HTML标记语言
1.Web(World Wide Web或WWW、万维网)是一种基于超链接(HyperLink)技术的超媒体(Hypermedia)系统。
2.在Web系统中,信息的表示和传送一般使用HTML(Hyper Text Markup Language,超文本标记语言)格式。
3.Web系统还具有极强的超级链接能力。
Client/Server
1.Web系统由Web客户机和Web服务器组成,它们之间使用HTTP(Hypertext Transfer Protocol,超文本传输协议)传输数据。
2.Web的这种资源访问机制又被称为B/S(Browser/Server,浏览器/服务器)模式。
静态网页及其执行过程
静态网页是标准的HTML文件,其文件扩展名为.htm或.html,它可以包含文本、HTML标记、客户机脚本以及客户机Activex控件等。

静态网页及其执行过程:
1.当用户在浏览器的地址栏中键入要访问的URL地址并回车或单击Web页上的某个超级链接时,浏览器向Web服务器发送一个页面请求。
2.Web服务器接收到这些请求,根据扩展名.htm或.html判断出请求的是HTML文件,然后服务器从当前硬盘或内存中读取正确的HTML文件,将它送回用户浏览器。
3.用户的浏览器解释HTML文件并将结果显示出来。
4.静态网页的内容是固定的,不论何时,任何用户访问该页面都会得到相同的显示效果。


例如:
最简单的HTML文档:
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
这是html文档的主体部分,也就是网页的内容。
</body>
</html>
文字基本标签hn:
<html>
<head>
<title>标题示例</title>
</head>
<body>
<h1>最大的标题</h1>
<h3>使用h3的标题</h3>
<h6>最小的标题</h6>
</body>
</html>
文字基本标签:
文字的字体、大小和颜色标签
<html>
<head> … </head>
<body>
<font color=“#FF0000” size=“2”><b>粗体文字示例 </b></font>
<br>
<i>斜体文字示例</i>
<br>
<u>下划线文字示例</u>
</body>
</html>
页面布局标签 :
换行标签<br>
换行标签是个单标签,也叫空标签,不包含任何内容,在HTML文件中的任何位置只要使用了<br>标签,当文件显示在浏览器中时,该标签之后的内容将从下一行显示。例如上面的文件就使用了
标签。
页面布局标签
分段标签<p>
由<p>和</p >标签所标识的文字,代表同一个段落的文字。分段标签
的一般格式为:
<p align ="属性值"> 段落内容 </p >
其中,align是```< p>```标签的属性,属性值可以是left、center和right之一,它们分别用来设置段落文字的左对齐、居中对齐和右对齐。
插入图像标签 :
HTML支持的图像文件格式有gif、jpeg等,在HTML文档中插入图像文件要使用<img>标签,其具体使用格式为:
<img src="图像文件名" >
其中src是source的英文缩写,“图像文件名”是图像文件的URL地址;
<html>
<head>
<title>插入图像文件示例</title>
</head>
<body>
<img src="face1.gif" >
<img src="face1.gif" width="80" height="80">
</body>
</html>
图像作为网页背景 :
<html>
<head>
<title>图像作为网页背景 </title>
</head>
<body background="background.jpg">
这是html文档的主体部分,也就是网页的内容。
</body>
</html>
插入超链接:
在HTML中,简单的链接标签是<a>。它的基本语法是:
<a href="文件名"> ... </a>
或 <a href =“URL”> ... </a>
或 < a href=“mailto:邮箱"> ... </a>
其中href是英文hypertext reference的写。
<html>
<head>
<title>HTML超链接</title>
</head>
<body>
<h2> HTML超链接示例</h2>
<a href="first.html">我的第一个网页</a> |
<a href="www.163.com">网易</a> |
</body>
</html>
链接声音文件或视频文件 :
<html>
<head>
