一、环境搭建
- 安装 node.js ,直接从官网下载,默认安装即可。
- 安装express
打开cmd
输入npm install -g express
继续输入npm install -g express-generator
到此express安装完成- 安装 vs2017 ,必须安装 node.js web开发包。
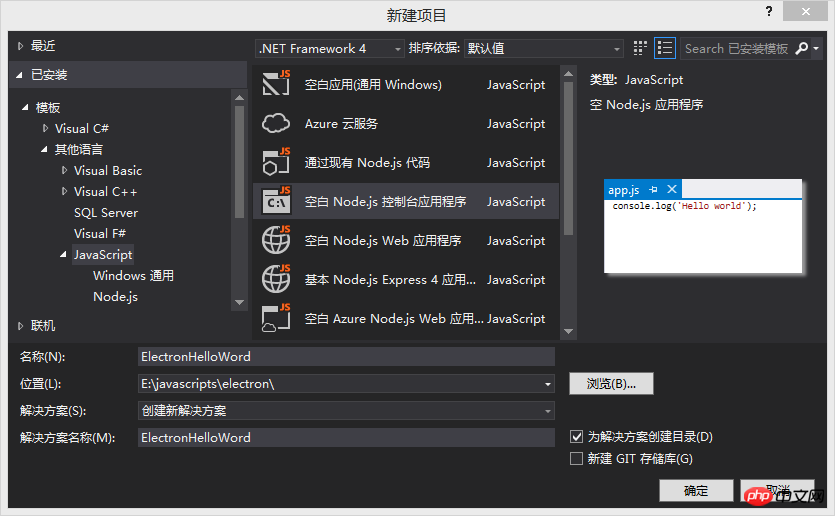
二、创建空白 Node.js 控制台应用程序项目

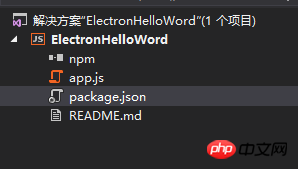
创建好的项目结构入下:

三、编写 electron Hello Word
参照 :
1、打开 package.json 加入:
"dependencies": {"electron": "^1.6.6"}{
"name": "electron-hello-word",
"version": "0.0.0","
description": "ElectronHelloWord",
"main": "app.js?1.1.11",
"author": {"name": "Starts_2000"},
"dependencies": {"electron": "^1.6.6"}
}2、打开 app.js,输入以下内容:
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
let win
function createWindow() {
win = new BrowserWindow({ width: 800, height: 600 })
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
win.webContents.openDevTools()
win.on('closed', () => {
win = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (win === null) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>We are using node
<script>document.write(process.versions.node)</script>,
Chrome
<script>document.write(process.versions.chrome)</script>,
and Electron
<script>document.write(process.versions.electron)</script>.
</body>
</html>四、设置和运行
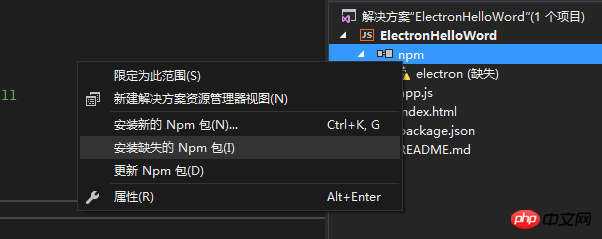
1、NPM 安装 electron 包

