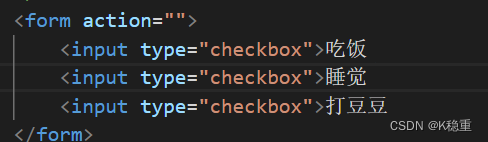
复选框
可以选择多个选项
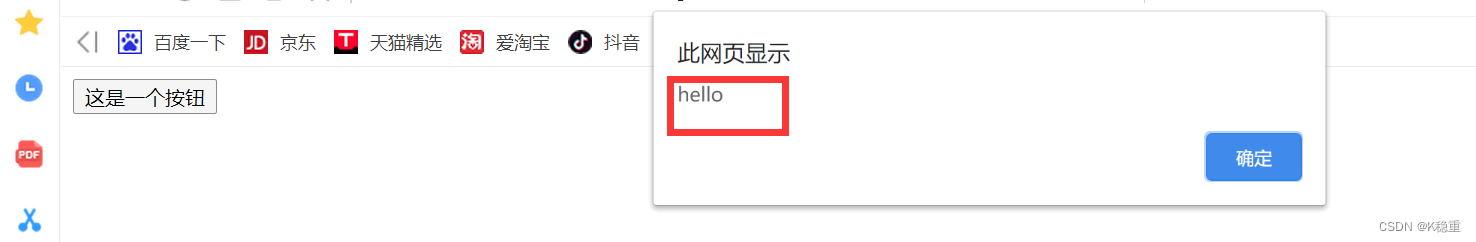
普通按钮
但是点这个按钮是没有任何反应的
onclick属性相当于是绑定了一个点击事件,点击事件意思是当我点的时候得给我一点反应,具体什么反应呢,调用一个alert函数来打印hello.
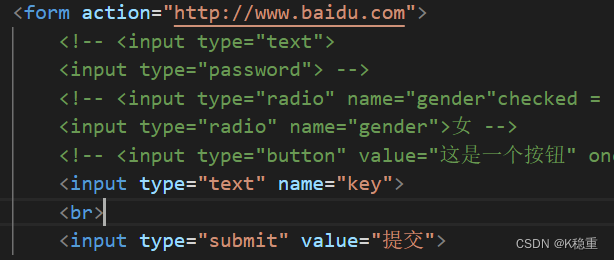
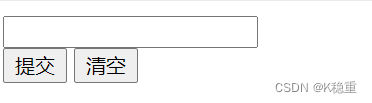
提交按钮
提交按钮就是把当前表单里的用户输入数据,包装成一个 http 请求,发送给服务器.
点提交之后就会跳转到百度

key就是input标签的name
后面就是用户输入的内容
清空按钮
把表单中当前用户输入的内容给去掉~
这个效果使用JS也是很容易能够做到的
选择文件
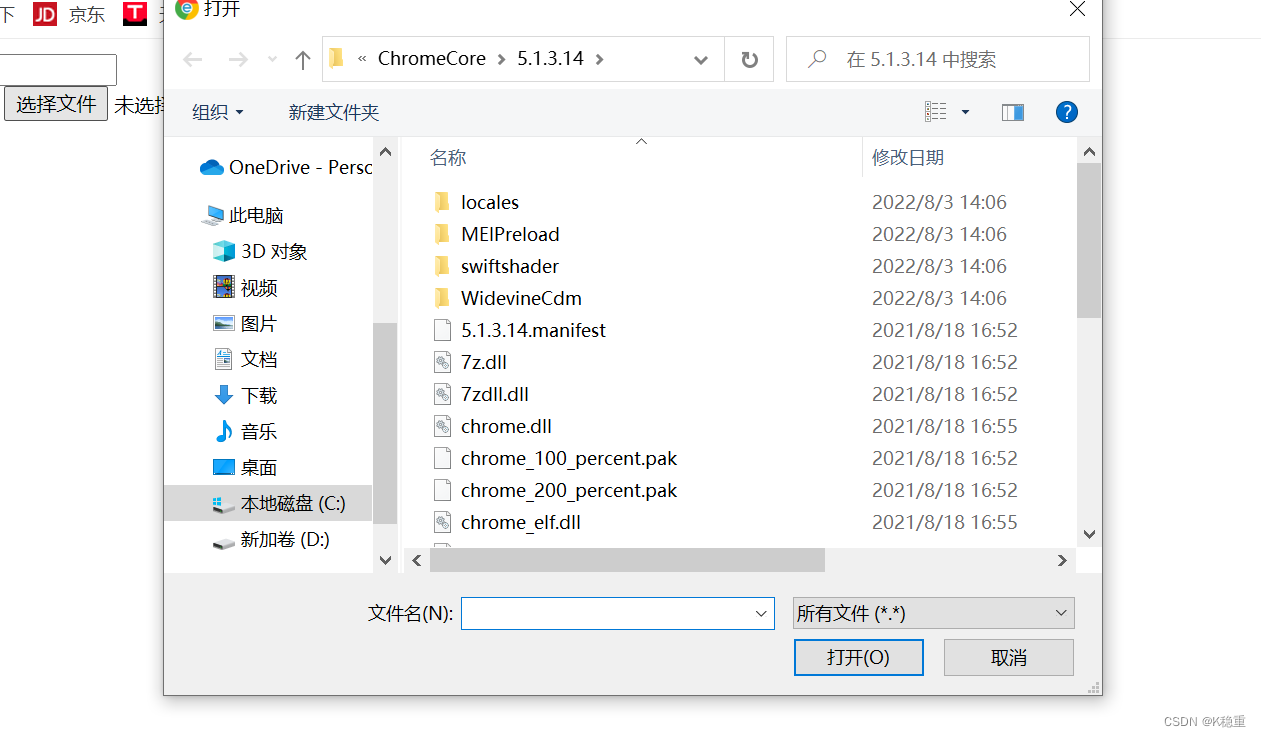
一般再上传文件的时候会用到.
一点就会让我们选择一个要上传的具体的文件
选中一个文档之后显示选中了哪个文件
label 标签.
搭配input使用
具体来说是搭配,单选框或者复选框使用
label标签存在的意义就是为了让用户方便的来选中选项.
for属性就表示当前 label 要和哪个input标签关联起来
这里就需要给对应的input标签起一个唯一身份标识(id)
