

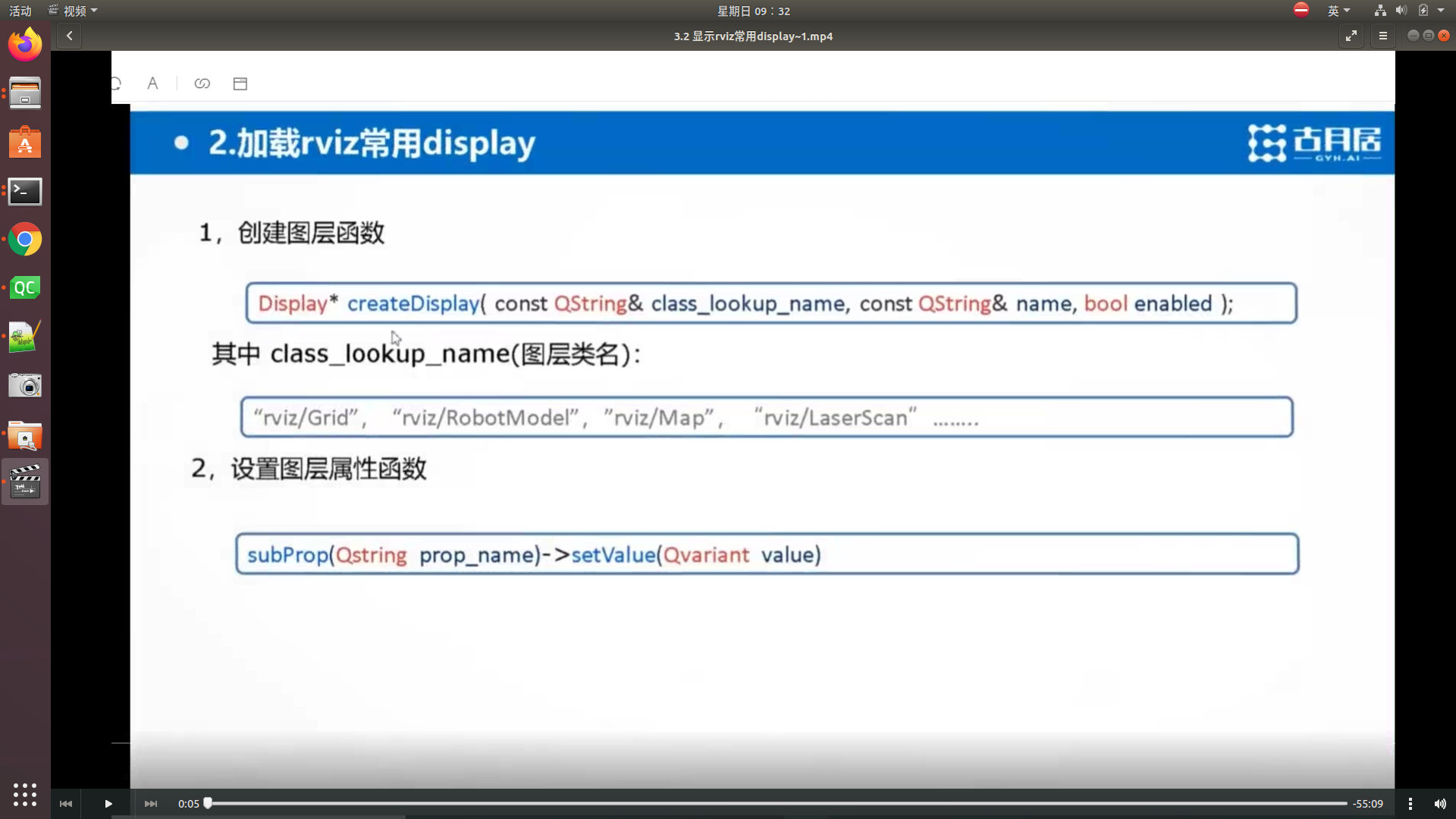
前面基本的gird图形设计好了,接下来就是去设置gird的图层属性,
在qrviz.hpp中声明一个接口函数:
void Display_Grid(int Cell_Count,QColor color,bool enable);
初始化这个接口函数
void qrviz::Display_Grid(int Cell_Count,QColor color,bool enable)
{
if(Grid_!=NULL)
{
delete Grid_;
Grid_=NULL;
}
Grid_=manager_->createDisplay("rviz/Grid","myGrid",enable);
//设置cell Count
Grid_->subProp("Plane Cell Count")->setValue(Cell_Count);
//设置颜色
Grid_->subProp("Color")->setValue(color);
