5.css样式全局配置
1.可参考上一篇文档
- 在
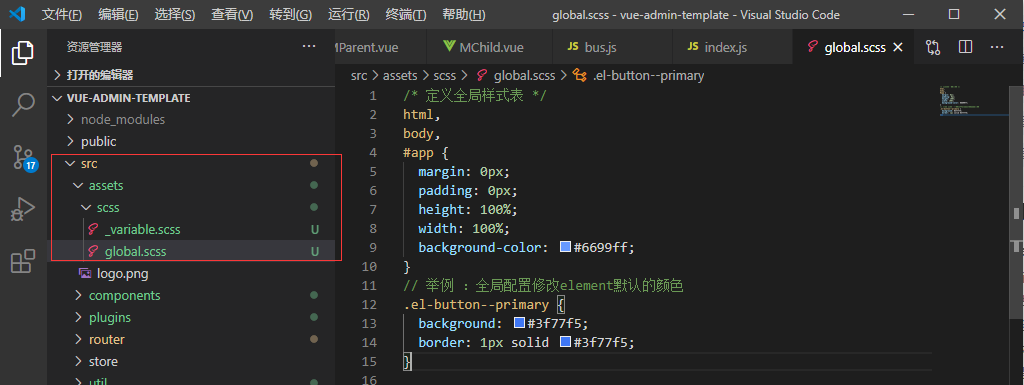
srcassetsscss目录下新建global.scss全局配置样式文件
内容如下:
/* 定义全局样式表 */
html,
body,
#app {
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
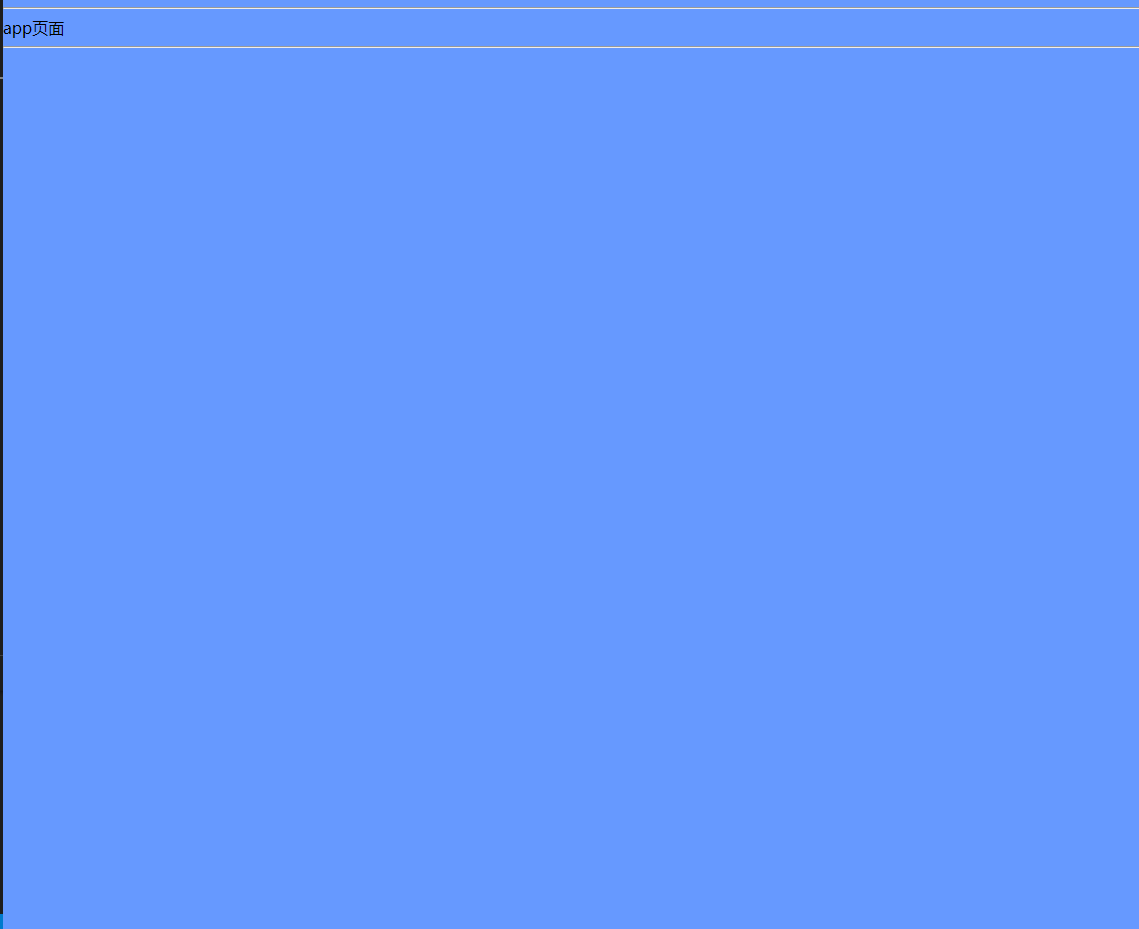
background-color: #6699ff;
}
// 举例 :全局配置修改element默认的颜色
.el-button--primary {
background: #3f77f5;
border: 1px solid #3f77f5;
}