<title>链接声音文件和视频文件</title>
</head>
<body>
<A href="music.wav">链接声音文件</A> |
<A href=“Human.avi">链接视频文件</A> |
</body>
</html>
嵌入声音文件或视频文件:
<html>
<head>
<title>嵌入声音文件</title>
</head>
<body>
<embed src="music.wav" autostart=true
width=350 height=50>
</embed>
</body>
</html>
嵌入背景音乐:
<html>
<head>
<title>嵌入背景音乐</title>
<bgsound src="1.mid" loop=-1>
</head>
<body>
这是html文档的主体部分,也就是网页的内容。
</body>
</html>
表格:
一张表格有许多表元素组成,例如表的标题、表行、表列标题等。HTML为表格规定了表元素标签和属性。一般的HTML文档表格结构如下所示
<table>
<tr>
<td>第一行第一个单元格</td>
<td>第一行第二个单元格</td>
</tr>
</table>
框架:
在页面中使用框架可以将页面窗口划分为不同的区域,在这些区域中可以同时显示多个HTML文档,其语法为:
<frameset>
<frame src="url">
<noframes> ... </noframes>
</frameset>
frameset元素中可以包含多个frame,还可以再嵌套地包含内部frameset元素。<noframes>标签中的文字将只出现在不支持frameset的浏览器中
例:将整个窗口分为上下两栏。下面的frameset又分为两栏。
<html>
<frameset rows="20%,80%">
<frame src="HTMLPage1.htm">
<frameset cols="25%,75%">
<frame src="HTMLPage2.htm">
<frame src="HTMLPage3.htm">
</frameset>
</frameset>
</html>
1.表格是HTML文档中应用非常多的一个元素,除了显示需要表格化的内容外,还经常用它来规划窗口的布局。
2.用表格规划窗口布局与使用框架不同。使用框架需要将内容放在多个HTML文档中;而使用表格,所有的内容都在同一个文档中。
3. 因此,当内容需要变化时,一般使用框架;如果不需要变化,一般使用表格。
表单:
表单是信息交流的窗口,是页面上表单域的集合。用户通过在表单中输入自己的信息,单击“提交”按钮来提交表单 。一般的HTML文档表单结构如下所示:
<form action="ex1.htm" method="get">
<input type=“*” name=“#” >
...
</form>
在form标签中:
1.method属性用来指明通过HTTP协议提交表单数据的方式,有两个可能的选择:post和get。get是默认方式,但post更常用,因为使用get方式只能提交不超过128字节的数据。
2.action属性用来指明服务器端代理,当表单数据被提交到服务器端时,该代理会处理表单数据。
3.target属性用来指明响应页面在哪里打开。
<html>
<body>
<form method="get" action="HTMLPage2.htm" target="_blank">
用户名:<input id="Text1" type="text" /><br>
口 令:<input id="Password1" type="password" /><br>
类 型:<select id="Select1">
<option value="S">学生</option>
<option value="T">教师</option>
<option value="M" selected>管理人员</option>
</select><br>
<input id="Submit1" type="submit" value="登录" />
</form>
</body>
</html>
使用注释标签可以在HTML文档中插入注释,如:
<!-- 注释内容 -->
注释会被浏览器忽略。使用注释对复杂代码加以说明是一个好的编程习惯。
将网站的首页文件保存为index.htm 或index.html。
尽量采取有意义的英文名称命名网页名字。
规划目录结构时应遵循的几个原则:
不要将所以文件都存在根目录下;
按站点内容栏目分别建立子目录;
每个子目录建立images子目录存放图像;
不要使用中文作为目录名或网页文件名。
== Css层叠样式表==

