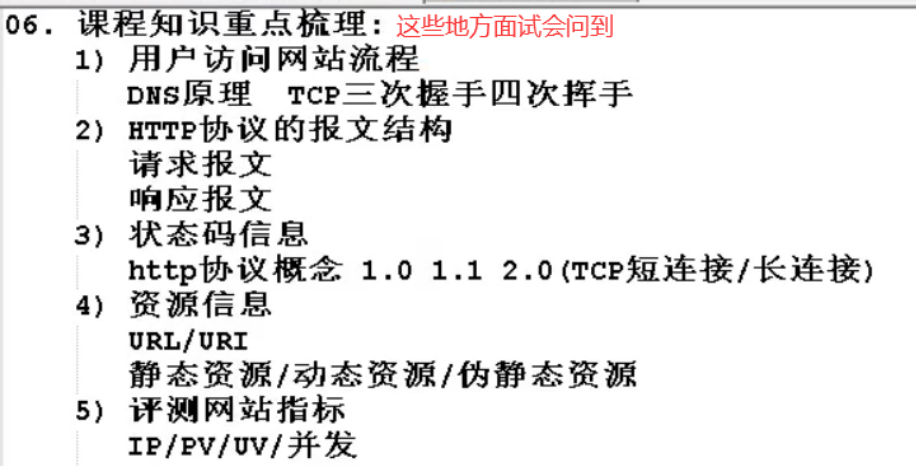
访问网站流程
- 1.http
- 01.http协议及介绍
- 1.http协议:
- 2.核心:
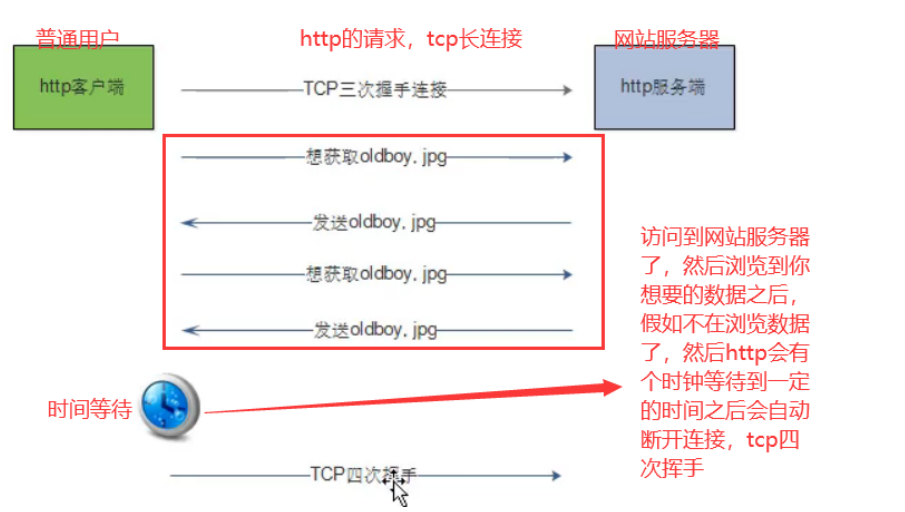
- 3.http请求报文与响应报文
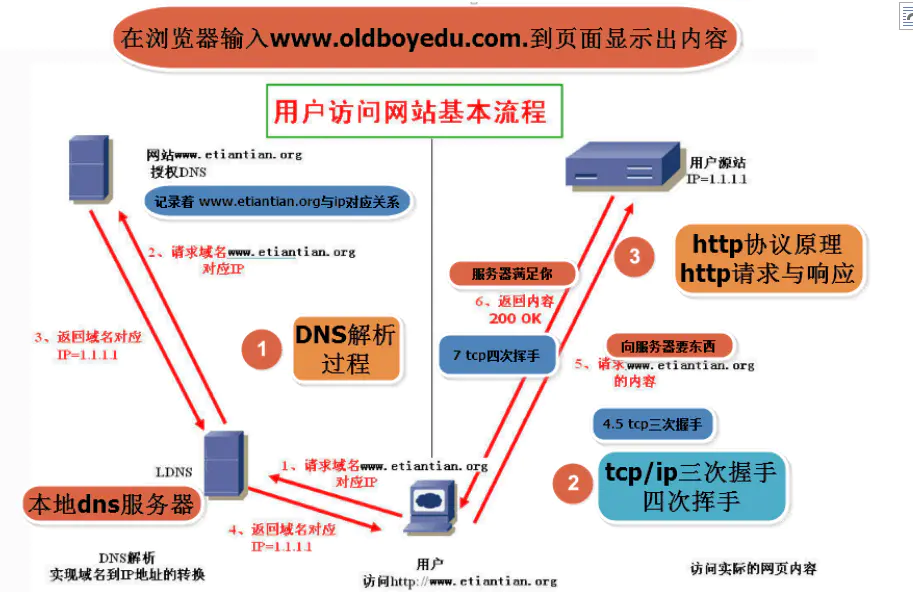
- 02.访问网站原理及过程图
- 03.DNS原理流程详解
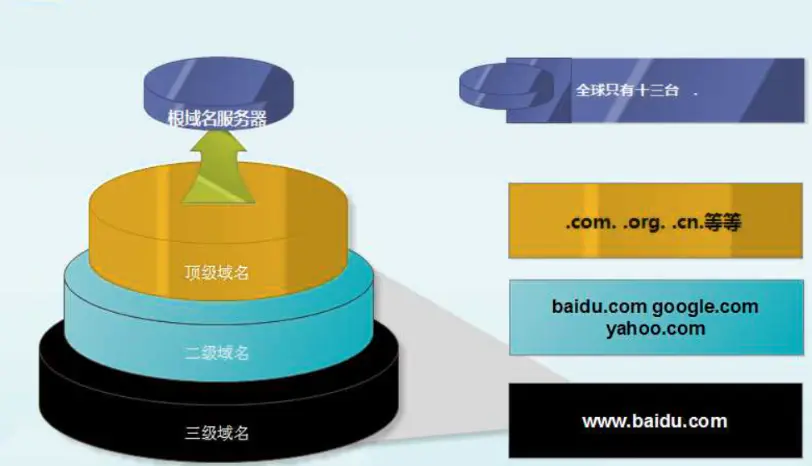