现在不光是原点,文字也可以点了.
select 标签
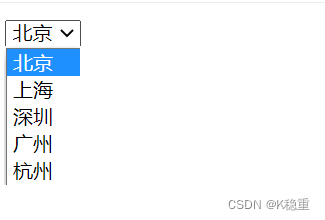
下拉框/下拉菜单
select是标识下拉框本身
里面的选项是一个一个的option标签.
通过selected属性来制定默认从选中哪个选项.
如果没有指定,默认选中第一项
texttarea 多行编辑框

上面这些标签都是带有语义的标签.
(语义指的就是这个标签是用来干啥的)
h1 一级标题.
p 段落
a 超链接
img 图片
.........
无语义标签.
div 和 span 就是无语义标签
无语义标签能用来干啥?啥都可以用来干....
这个标签没有专门的用途
现在很多网站,往往,就只是个div就够了.(大部分标签都可以使用div & span来代替)
div 和 span 往往是用来针对页面结构进行布局的.
div 可以视为是一个独占一行的"大盒子"
span 可以视为是一个不独占一行的"小盒子"
盒子里面又可以装其他的标签,或者盒子里面也可以再装盒子.
举例:
如果要表示的某个内容,在html中有合适的标签来表示(标题,就可以使用h1-6标签....)
如果没有合适的标签,就都可以使用div和span.
甚至极端情况下,整个页面都是div和span,也不是不可以.
HTML里面常见的常用的标签主要就是这么多.
无论是多么复杂的页面,其实都是通过这些基础的标签来构成.