使用CSS的好处:
减少图形文件的使用
集中管理样式内容
共享样式设定
将样式分类使用










JavaScript
JavaScript语言概况
使用HTML语言和CSS技术已经可以制作漂亮的页面。但这样的页面仍然存在一定的缺陷:页面的内容为静态内容;缺少用户与客户端浏览器的动态交互 。
为了解决这一问题,出现了多种客户端的脚本语言。它们可以使得浏览器和用户之间不仅是一种显示和浏览的关系,而是实现了一种实时的、动态的、交互式的表达能力。
最常用的有JavaScript、VBScript等。
JavaScript的基本特点:
1.是一种脚本编程语言
2.基于对象的语言
3.简单性
4.安全性
5.动态性
6.跨平台性
编写第一个最简单的JavaScript程序。
<html>
<head>
<title>使用JavaScript</title>
<script language ="JavaScript" type="text/JavaScript">
//这是第一个JavaScript程序
alert("Hello World!");
mess="欢迎使用JavaScript!";
alert(mess);
</script>
</head>
<body>
使用JavaScript。
</body>
</html>


说明:
1.如同HTML标记语言一样,JavaScript程序代码也可以用任何编辑软件进行编辑,被插入到HTML的相关区域。
2.JavaScript代码由<script language ="JavaScript"></script>标签说明。在标签之间加入JavaScript脚本。
3.alert()是JavaScript的窗口对象方法,其功能是弹出一个具有“确定”按钮的对话框,并显示作为参数的字符串。
4.与Java语言相同,JavaScript也支持两种注释方式,即/…/型和//型。
5.JavaScript是一种区分大小写的语言。
6.JavaScript中标识符的定义也与Java相同:第一个字符必须是字母、下划线(_)或美元符号($),接下来的字符可以是字母、数字、下划线和美元符号。
基本数据类型:
1.数字
2.文本字符串
3.布尔型
4.null(空)
5.undefined(未定义)
复合数据类型:
1.对象
2.数组
常量:JavaScript的常量通常又称字面常量,是其值不能改变的数据。
整型常量:可以使用十六进制、八进制和十进制表示其值。
实型常量:实型常量由整数部分加小数部分组成,也可以使用科学表示法。
布尔常量:true和false。
字符型常量:使用单引号(‘)或双引号(“)括起来的多个(可以是0个)字符。
空值:null,表示什么也没有。
未定义:undefined。

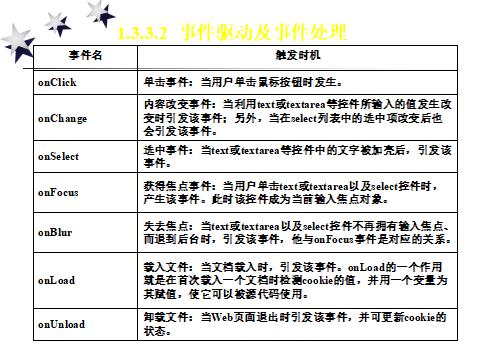
函数与事件驱动

JavaScript采用事件驱动(Event-Driven)的机制对用户输入做出响应。在图形界面环境下,通常称鼠标或键盘的动作为事件(Event)。在JavaScript中,对事件的处理通常由函数完成,称为事件处理函数。

下面是一个简单的页面实例,从中可以看出JavaScript事件的触发和处理机制。
<html>
<head>
<title>使用函数</title>
<Script Language ="JavaScript">
function Close()
{
window.close();
}
</Script>
</head>
<body>
<input id="Button1" type="button" value="关闭" onclick="Close()" />
</body>
</html>
基于对象的JavaScript语言
1.对象是JavaScript中一类最重要的数据类型。
2.JavaScript语言是基于对象的(Object-Based),而不是面向对象的(Object-Oriented)。
3.JavaScript具有一些面向对象的基本特征,如:它可以根据需要创建自己的对象,而且它还有自己的以原型对象为基础的继承机制。但JavaScript没有正式的类的概念,它没有提供以类为基础的抽象、继承、重载等面向对象语言的典型功能;另外,JavaScript是弱类型的,这也不符合经典面向对象语言的要求。
4.JavaScript中的对象是由属性(properties)和方法(methods)构成。
5.在JavaScript中提供了几个特殊的用于操作对象的语句、关键词及运算符。
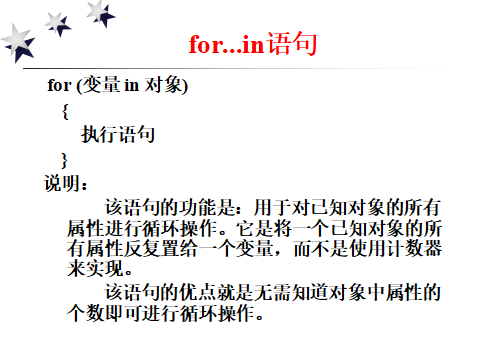
for…in语句
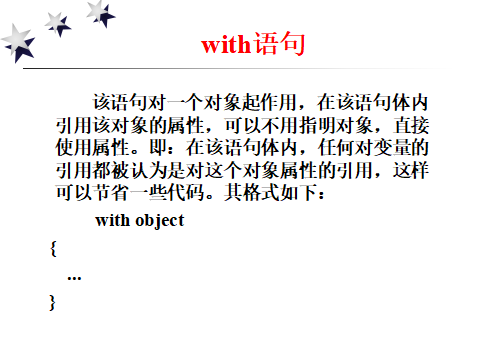
with语句
this关键词
new运算符




基于对象的JavaScript语言
JavaScript为编程人员提供了一些非常有用的系统对象和系统函数。用户不需要自编脚本来实现这些功能,这就为编程人员快速开发功能强大的程序提供了便利条件。
JavaScript提供的系统对象包括:
String(字符串)
Math(数值计算)
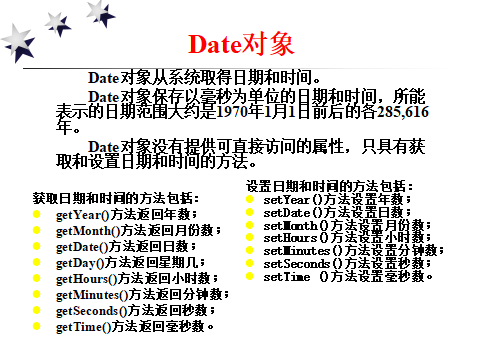
Date(日期)