ROS_ASSERT(Grid_!=NULL);
}
在在qrviz.hpp中声明Gird对象:
rviz::Display* Grid_=NULL;
注意理解代码:是如何在main_window.cpp中去更改rviz的显示图层:
//链接Grid_Check是否被选中,来更新rviz图层显示,在槽函数中调用我们qrviz.cpp中写的接口函数Display_Grid
//connect(Grid_Check,SIGNAL(stateChanged(int)),this,SLOT(slot_display_grid(int)));
//更新图层函数,通过调用Display_Grid接口函数,传入设置更改后的参数
void MainWindow::slot_display_grid(int state)
{
bool enable=state>1?true:false;
//颜色使用";"分割,所以先对文本框内容进行拆分,转化为int 类型,然后传入Display_Gird接口函数
QStringList qli=Grid_Color_Box->currentText().split(";");
QColor color=QColor(qli[0].toInt(),qli[1].toInt(),qli[2].toInt());
myrviz->Display_Grid(Cell_Count_Box->text().toInt(),color,enable);
}
需要理解的地方:
//这里的"rviz/Grid" 是代表类名,必须和rviz的名称对应,第二个参数图层名称,可以随便起
//还有就是manger必须有一个Display对象接受他,所以我们在对象的.hpp中获取一个display对象
//rviz::Display* Grid_=NULL;
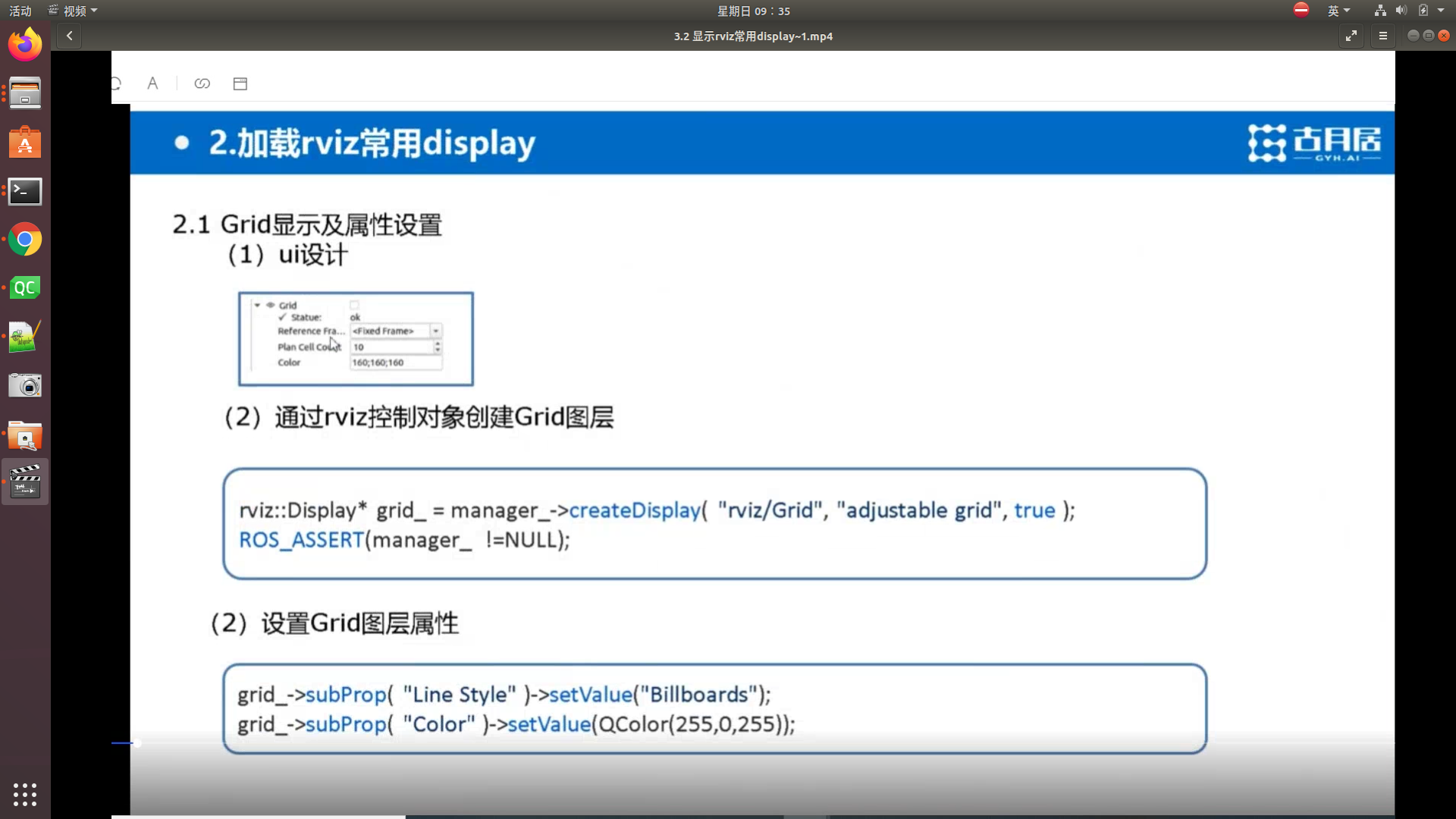
//通过 RVIZ控制对象创建Gird图层
Grid_=manager_->createDisplay("rviz/Grid","myGrid",enable);
//设置cell Count,通过subProp方法
