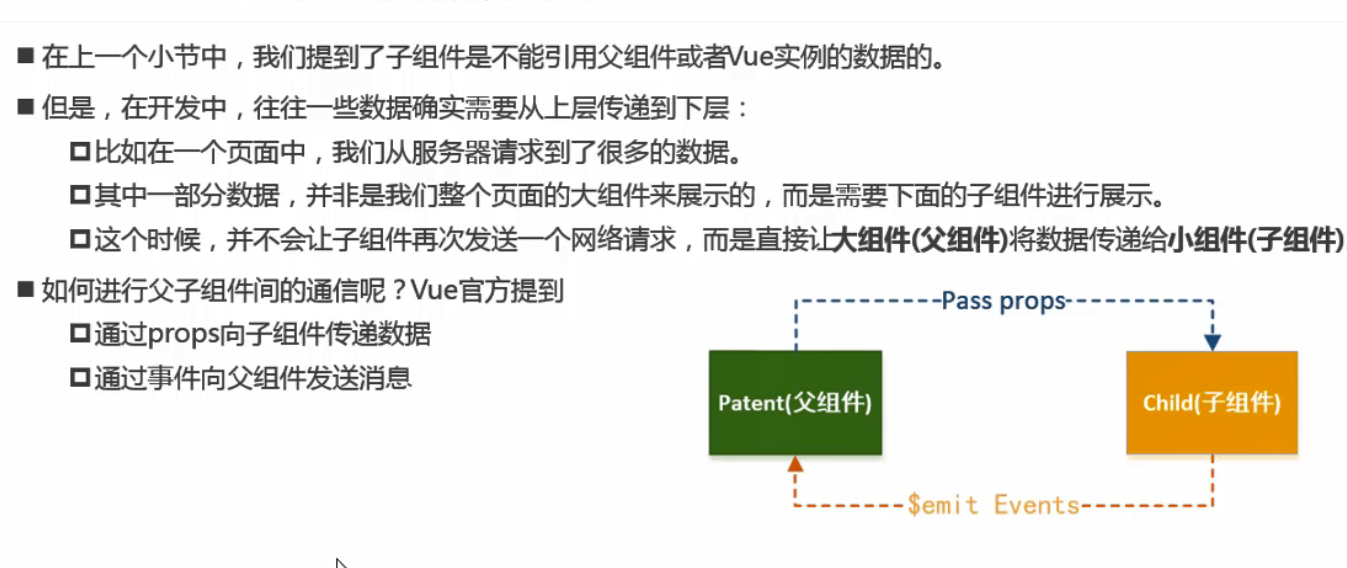
父子组件的通信



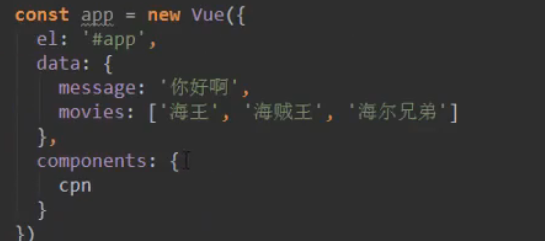
