IT行业里各种职业形形色色,令little眼花缭乱。在众多职业里只选择一个实在是困难,在如今的社会形势里,只会一门也可能难于就业,所以little玩起了前端。
目录
前端是什么
前端的核心技术
HTML
CSS
JavaScript
前端入门所用到的工具
VSCode的安装
前端是什么
通俗来讲你现在看到的页面就是前端。
前端是网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
就好比网页的界面、软件的界面,小程序的界面等等。
跟紧little,让little带你走入前端。
前端的核心技术
HTML、CSS、JavaScript
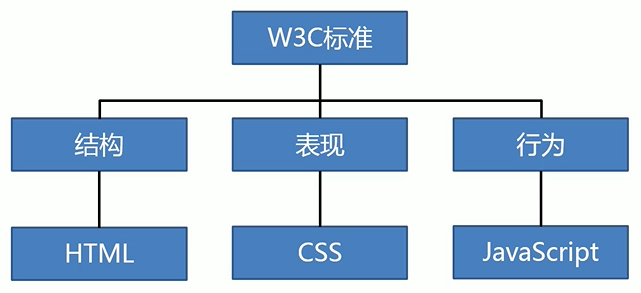
根据W3C的标准,网页分成了三大部分:

HTML
HTML用于描述页面的结构,是页面的骨架。
HTML(Hyper Text Markup Language)全称为超文本标记语言。超文本指的是超链接,让我们使用超链接从一个页面跳转到另一个页面。
HTML使用标签的形式来识别网页中不同的组成页面。
CSS
CSS用于控制页面中元素的样式,美化页面。
CSS (Cascading Style Sheets) 全称层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
JavaScript
JavaScript用于响应用户操作,负责页面行为,让页面动起来。
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
前端入门所用到的工具
VSCode与一个浏览器
VSCode的安装
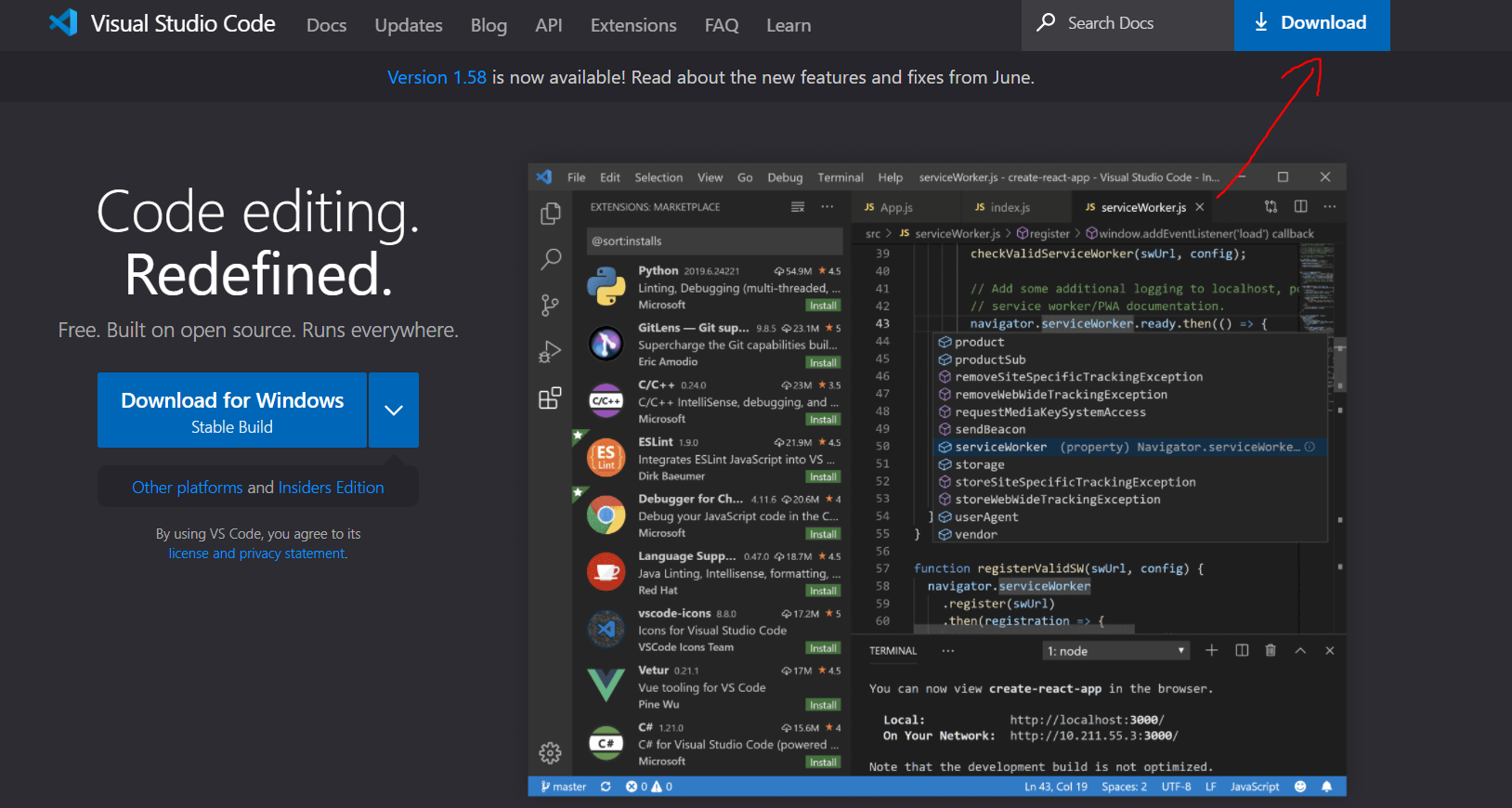
浏览器直接搜索VSCode,进入官方网站,点击Download,进行下载

下载好后,点击打开文件,进行安装:

选择你要存放的路径:

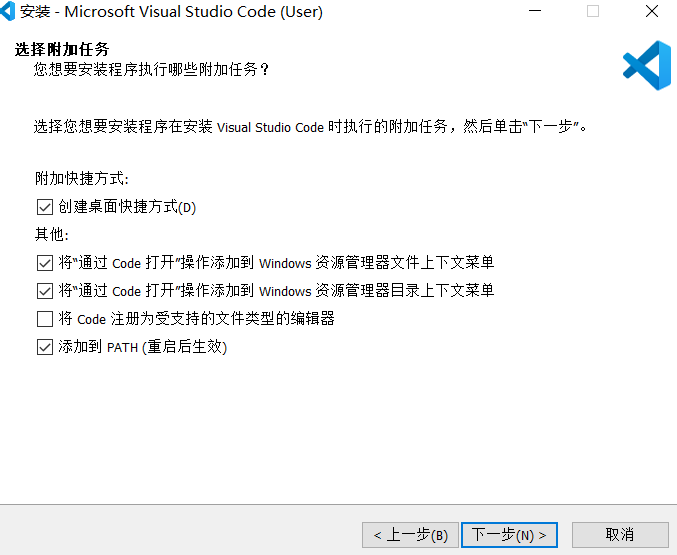
选择以下的选项:

进行下一步操作即可完成安装。
跟紧little,little带你玩前端!!!
最后
以上就是刻苦丝袜最近收集整理的关于Web前端零基础入门HTML5+CSS3基础教程——了解前端的全部内容,更多相关Web前端零基础入门HTML5+CSS3基础教程——了解前端内容请搜索靠谱客的其他文章。








发表评论 取消回复