Grid_->subProp("Plane Cell Count")->setValue(Cell_Count);
//设置颜色
Grid_->subProp("Color")->setValue(color);

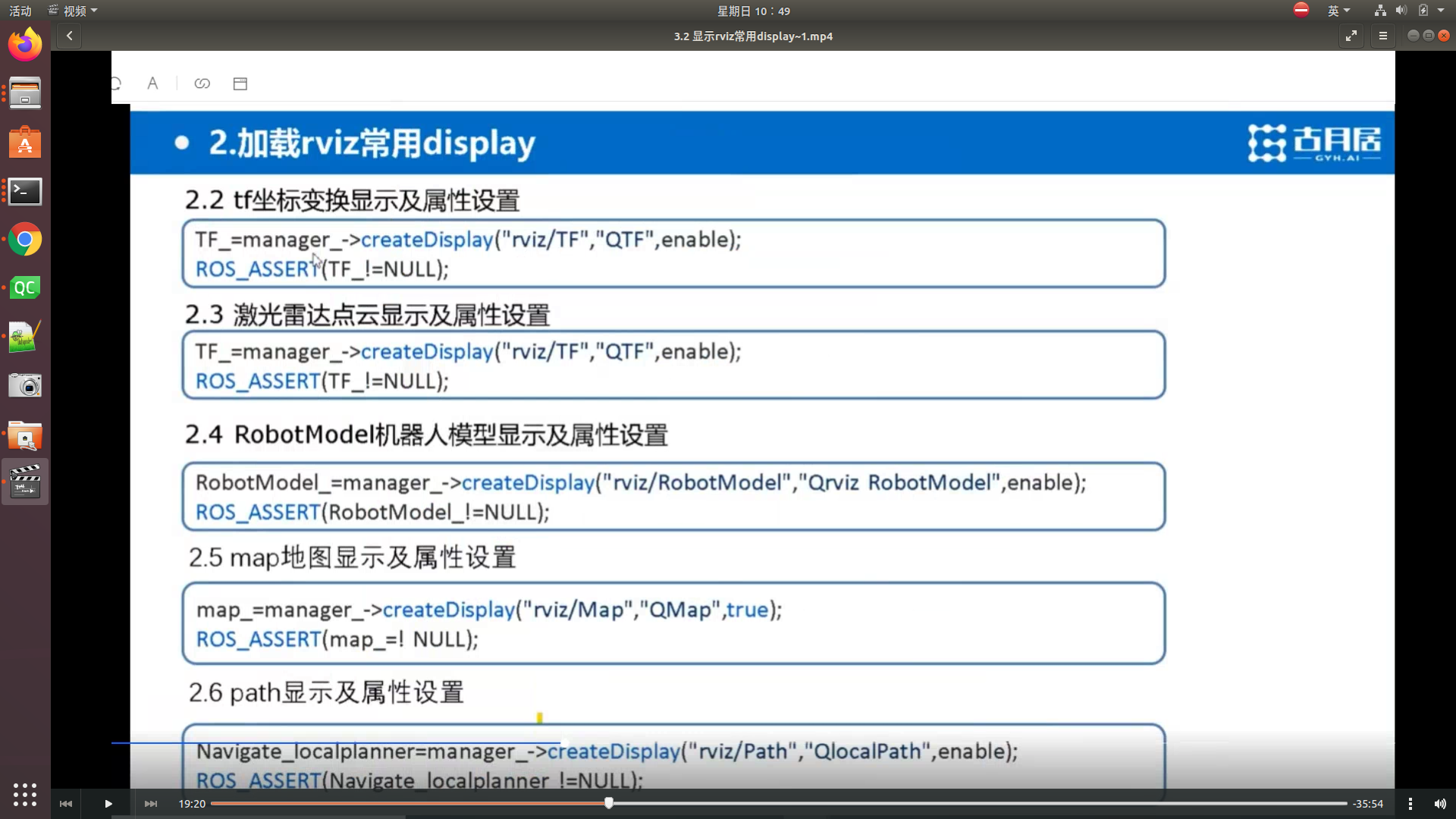
tf设计步骤:
qrviz.hpp创建一个接口函数:
void Display_TF(bool enable);
创建一个私有的TF对象
rviz::Display* TF_=NULL;
去定义这个接口函数
void qrviz::Display_TF(bool enable)
{
if(TF_!=NULL)
{
delete TF_;
TF_=NULL;
}
TF_=manager_->createDisplay("rviz/TF","myTF",enable);
//每创建一个manger都要ASSER断言一下,避免山退的bug
ROS_ASSERT(TF_!=NULL);
}
在mian_window.cpp中进行ui设计
//TF ui