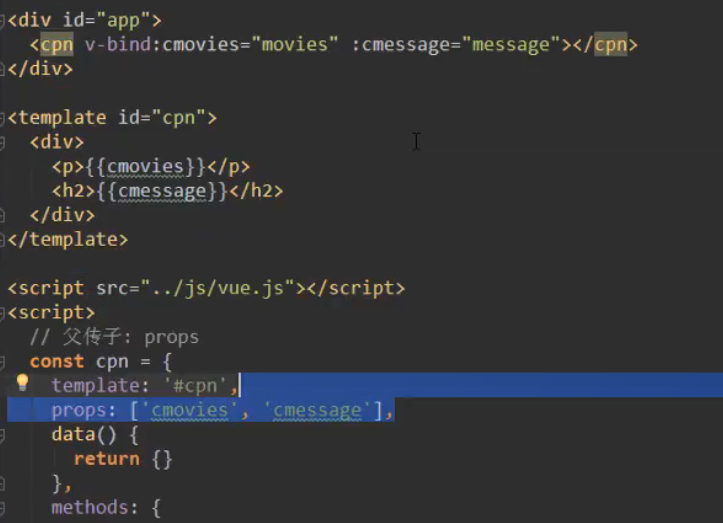
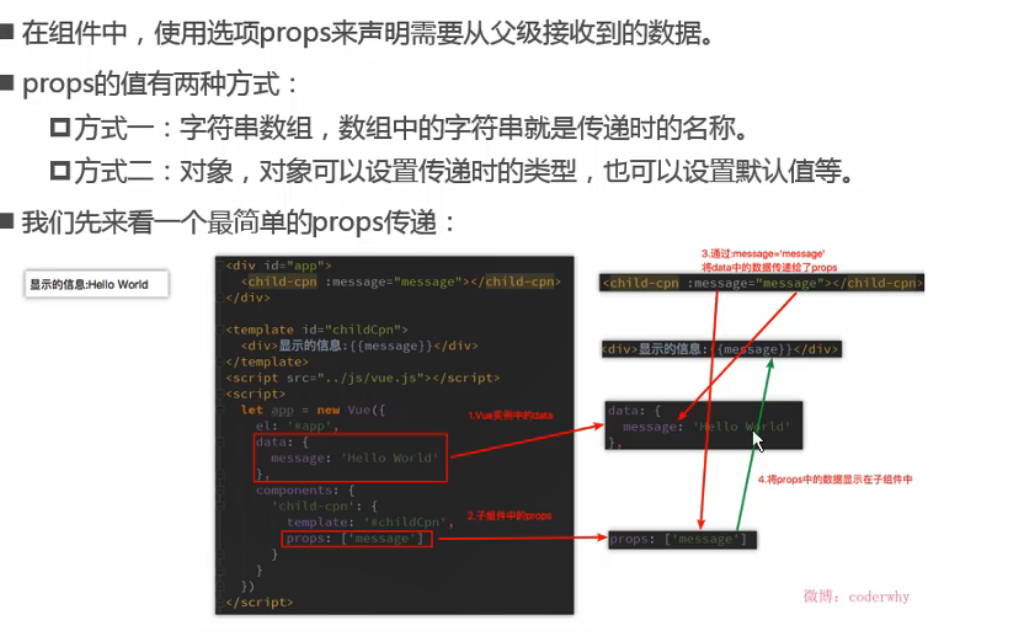
props基本用法