JavaScript中提供了多个系统函数,也称为内部方法。这些系统函数与任何对象无关,使用这些函数不需创建任何实例,可直接使用
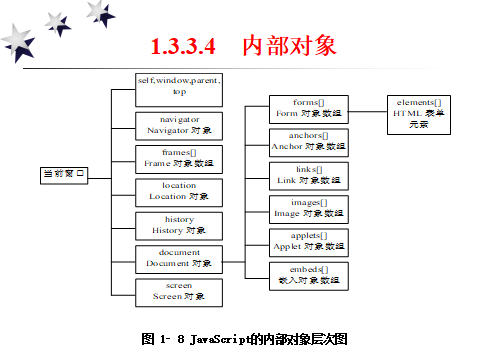
内部对象
1.使用浏览器的内部对象系统, 可在JavaScript中实现与HTML文档的交互。浏览器内部对象的作用是将HTML文档中的相关元素组织包装起来,提供给程序设计人员使用。
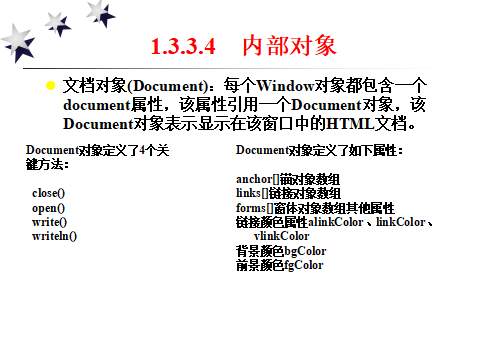
2. Web浏览器的主要任务是在一个窗口中显示HTML文档。在客户端JavaScript中,表示HTML文档的是Document对象,Window对象代表显示该文档的Web浏览器窗口或窗口中的一个框架。
3.Window对象是JavaScript中的一个关键对象,其他所有的客户端对象都和Window对象有联系,都可以作为Window对象的属性来存取。



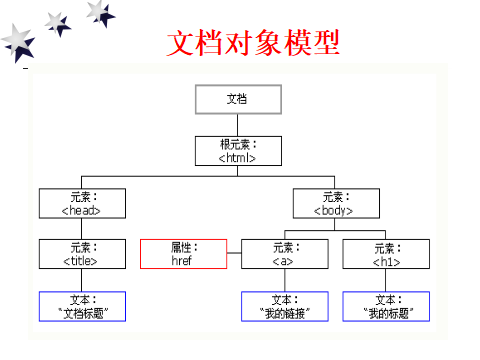
文档对象模型
DOM是W3C(万维网联盟)的标准 “W3C文档对象模型DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构、样式”.W3C DOM标准分为3个不同部分:核心DOM,XML DOM, HTML DOM
HTML DOM 定义了所有HTML元素的对象和属性,以及访问它们的方法
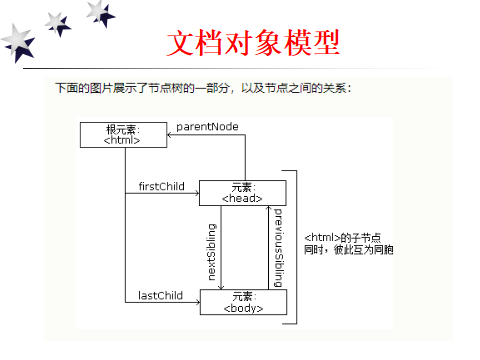
DOM 节点 HTML文档中所有内容都是节点:
1.整个文档是一个文档节点
2.每个HTML元素是元素节点
3.HTML元素内的文本是文本节点
4.每个HTML属性是属性节点
5.注释是注释节点




窗口及输入输出
JavaScript是基于对象的脚本编程语言,它的输入输出都是通过对象来完成的。其中输入可通过窗口(Window)对象的方法来完成,而输出可通过文档(Document)对象的方法来完成
下面是一个简单的例子:
<html>
<head>
<title>JavaScript的输入输出</title>
<script language="JavaScript">
var test=window.prompt("请输入任何内容:");
document.write("刚才输入的内容为:"+test);
</script>
</head>
<body>
</body>
</html>
最后
以上就是单纯眼神最近收集整理的关于Web系统开发(test1-Web应用基础)== Css层叠样式表==JavaScript的全部内容,更多相关Web系统开发(test1-Web应用基础)==内容请搜索靠谱客的其他文章。












发表评论 取消回复