- 1.1 DNS域名的结构(层级)
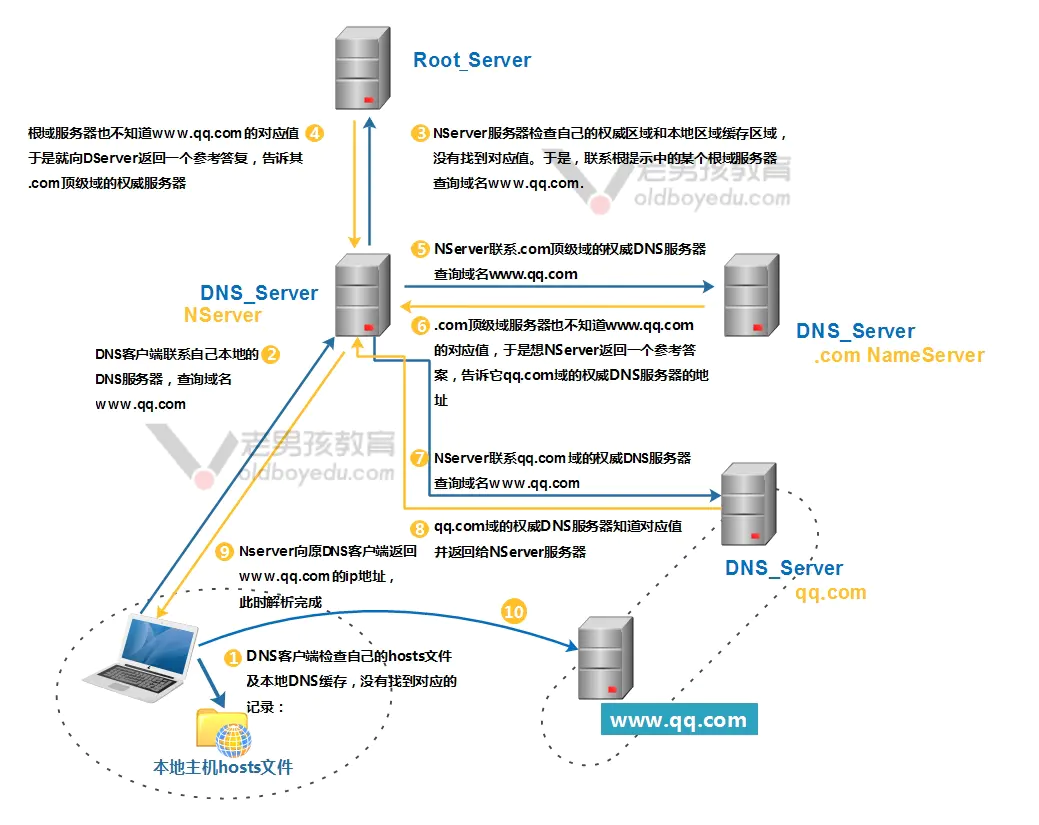
- 1.2 DNS解析流程详解
- 1.3 DNS记录的类型
- 1.4 搭建网站的流程
- 04.http协议补充
- 1.1 URL与URI
- 1.2 http协议的返回常见状态码
- 05.静态页面和动态页面
- 1.1静态和动态网页
- 1.2衡量网站访问量单位(IP、PV、UV)
1.http
01.http协议及介绍