HTML 特殊字符
空格:  
小于号:<
大于号:>
按位与:&
总结案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>二次元肥宅</h1> <h3>基本信息</h3> <img src="image/ED.png" alt="我的头像" width="150px"height = "200px"> <p>求职意向: Java 开发工程师</p> <p>联系电话: 135xxxx0078</p> <p>邮箱:14xx121xxx@qq.com</p> <a href="https://github.com">我的github</a> <br> <a href="https://csdn.com">我的博客</a> <h3>教育背景</h3> <ol> <li> 1990 - 1996 小葵花幼儿园 </li> <li> 1996 - 2002 小葵花小学 </li> <li> 2002 - 2005 小葵花中学 </li> <li> 2005 - 2008 小葵花高中 </li> <li> 2008 - 2012 青岛科技大学 </li> </ol> <h3>专业技能</h3> <ul> <li> 熟练掌握 Java 的基础语法 </li> <li> 熟练掌握常用的数据结构,例如链表,二叉树,哈希表等 </li> <li> 熟练掌握操作系统原理,熟悉多线程编程,理解线程的安全问题. </li> <li> 熟练掌握网络原理,熟悉网络编程,熟悉 TCP/IP 协议的基本原理 </li> <li> 熟练掌握 MySQL 数据库,熟悉 SQL 语言,能够进行简单的增删改查操作. 理解索引和事务的底层原理 </li> </ul> <h3>我的项目</h3> <ol> <!-- 第一个项目 --> <li> <h4>留言墙</h4> <p>开发时间:2021/11/10</p> <p>功能介绍: <ul> <li>支持留言发布</li> <li>支持匿名留言</li> </ul> </p> </li> <!-- 第二个项目 --> <li> <h4>学习小助手</h4> <p>开发时间:2021/11/10</p> <p>功能介绍: <ul> <li>支持错题检索</li> <li>支持复习预习</li> </ul> </p> </li> </ol> <h3>个人评价</h3> <p>在校期间,学习优良,多次获得奖学金</p> </body> </html>效果
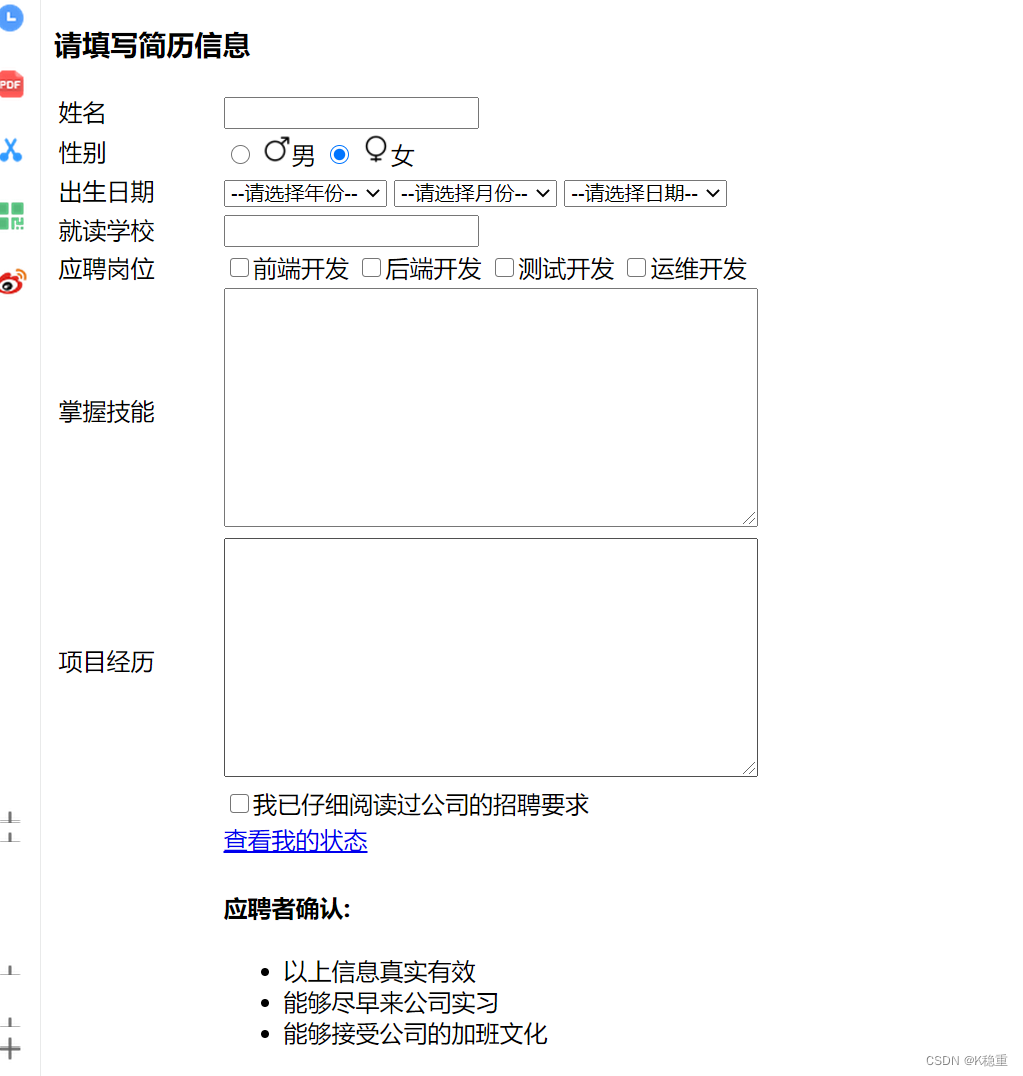
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>填写简历信息</title> </head> <body> <h3>请填写简历信息</h3> <table width = "700px"> <tr> <td>姓名</td> <td> <input type= "text"> </td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="gender" id="male"> <label for="male"> <img src ="image/male.png" alt = ""width="20px "height ="20px">男</label> <input type="radio" name="gender" checked = "checked" id="female"> <label for="female"> <img src="image/female.png" width="20px"height ="20px">女</label> </td> </tr> <tr> <td>出生日期</td> <td> <select> <option>--请选择年份--</option> <option>1999</option> <option>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> <option>2004</option> </select> <select> <option>--请选择月份--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> </select> <select> <option>--请选择日期--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <option>13</option> <option>14</option> <option>15</option> <option>16</option> <option>17</option> <option>18</option> <option>19</option> <option>20</option> <option>21</option> <option>22</option> <option>23</option> <option>24</option> <option>25</option> <option>26</option> <option>27</option> <option>28</option> <option>29</option> <option>30</option> <option>31</option> </select> </td> </tr> <tr> <td>就读学校</td> <td> <input type="text"> </td> </tr> <tr> <td>应聘岗位</td> <td> <input type="checkbox" id="frontend"><label for = "frontend">前端开发</label> <input type="checkbox" id="backend"><label for = "backend">后端开发</label> <input type="checkbox" id="qa"><label for = "qa">测试开发</label> <input type="checkbox" id="op"><label for = "op">运维开发</label> </td> </tr> <tr> <td>掌握技能</td> <td> <textarea cols="50" rows="10"></textarea> </td> </tr> <tr> <td>项目经历</td> <td> <textarea cols="50" rows="10"></textarea> </td> </tr> <tr> <td></td> <td> <input type="checkbox" id="confirm"><label for="confirm">我已仔细阅读过公司的招聘要求</label> </td> </tr> <tr> <td></td> <td> <a href="#">查看我的状态</a> </td> </tr> <tr> <td></td> <td> <h4>应聘者确认:</h4> <ul> <li>以上信息真实有效</li> <li>能够尽早来公司实习</li> <li>能够接受公司的加班文化</li> </ul> </td> </tr> </table> </body> </html>效果
最后
以上就是独特老鼠最近收集整理的关于【Java成王之路】EE初阶第十九篇: 前端三剑客 HTML基础篇2的全部内容,更多相关【Java成王之路】EE初阶第十九篇:内容请搜索靠谱客的其他文章。












































发表评论 取消回复