QTreeWidgetItem* TF=new QTreeWidgetItem(QStringList()<<"TF");
//设置图标
TF->setIcon(0,QIcon(":/classes/images/classes/TF.png"));
//checkbox
QCheckBox* TF_Check=new QCheckBox();
connect(TF_Check,SIGNAL(stateChanged(int)),this,SLOT(slot_display_tf(int)));
//向Treewidget添加TF Top节点
ui.treeWidget->addTopLevelItem(TF);
//向TF添加checkbox
ui.treeWidget->setItemWidget(TF,1,TF_Check);
在main_window.hpp中声明槽函数
void slot_display_tf(int);
定义槽函数
//TF
void MainWindow::slot_display_tf(int state)
{
bool enable=state>1?true:false;
myrviz->Display_TF(enable);
}
运行,将FixedFream 坐标系改为base_footprint 即可看见坐标系
搞定:
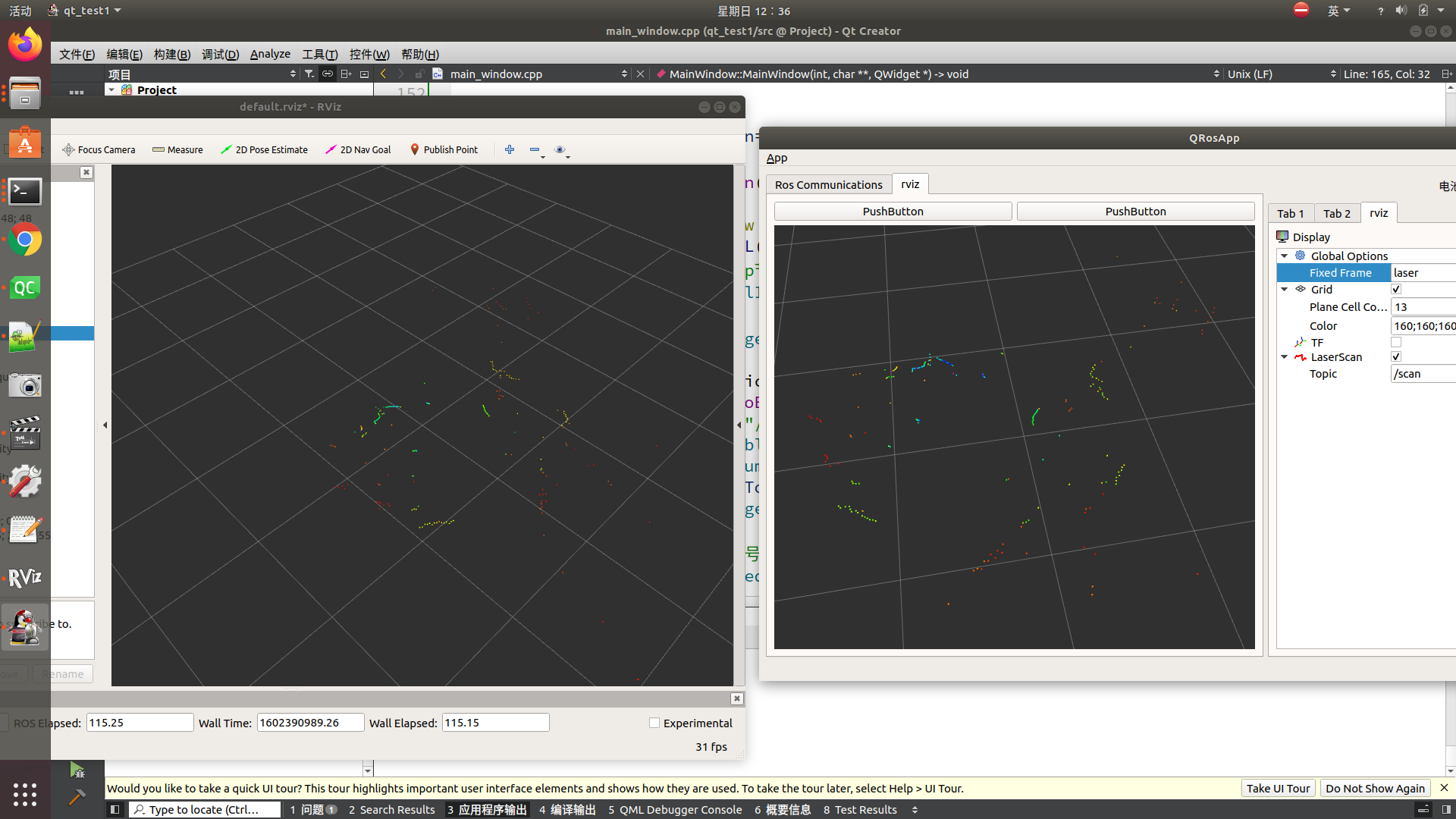
激光显示:
注意需要把Fiexd_Fream改为laser,LaserScan的话题是"/scan",keyi可以看到几乎和rviz里面效果是一样的
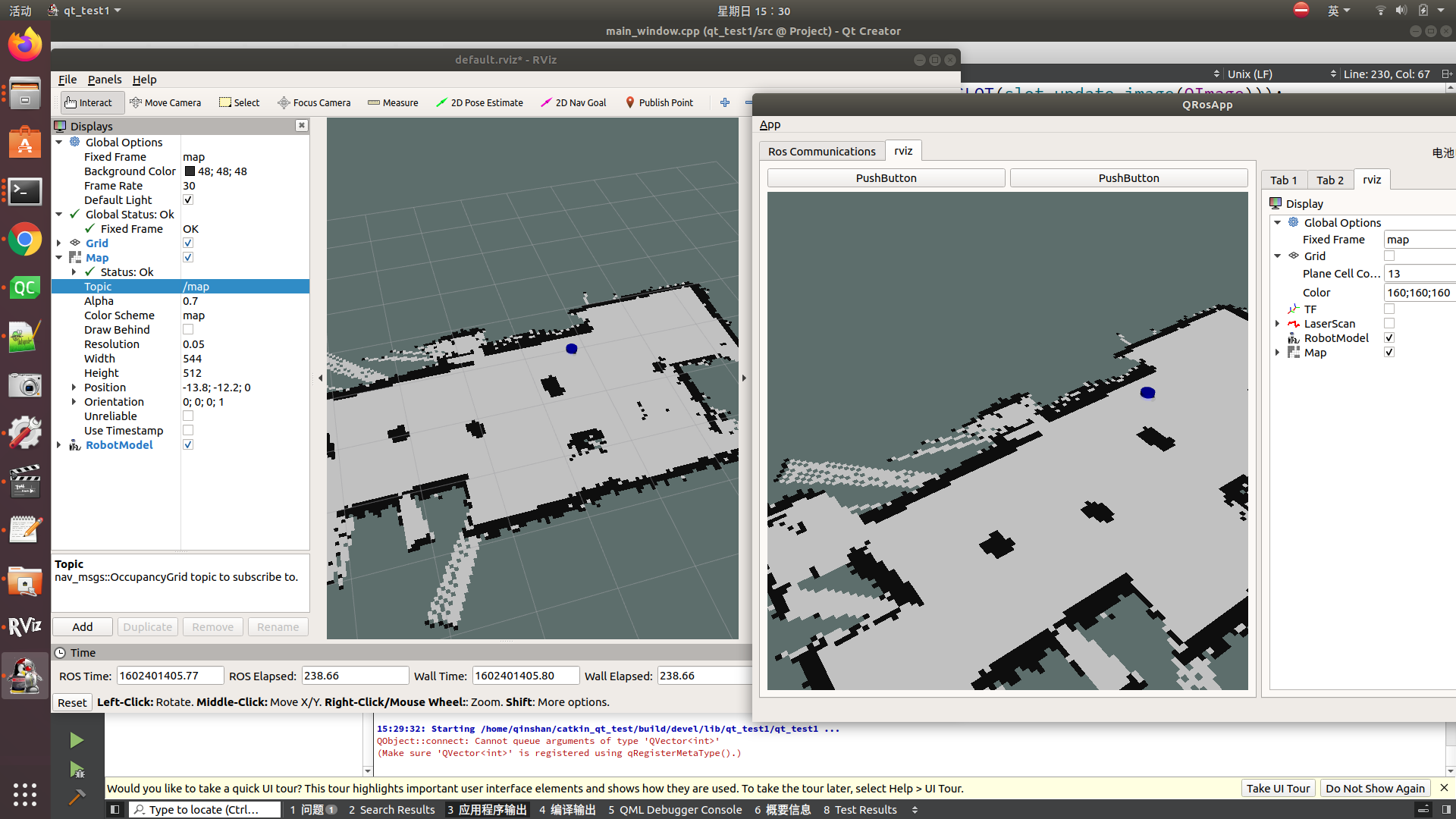
地图显示:
基本步骤:都是一样的和激光雷达

这里有一个bug,当你在qrviz.hpp中声明rviz::Display* RobotModel_=NULL;
的时候,有可能会出现山退的现象,解决方法:
将他的声明放置到qrviz.cpp中,作为.cpp文件的全局变量
最后
以上就是迷路朋友最近收集整理的关于3.2加载RVIZ常用的Display的全部内容,更多相关3.2加载RVIZ常用内容请搜索靠谱客的其他文章。








发表评论 取消回复