1.http协议:
http协议是超文本协议
2.核心:
解决了用户访问网站(请求)
服务器把你要的发给你(相应)
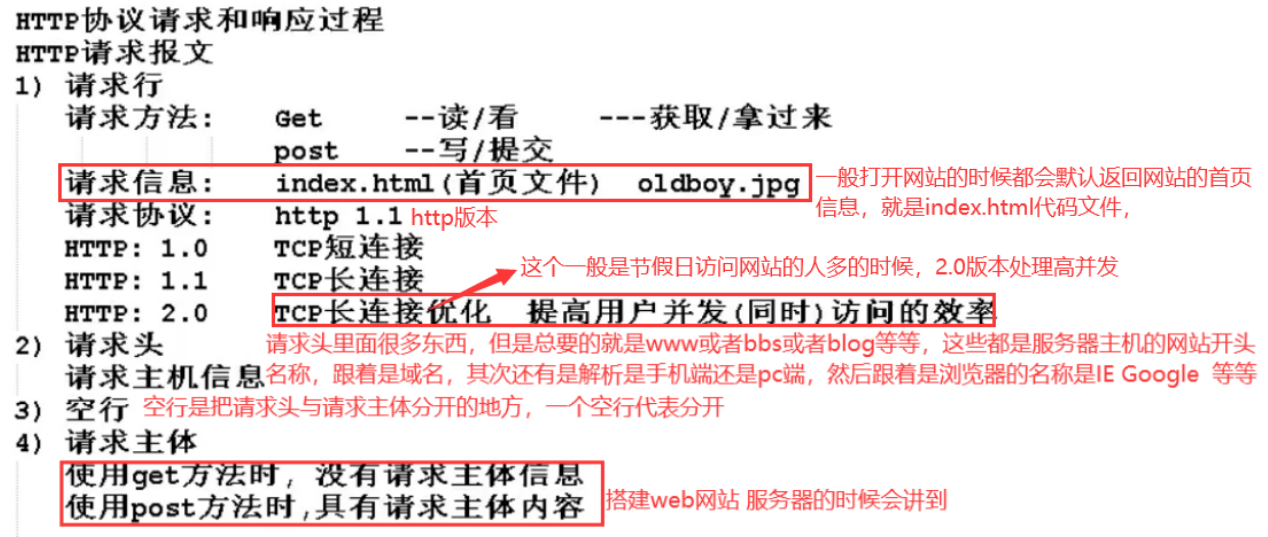
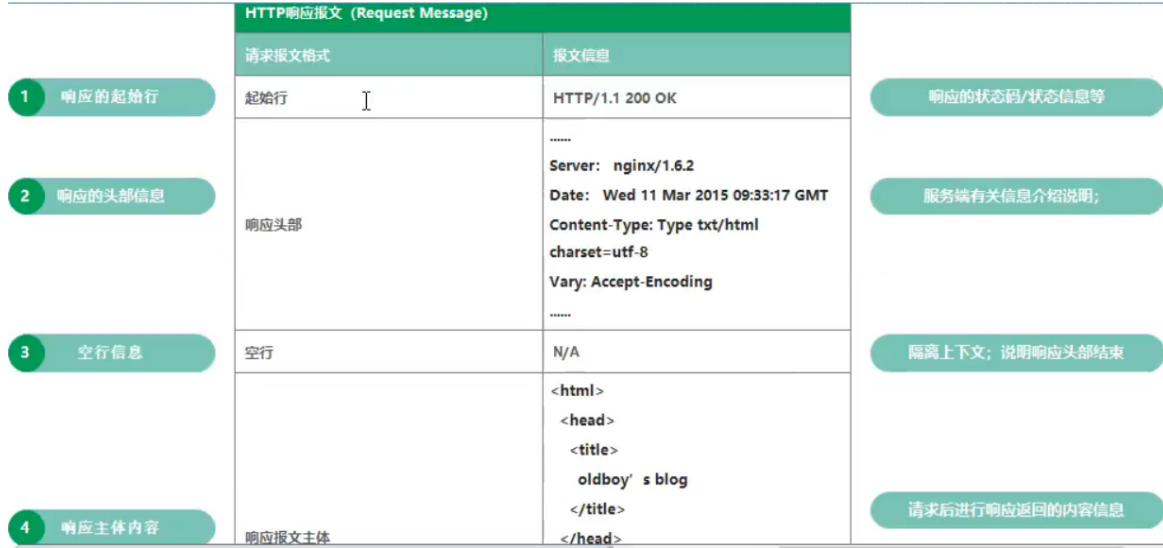
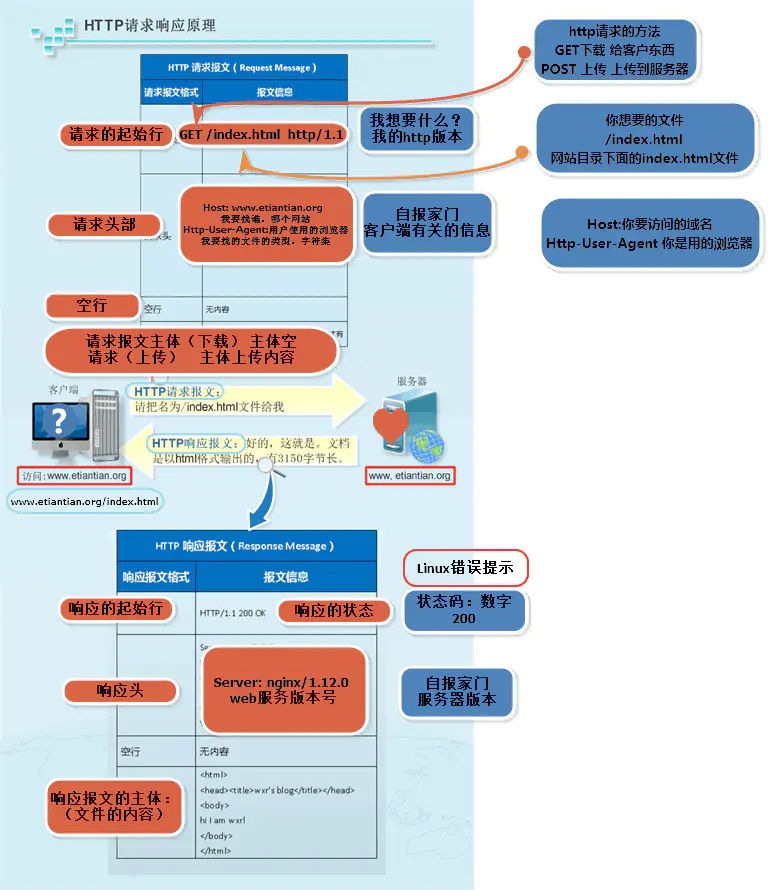
3.http请求报文与响应报文



