主页代码: Index.jsvar server = require("./server");
var route = require("./route");
server.start(route.route);
server代码:
var http = require("http");var url = require("url");
function start(route, handle) {
function onRequest(request, response) {
var postData = "";
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
request.setEncoding("utf8");
request.addListener("data", function(postDataChunk) {
postData += postDataChunk;
console.log("Received POST data chunk '"+
postDataChunk + "'.");
});
request.addListener("end", function() {
route(pathname, response, postData);
});
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;
route.js 代码:
function route(pathname,response,postData){
var requestHandler=require("./requestHandler");
if (typeof requestHandler.handle[pathname] === 'function') {
requestHandler.handle[pathname](response,postData);
response.end(); 7 }
else {
console.log("No request handler found for " +pathname);
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("404 Not found");
}
}
exports.route=route;
requestHandler.js 代码:function start(response,postData) {
console.log("Request handler 'start' was called.");
response.writeHead(200, {"Content-Type": "text/html"});
var body = ''+
'
'+'
'charset=UTF-8" />'+
''+
'
'+''+''+''
+''+
'';
response.write(body);
response.end();
}
function upload(response,postData) {
response.writeHead(200, {"Content-Type": "text/plain"});
var fs = require('fs');
var base64Data = postData.replace(/^data:image/w+;base64,/, "");
var dataBuffer = new Buffer(base64Data, 'base64');
console.log("Request handler 'upload' was called.");
fs.writeFile("out.png", dataBuffer, function(err) {
});
response.write("hello");
response.end();
}
var handle=[];
handle['/start']=start;
handle['/upload']=upload;
handle['/']=start;
exports.handle=handle;
其中,处理base64的图片数据用到了这个链接的技术: 处理base64数据
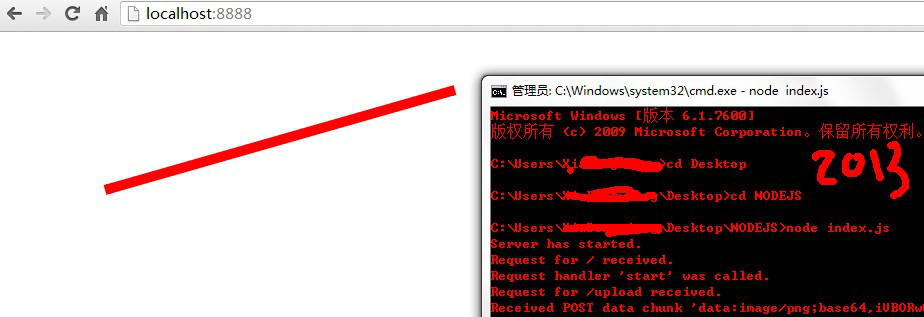
程序运行结果 :
浏览器:

服务器目录:

本文由职坐标整理发布,更多相关知识,请关注职坐标WEB前端Node.js频道!
最后
以上就是诚心战斗机最近收集整理的关于html5 node js canvas,Node.js教程:Node.js和 HTML5-Canvas 结合实现截图上传交互的全部内容,更多相关html5内容请搜索靠谱客的其他文章。








发表评论 取消回复