1. module.exports
在js里面,原型和原型链以前困扰我很久,后来慢慢得看得多了也不怎么迷茫了,node里面的module和exports也是一个让我想不通的东西,我之前的纠结点在于module.exports,这个module,每个模块都是module,它们挂在哪?global么.....这不就冲突了吗?今天在腾讯课堂看了一节讲这个的课程,大概没辣么迷茫了,在此记录。
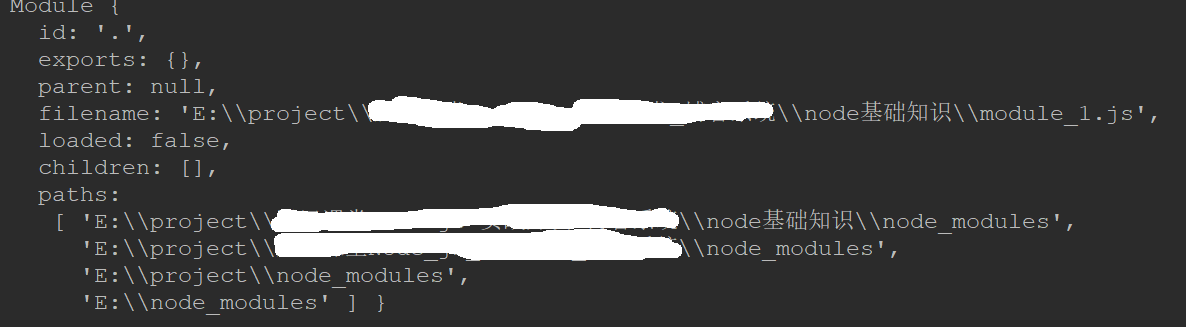
我们新建一个main.js,然后新建一个module_1.js。在module_1.js里面输入:console.log(module);
输出如下:

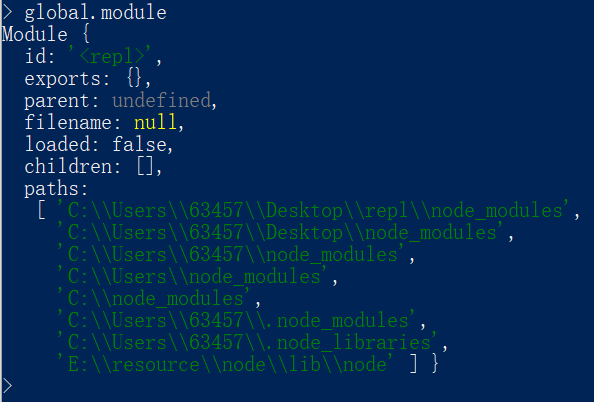
我们可以看到module是一个模块对象,其中有它的路径paths,children代表它加载的模块,所以这里也能推断出module不是全挂在global下,是根据父-子一层一层,最顶层就是global.module:

以上属自己推测,若有不对请指正。
回到我们的module对象,每个模块(此处只说js模块)有一个属性:exports,即module.exports,当我们在其它js里面执行require('module_1'),得到的返回值就是module_1的module.exports。
module_1.js
var a = 100;
module.exports.a_1 = a;//将a通过exports暴露出去,a_1是我们自己定义的对外暴露的变量名
main.js
var module1 = require('module_1');//返回 module1 即 { a_1 : 100 }
module1.a_1;//100
2. exports
之前就是module.exports和exports把我弄混了。
exports是模块作用域下的一个内置对象,它和module.exports指向的是同一个对象。
我们可以测试:
console.log(exports === module.exports);//true
所以我们也可以这样写---》
module_1.js
var a = 100;
exports.a_1 = a;
main.js
var module1 = require('module_1');//返回 module1 即 { a_1 : 100 }
module1.a_1;//100
3. 破坏module.exports和exports指向关系
本来module.exports和exports指向的是同一个对象,如果我们这样:
var b = 200;
module.exports = [1,2,3];//改变module.exports, 破坏module.exports和exports指向关系。
exports.b_1 = b;
console.log(module.exports);//[1,2,3], 这时候module.exports已经没有b_1了。
console.log(exports);//{b_1 : 200}
同理,把exports= [1,2,3];也会 破坏module.exports和exports指向关系。
最后
以上就是忐忑咖啡豆最近收集整理的关于NodeJs--module和exports的全部内容,更多相关NodeJs--module和exports内容请搜索靠谱客的其他文章。








发表评论 取消回复