请求报文:

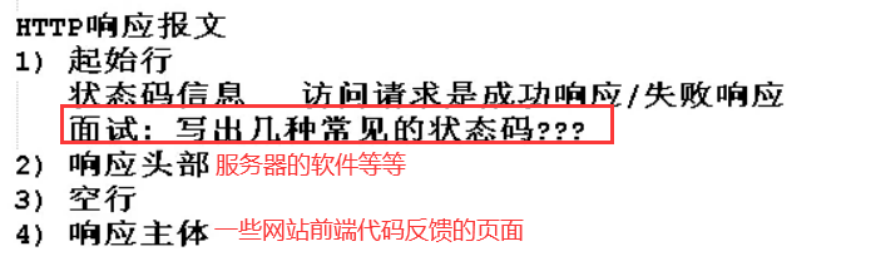
响应报文:

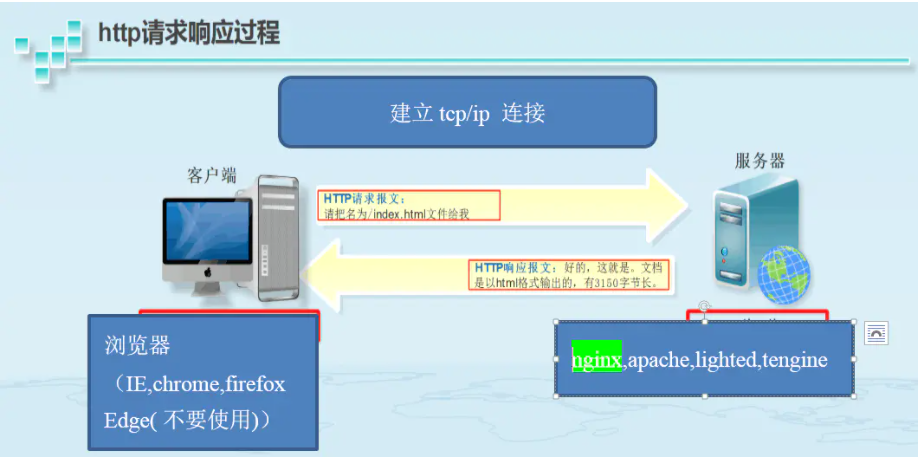
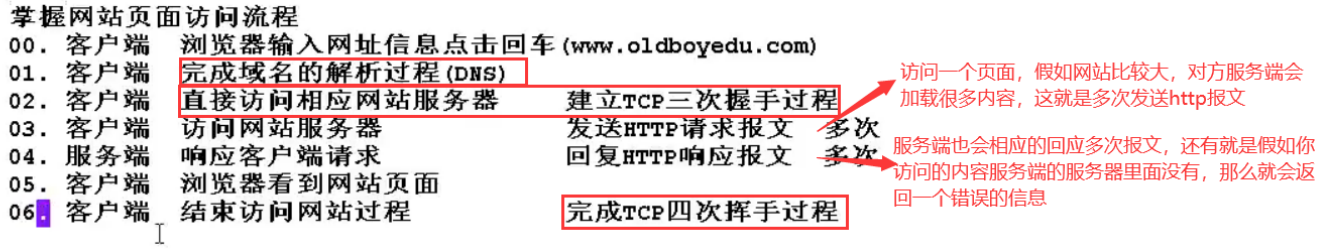
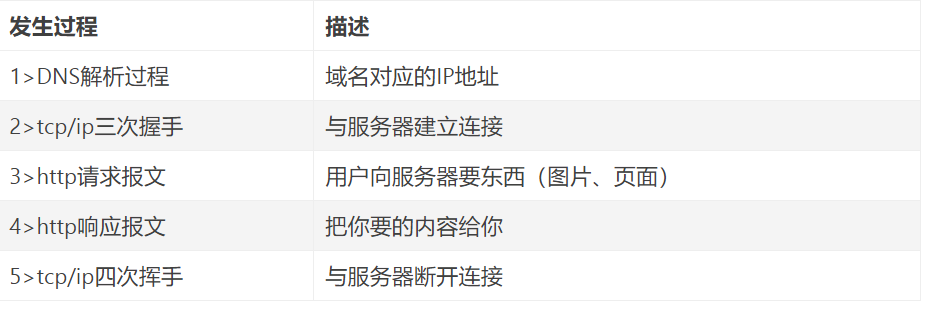
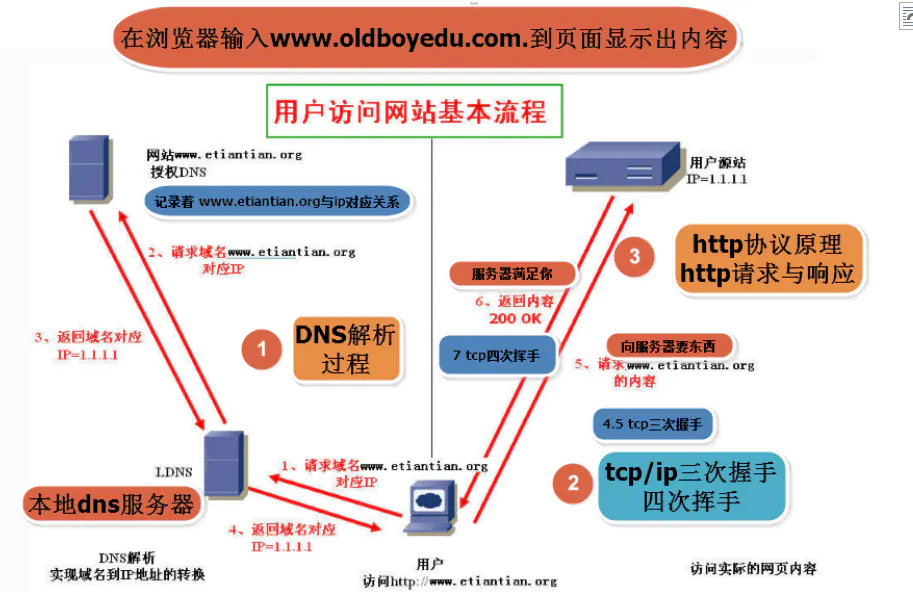
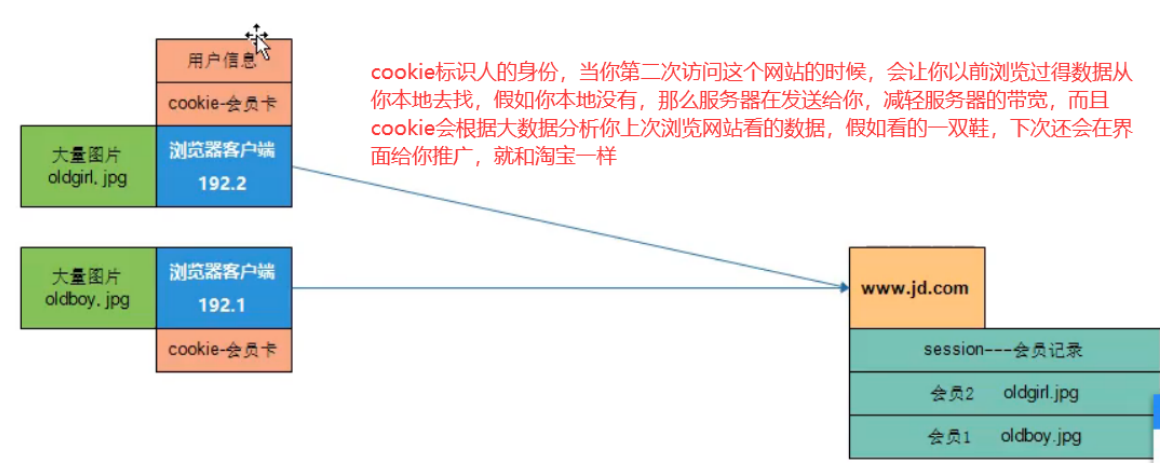
02.访问网站原理及过程图




03.DNS原理流程详解
1.1 DNS域名的结构(层级)


1.2 DNS解析流程详解


本地hosts文件(windows)
[C:~]$ ipconfig /displaydns 显示dns缓存
[C:~]$ ipconfig /flushdns 清除dns缓存
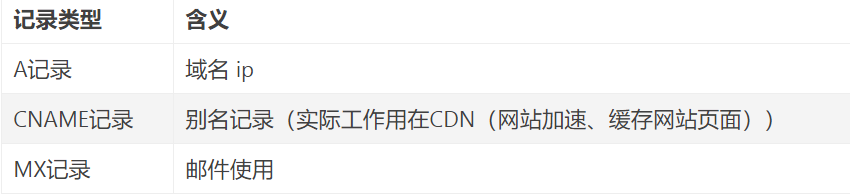
1.3 DNS记录的类型
对应关系