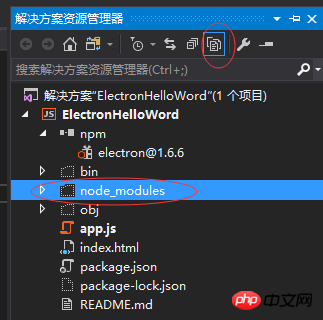
安装成功后可看到,点击解决方案上方的显示所有文件,可以看到

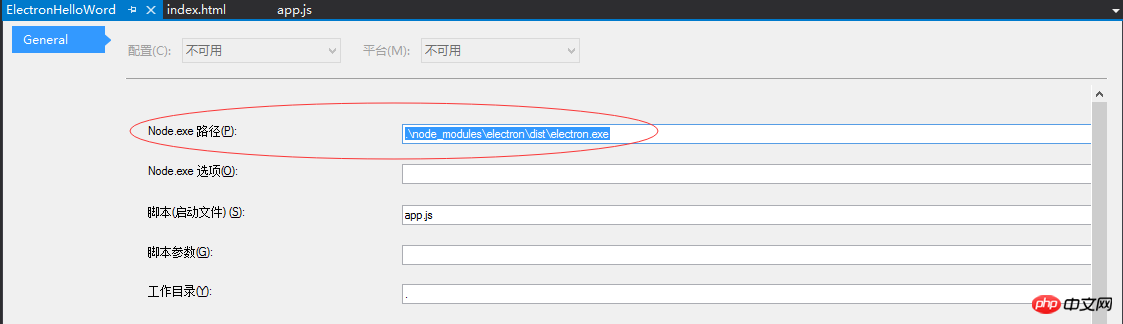
2、设置项目 Node.exe路径为:
.node_moduleselectrondistelectron.exe
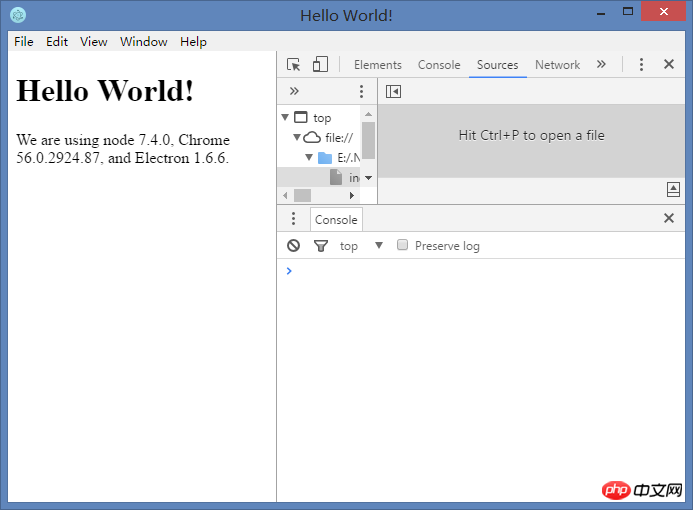
运行解决方案,就可以看到electron 的 Hello Word示例了:

五、项目打包
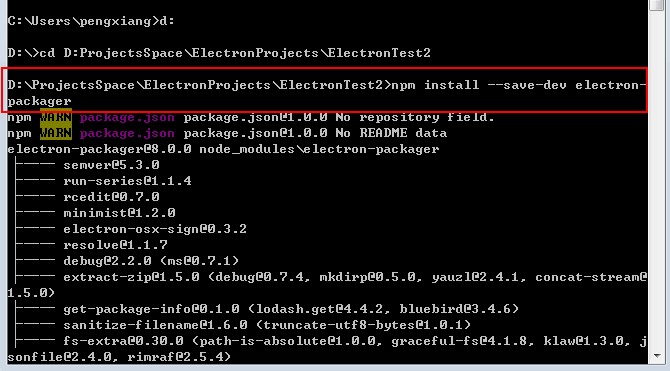
1. 安装electron-packager
使用命令
npm install --save-dev electron-packager将electron-package包安装到在项目下面,

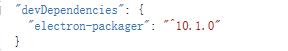
安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-package的版本号配置信息

2、首先在项目根目录下面的 package.json 里添加代码,
"scripts": {
"test": "start",
"start": "electron .",
"packager": "electron-packager ./ app --all --out ./OutApp --version 0.0.0 --overwrite --icon=./img/cat.ico"
},PS:这里要注意,字段里的 项目名字,version,icon路径要改成自己的;
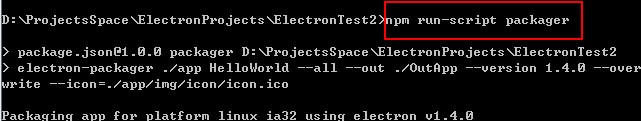
3.然后,在使用命令
npm run-script packager
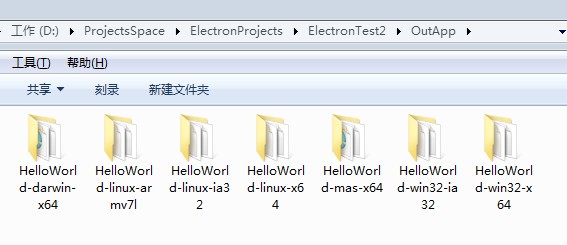
4.最后,打包完成之后如图

运行对应包下的.exe文件,就可以看到我们的应用了。
示例代码下载:
下载网址
详细可参考以下两个网址:
简述利用VS2017 和 js 进行桌面程序开发
Electron开发入门-项目打包
最后
以上就是生动蜜粉最近收集整理的关于Node.js在VS2017中开发桌面程序的全部内容,更多相关Node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![Professional JS(11.1-Selectors API/Elemenet Traversal/HTML5/Proprietary Extensions[part]-11.4.3)](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)

发表评论 取消回复