- 在
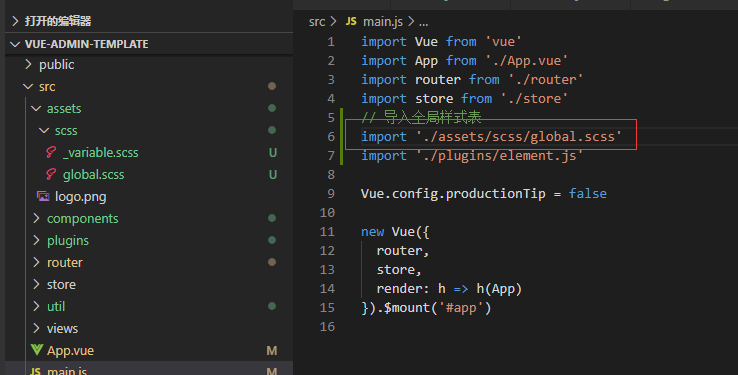
main.js中导入全局样式表
import './assets/scss/global.scss'

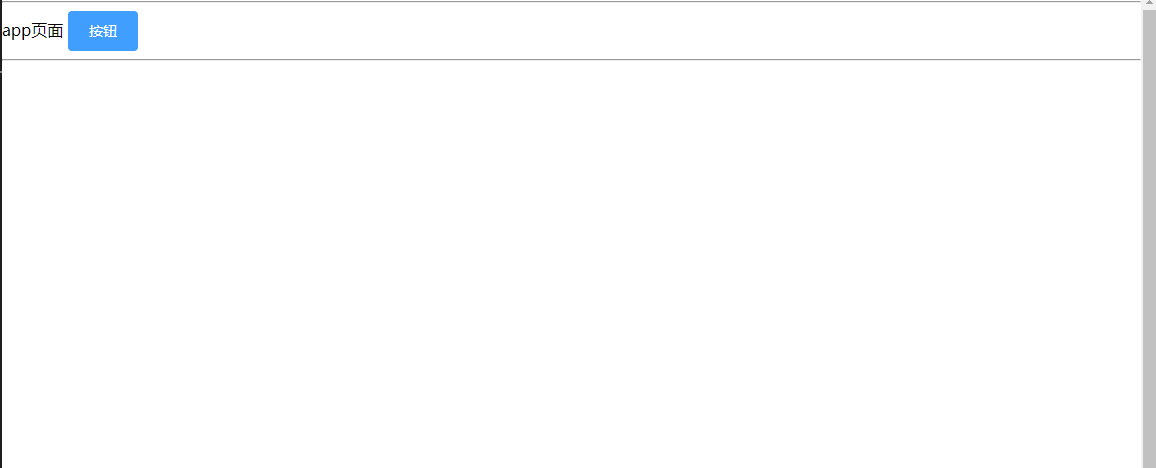
效果

去掉了全局背景色,全局背景色将蓝色改为了白色,底下是按钮修改之后的样色

最后
以上就是结实大碗最近收集整理的关于5.css样式全局配置5.css样式全局配置的全部内容,更多相关5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复