1.4 搭建网站的流程
1>云服务器:搭建LNMP环境部署wordpress
2>域名:备案(网站基本信息和个人信息提交给(信息管理局))
3>配置DNS解析
记录类型
主机记录
记录值
TTL(TIme To Live存活时间(缓存时间))
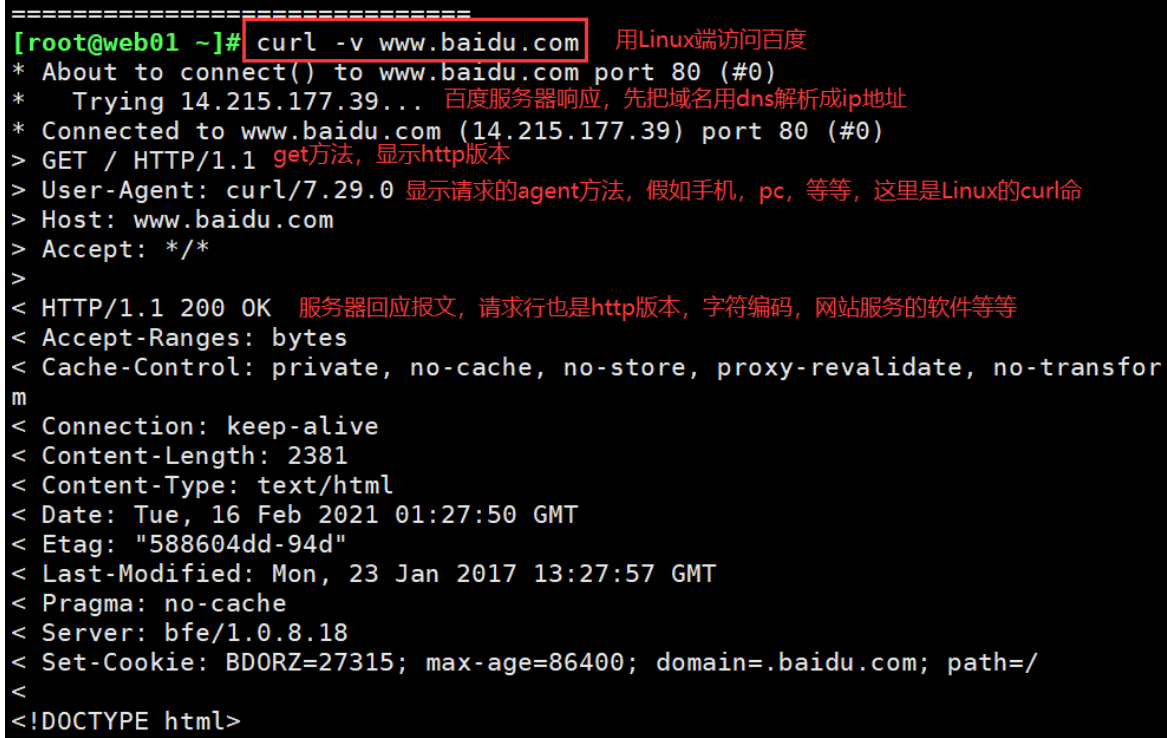
curl -v www.baidu.com/index.html
[root@web01 ~]# curl -v www.baidu.com/index.html
-------------------------http请求报文
* About to connect() to www.baidu.com port 80 (#0)
* Trying 182.61.200.6...
* Connected to www.baidu.com (182.61.200.6) port 80 (#0)
> GET /index.html HTTP/1.1 http请求报文的方法(GET:下载;POST:上传)
> User-Agent: curl/7.29.0 使用的浏览器
> Host: www.baidu.com 请求的域名(想要的内容)
> Accept: */*
> //空行
-----------------------http响应报文
< HTTP/1.1 200 OK 相应的起始行(相应的状态)
< Accept-Ranges: bytes
< Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform
< Connection: Keep-Alive
< Content-Length: 2381
< Content-Type: text/html
< Date: Mon, 03 Jun 2019 08:48:00 GMT
< Etag: "588604c8-94d"
< Last-Modified: Mon, 23 Jan 2017 13:27:36 GMT
< Pragma: no-cache
< Server: bfe/1.0.8.18 响应头(服务器版本号)
< Set-Cookie: BDORZ=27315; max-age=86400; domain=.baidu.com; path=/
< //空行
<!DOCTYPE html> //相应的主体(文件的内容)
<!--STATUS OK--><html> <head><meta http-equiv=content-type content=text/html;charset=utf-8><meta http-equiv=X-UA-Compatible content=IE=Edge><meta content=always name=referrer><link rel=stylesheet type=text/css href=http://s1.bdstatic.com/r/www/cache/bdorz/baidu.min.css><title>百度一下,你就知道</title></head> <body link=#0000cc> <div id=wrapper> <div id=head> <div class=head_wrapper> <div class=s_form> <div class=s_form_wrapper> <div id=lg> <img hidefocus=true src=//www.baidu.com/img/bd_logo1.png width=270 height=129> </div> <form id=form name=f action=//www.baidu.com/s class=fm> <input type=hidden name=bdorz_come value=1> <input type=hidden name=ie value=utf-8> <input type=hidden name=f value=8> <input type=hidden name=rsv_bp value=1> <input type=hidden name=rsv_idx value=1> <input type=hidden name=tn value=baidu><span class="bg s_ipt_wr"><input id=kw name=wd class=s_ipt value maxlength=255 autocomplete=off autofocus></span><span class="bg s_btn_wr"><input type=submit id=su value=百度一下 class="bg s_btn"></span> </form> </div> </div> <div id=u1> <a href=http://news.baidu.com name=tj_trnews class=mnav>新闻</a> <a href=http://www.hao123.com name=tj_trhao123 class=mnav>hao123</a> <a href=http://map.baidu.com name=tj_trmap class=mnav>地图</a> <a href=http://v.baidu.com name=tj_trvideo class=mnav>视频</a> <a href=http://tieba.baidu.com name=tj_trtieba class=mnav>贴吧</a> <noscript> <a href=http://www.baidu.com/bdorz/login.gif?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2f%3fbdorz_come%3d1 name=tj_login class=lb>登录</a> </noscript> <script>document.write('<a href="http://www.baidu.com/bdorz/login.gif?login&tpl=mn&u='+ encodeURIComponent(window.location.href+ (window.location.search === "" ? "?" : "&")+ "bdorz_come=1")+ '" name="tj_login" class="lb">登录</a>');</script> <a href=//www.baidu.com/more/ name=tj_briicon class=bri style="display: block;">更多产品</a> </div> </div> </div> <div id=ftCon> <div id=ftConw> <p id=lh> <a href=http://home.baidu.com>关于百度</a> <a href=http://ir.baidu.com>About Baidu</a> </p> <p id=cp>©2017 Baidu <a href=http://www.baidu.com/duty/>使用百度前必读</a> <a href=http://jianyi.baidu.com/ class=cp-feedback>意见反馈</a> 京ICP证030173号 <img src=//www.baidu.com/img/gs.gif> </p> </div> </div> </div> </body> </html>
* Connection #0 to host www.baidu.com left intact
[root@web01 ~]#

