移动web调式利器---Rosin研究
阅读目录
- 关于Rosin
- Rosin在Fiddler中如何使用
一:关于Rosin
Rosin是Fiddler的一个插件,它能接受页面中的JS的console.log输出的值,将值持久存储在本地,我们可以通过Fiddler代理来开发移动端页面。
更多关于Rosin的具体介绍,可以看如下链接:
http://www.alloyteam.com/2015/03/mobile-web-debug-tool-rosin/
如果我们使用的是Fiddler2的话,请下载如下:
Rosin For Fiddler2
如果我们使用的是Fiddler4的话,请下载如下:
Rosin For Fiddler4
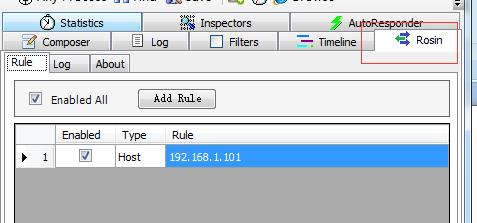
我们可以下载完成后,直接点击下载完后的.exe文件进行安装即可完成,安装完成后,重写打开Fiddler,我们可以看到Fiddler的选项卡中有Rosin选项卡;如下所示:

二: Rosin在Fiddler中如何使用
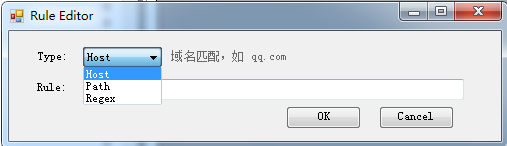
首先打开Fiddler,切换到Rosin选项卡中,然后点击 add Rule按钮后,打开规则添加面板如下:

可以看到如上下拉框,它支持三种类型的匹配方法,第一种默认是 域名匹配 如上所示;
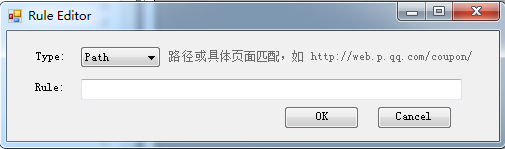
第二种是路径匹配,如下所示:

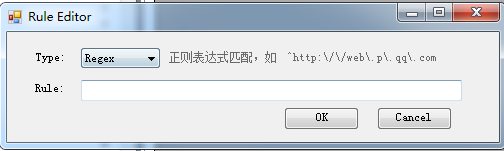
第三种是正则匹配,如下所示:

在匹配规则 Rule添加具体的规则即可,比如如上Type右边有相应的提示,如何使用,我们目前使用的最多的是 域名(host)匹配;下面我们来具体看看域名匹配,我们首先在本地服务器下做一个demo;
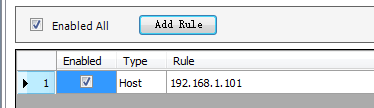
1. 首先我们来添加Rule,点击Add Rule按钮后,会弹出如下框:

进行如上配置即可;
2. 点击ok按钮后,变成如下:

现在我们需要在手机端访问域名下 192.168.1.101下的页面,在访问页面之前,我们需要如下设置即可:
如何使用手机调式移动端页面,请点击如下链接查看,还是和之前一样设置即可:
http://www.cnblogs.com/tugenhua0707/p/4623317.html#_labe10
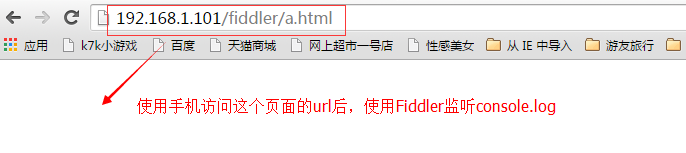
如上设置完成后,我们使用手机来访问如下页面:

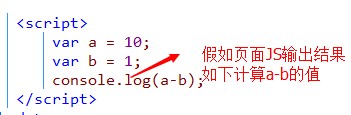
假如我现在a.html页面的JS代码如下:

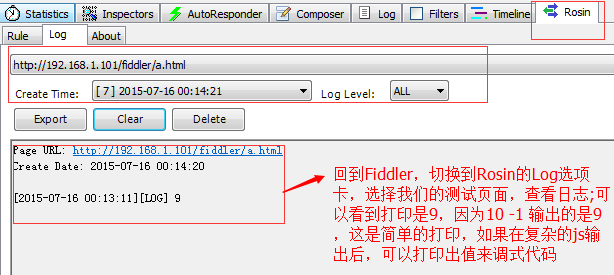
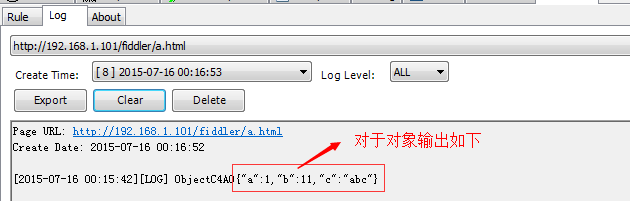
运行完成后,我们回到Fiddler,切换到Rosin的Log选项卡,选择我们的测试页面,查看日志;如下所示:

我们也可以进行一些复杂的对象输出,JS代码如下:
<script>
var obj = {"a":1,"b":11,"c":'abc'};
console.log(obj);
</script>
同样我们进入页面后运行下,然后我们使用Rosin选项卡的Log标签来查看结果如下:

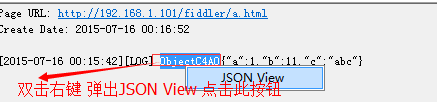
我们可以双击右键 ObjectC4AO 弹出JSON View,点击此按钮;

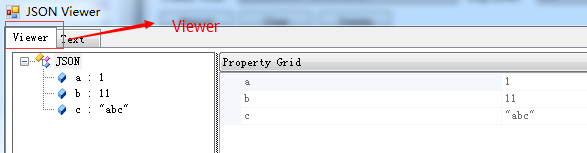
进入如下页面查看

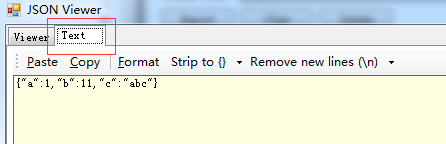
我们也可以切换到Text标签内查看;如下所示:

等等查看效果,基本的 域名匹配如上所示;其他的匹配也是一样的意思,而我们在页面上调式使用到最多的是可以使用域名来匹配即可;
转载于:https://www.cnblogs.com/tugenhua0707/p/4649948.html
最后
以上就是忧郁火龙果最近收集整理的关于移动web调式利器---Rosin研究的全部内容,更多相关移动web调式利器---Rosin研究内容请搜索靠谱客的其他文章。








发表评论 取消回复