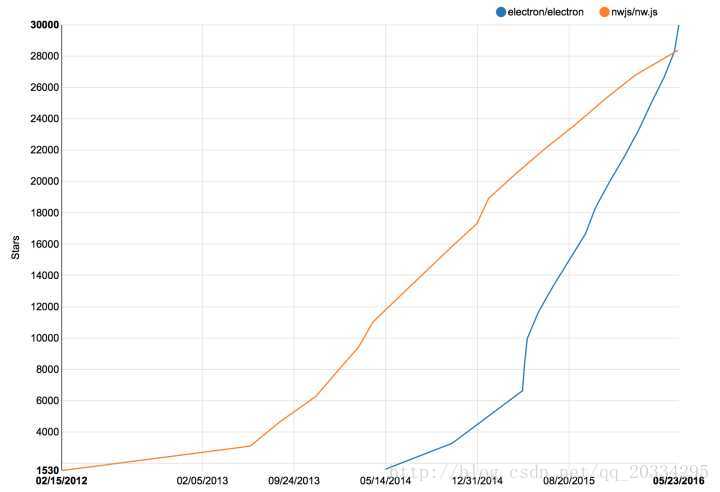
最近发现nodejs可以做桌面应用,主要是之前的同事在搞,我也要稍微研究下不能落后啊,基于nodejs的桌面应用,常用的就是nw.js和electron,nw出的比较早,资料比较多,bug也很多,它的前身是node-webkit文档可以参考nw.js,微信web开发工具、钉钉都是基于 nw.js 开发的,nw.js支持xp,还有很多人抱着xp过日子呢。而electron比较全比较新,在github的文档electron也比较多,有中文文档的,成型的case很多Electron由github主导,有成熟的杀手级产品atom和vs code,Intel和微软都有参与,社区还是很活跃的。

原理研究
web-native技术是基于 Chromium 和 Node.js 运行的。chromium的商业化产品就是我们熟悉的chrome浏览器。chromium基本就是一个操作系统,里面提供了非常复杂的协议栈和各种功能,包括但不限于:
跨平台的系统资源访问,如文件系统
各种互联网相关协议,如HTTP, HTTPS, FTP, DNS, etc.
强大的并发处理能力
各种压缩协议和算法
页面快速渲染
javascript执行引擎
磁盘缓存机制
electron做了如下事情:
(1) 将nodejs和chromium的结合起来,让使用者可以调用node.js的函数,让你可以使用几乎所有的nodejs社区里的module。
(2) 合并nodejs和chromium两者里的web引擎(都基于v8)。这样所有javascript运行在一个context下。
(3) 修改沙箱模型,去除很多对桌面应用而言没有意义的安全手段,让应用可以最大程度访问本地资源(比如文件,本地网络等)。
一旦环境跑起来,就跟做一个网页几乎就没什么区别,加载CSS,图片啊,JS就可以了。因为本质上,electron就是给你搞了一个Chrome浏览器的壳子,只是比传统网页多了一个访问桌面文件的功能,跟cordova其实没有多大的差别,只是底层和运行环境稍有不同。所以不管是什么jquery,vue,react,cycle.js,bs,dojo,prototype拉起来就是干,也不用担心兼容性。
看下electron主打的功能
自动更新
原生的菜单 & 通知
崩溃报告
调试 & 性能分析
Windows 安装程序
一个基础的Electron包含三个文件:package.json(元数据),main.js(代码)andindex.html(图形用户界面)。框架由Electron可执行文件(Windows中为electron.exe、macOS中为electron.app、Linux中为electron)提供。开发者可以自行添加标志、自定义图标、重命名或编辑Electron可执行文件。
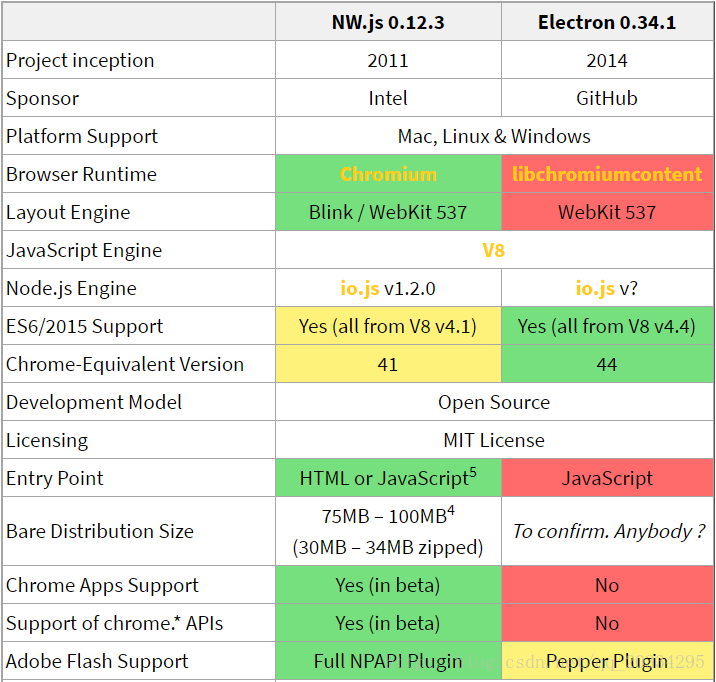
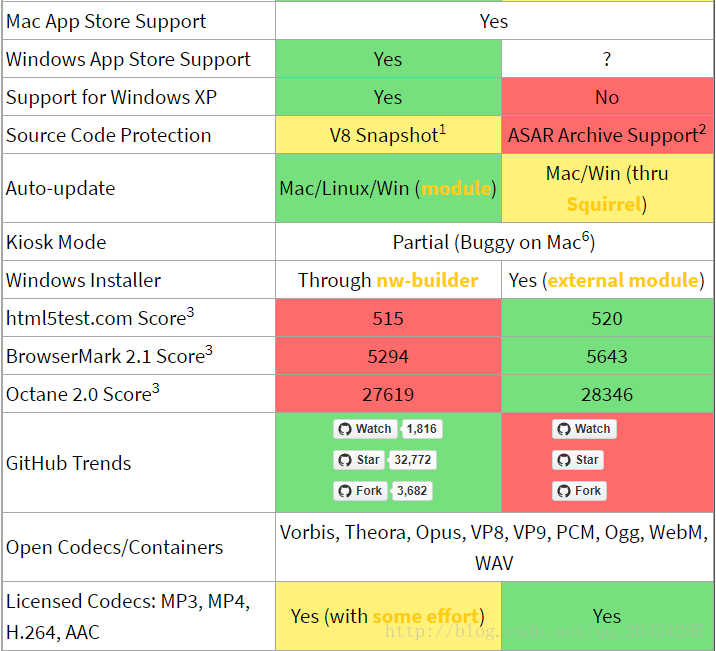
下面是nw.js和electron的相关功能对比图


跑个程序试下electron
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
cnpm install //是cnpm啊!
npm start通过上面的一顿操作你会获取到一个window的窗口
//下面是发布流程
npm install electron-packager -g
electron-packager . helloworld --out ../electron就可以在上级目录的electron/helloworld-win32-x64中的找到一个helloworld.exe来使用,这就是window下的程序了。
js统一江湖指日可待
参考资料
用nodejs开发桌面应用
用Nodejs开发桌面应用。NW.js 和 Electron 各有什么优缺点,你选择哪个?
NW.js & Electron Compared (2016 Edition) - TangibleJS
最后
以上就是活泼星星最近收集整理的关于nodejs的桌面应用(electron)的全部内容,更多相关nodejs内容请搜索靠谱客的其他文章。








发表评论 取消回复