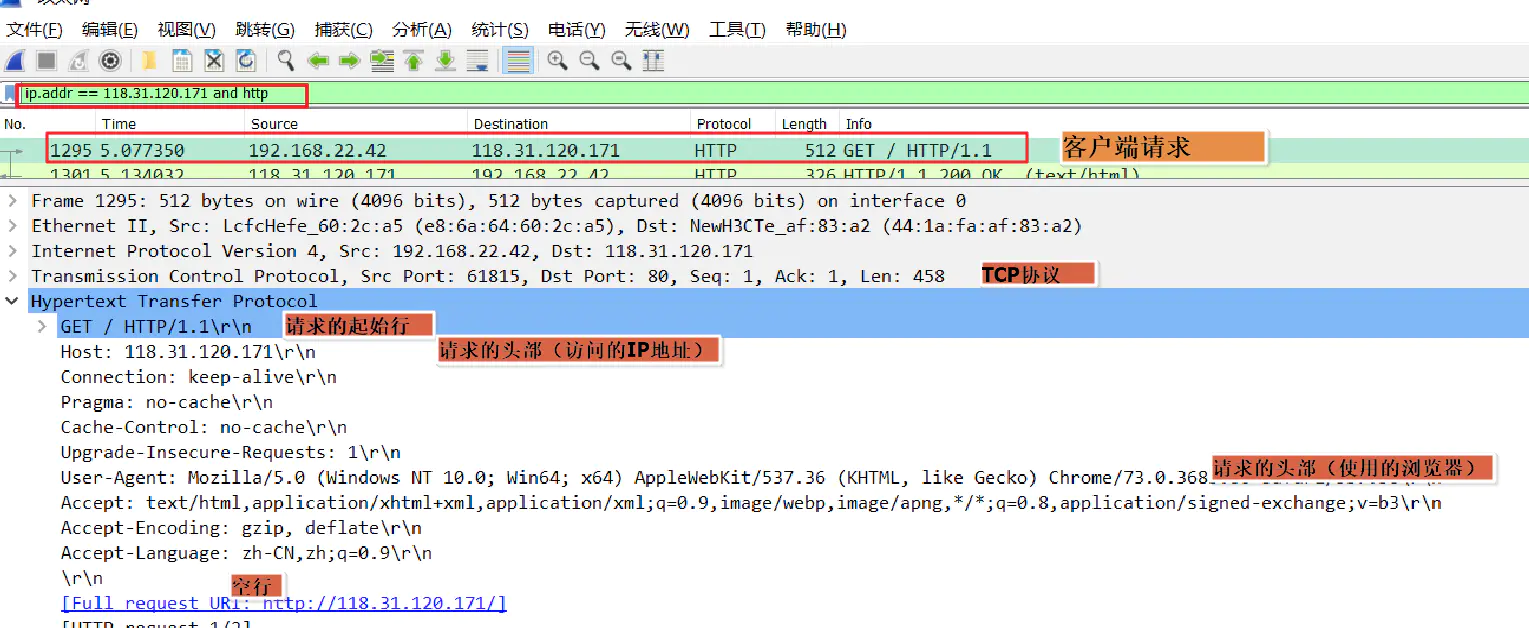
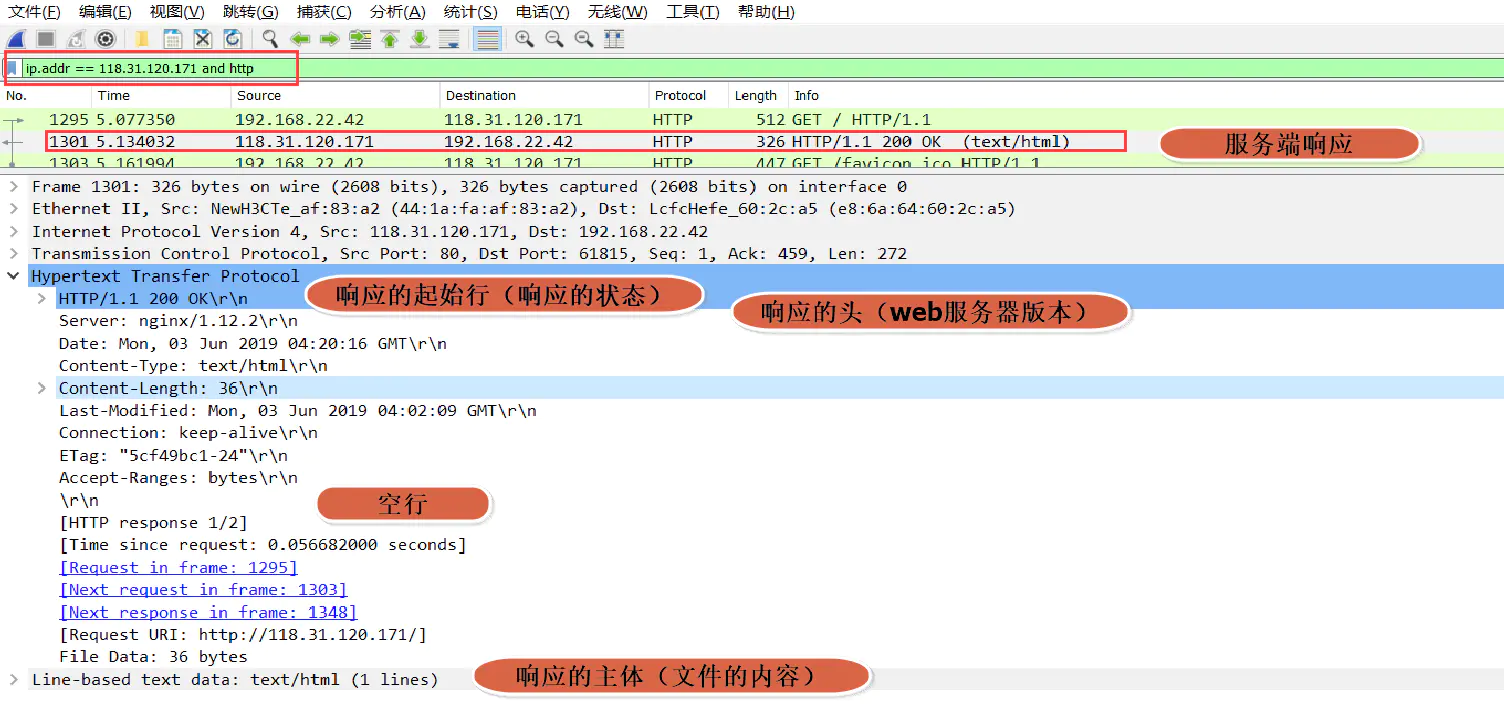
Wireshark抓包


dig命令的使用:
检查DNS解析
安装:yum install -y bind-utils
用法
dig 域名
查看域名对应的IP
如:dig www.baidu.com
dig +trace www.baidu.com

04.http协议补充
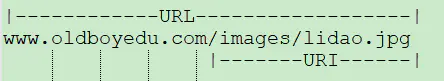
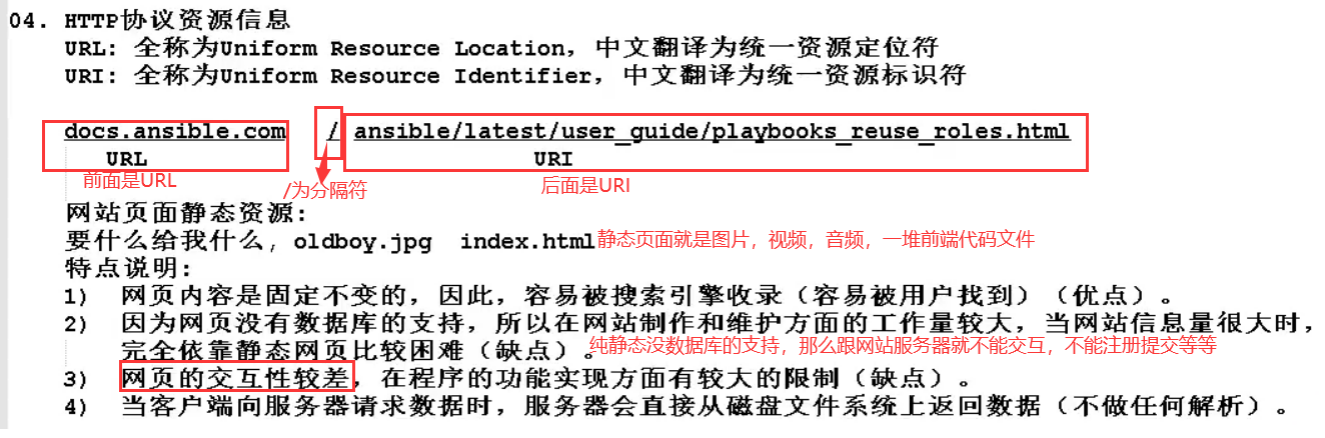
1.1 URL与URI
URL:统一资源定位符(网址)
URI:统一资源标识符(范围更广)


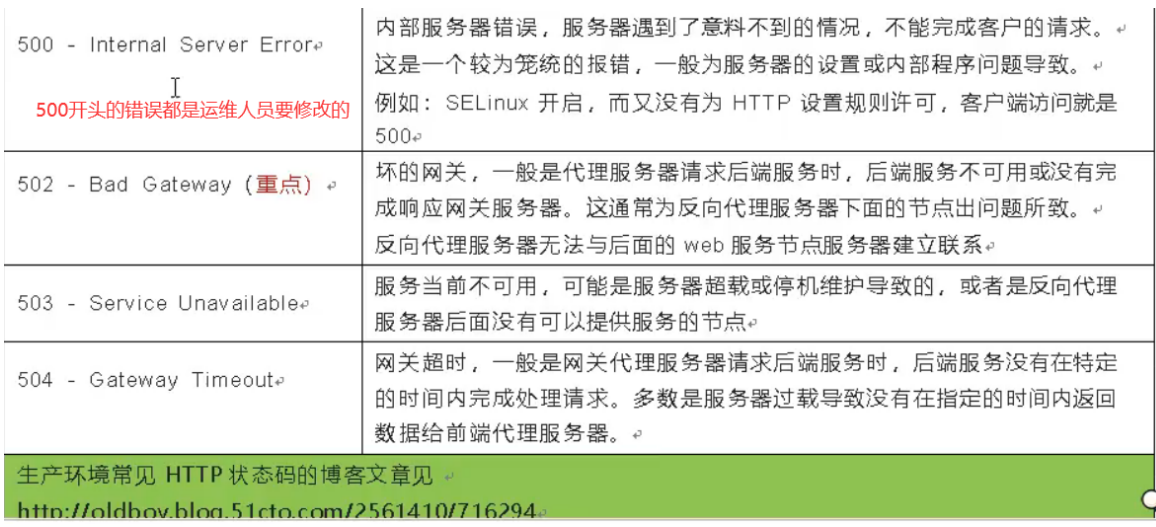
1.2 http协议的返回常见状态码


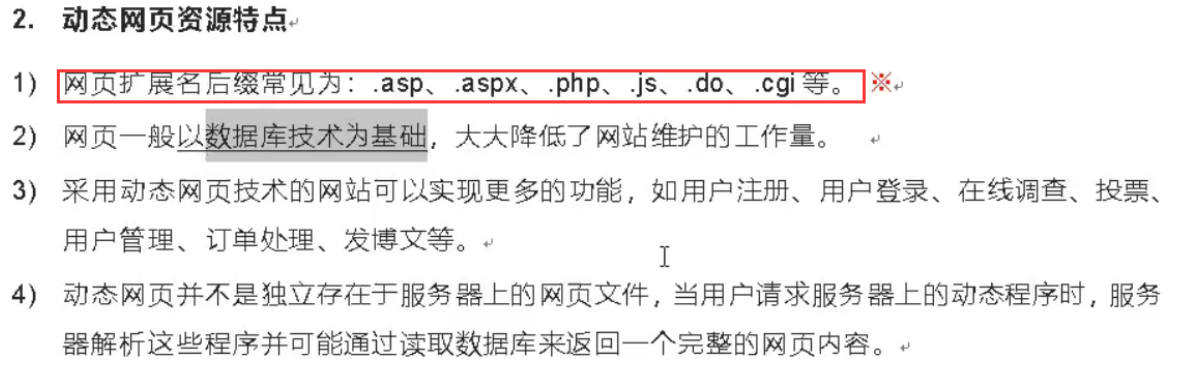
05.静态页面和动态页面
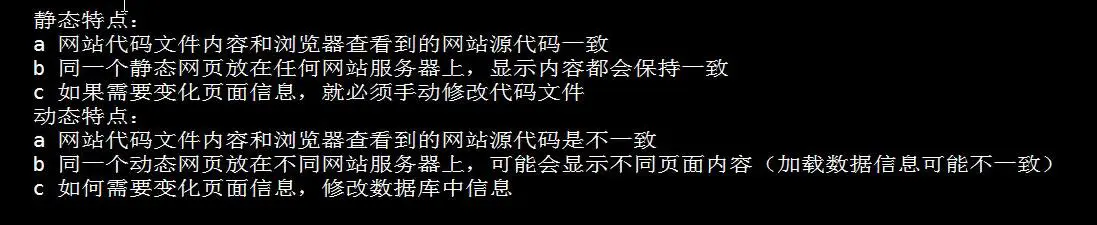
1.1静态和动态网页

静态页面
网站只进行请求与响应
客户端浏览器进行处理
web服务器自己能处理:nginx
搜索引擎容易收入
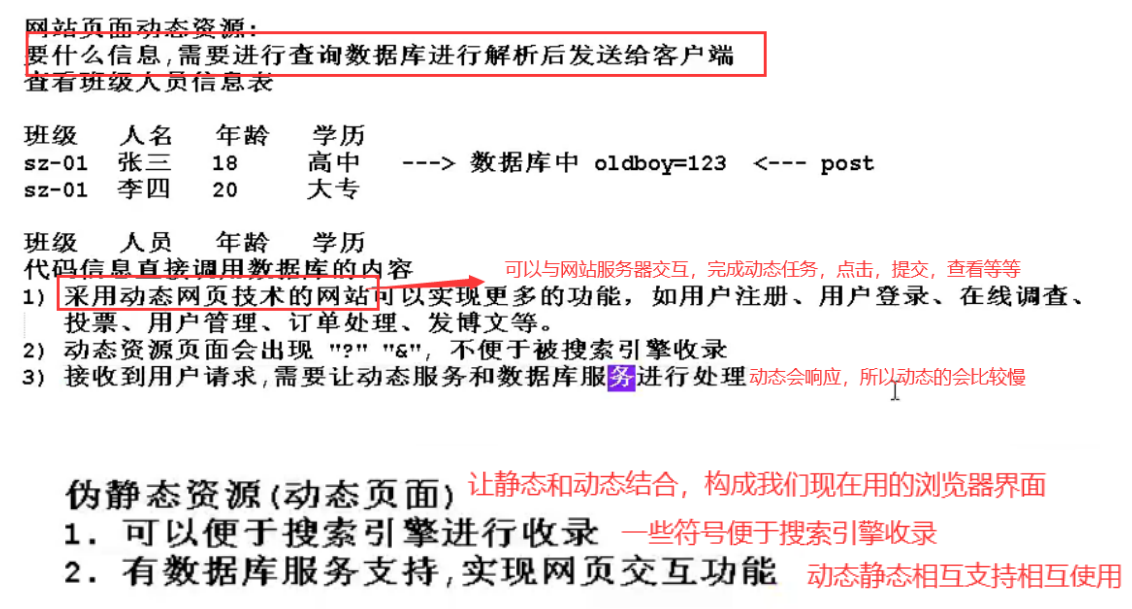
动态页面
交互信息 评论 上传
URL包含& ?一般为动态页面
需要服务器进行处理,把处理后的结果发给你
动态:nginx+php/java
搜索引擎不容易收入


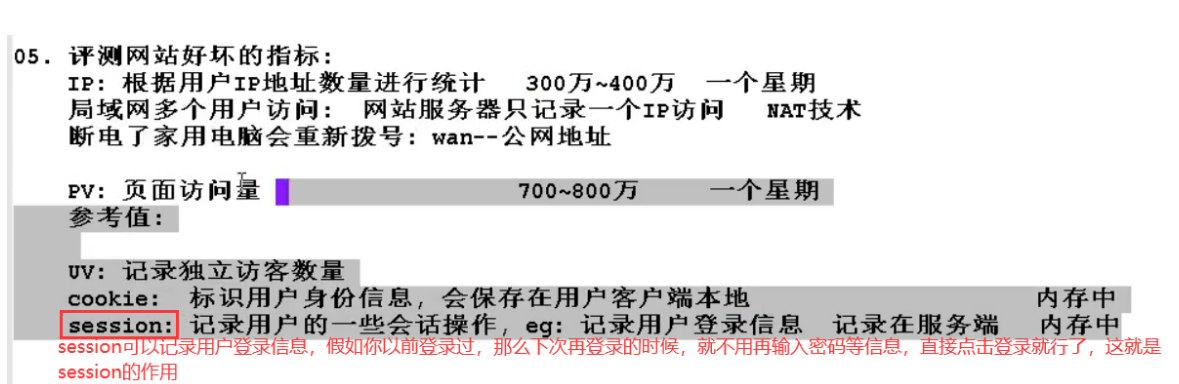
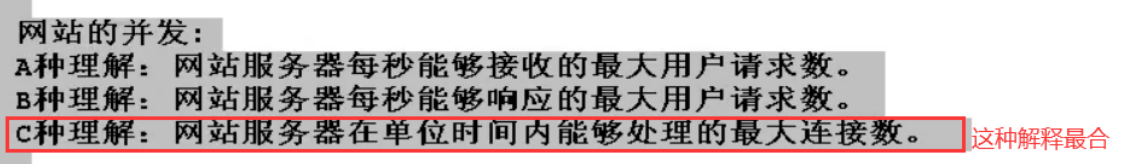
1.2衡量网站访问量单位(IP、PV、UV)



课程总结:

最后
以上就是刻苦大门最近收集整理的关于06http网站页面访问流程1.http的全部内容,更多相关06http网站页面访问流程1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复