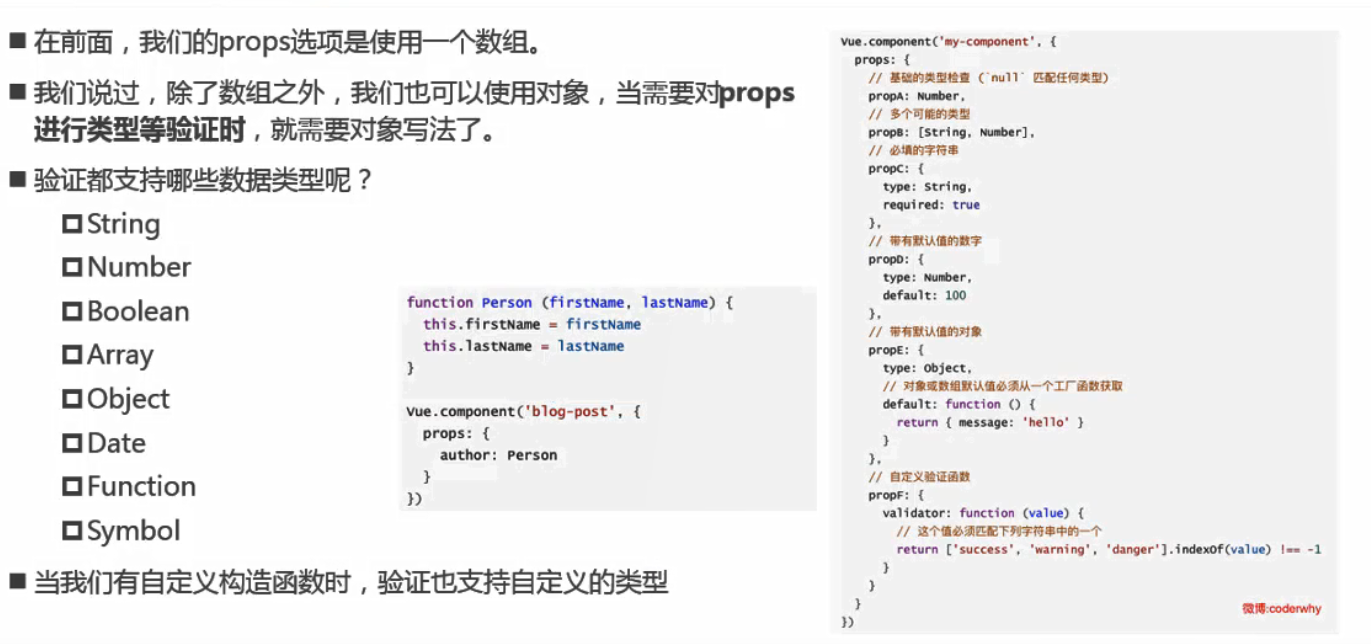
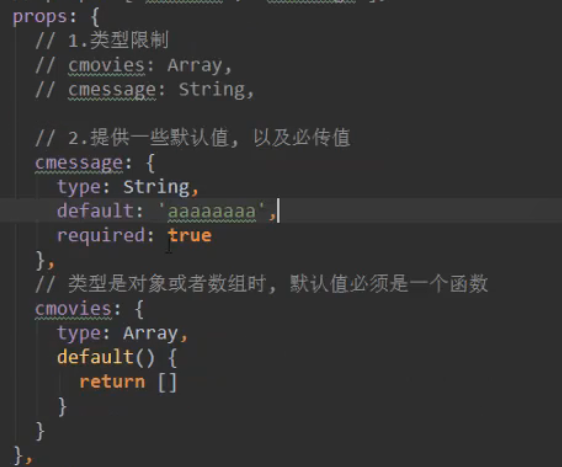
props数据验证


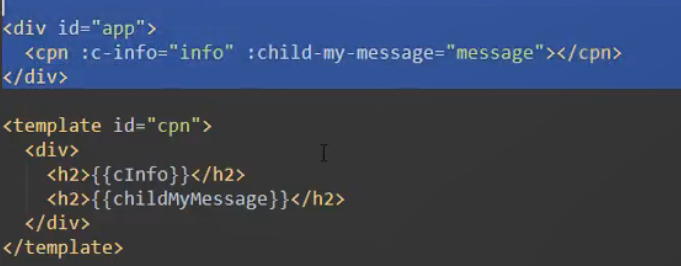
props 的驼峰标识
<body>
<div id ="app">
<cpn :cinfo="info"></cpn>
</div>
<template id = "cpn">
<h2>{cinfo}</h2>
</template>
<script>
const cpn = {
template:'#cpn',
props:{
cinfo:{
type:Object,
default(){
return {}
}
}
}
}
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
info:{
name: 'why',
age:18,
height: 1.88
}
},
methods: {},
components:{
cpn
}
});
</script>
</body>

<div id ="app">
//将cinfo改成驼峰标识
<cpn :cInfo="info"></cpn>
</div>
<template id = "cpn">
<h2>{{cInfo}}</h2>
</template>
<script>
const cpn = {
template:'#cpn',
props:{
cInfo:{
type:Object,
default(){
return {}
}
}
}
}


目前vue版本为 3.11.0
不支持驼峰标识
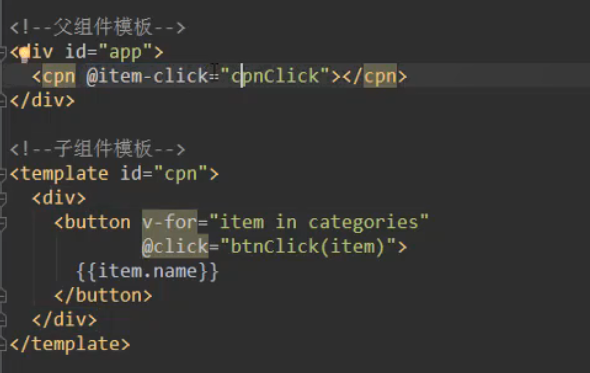
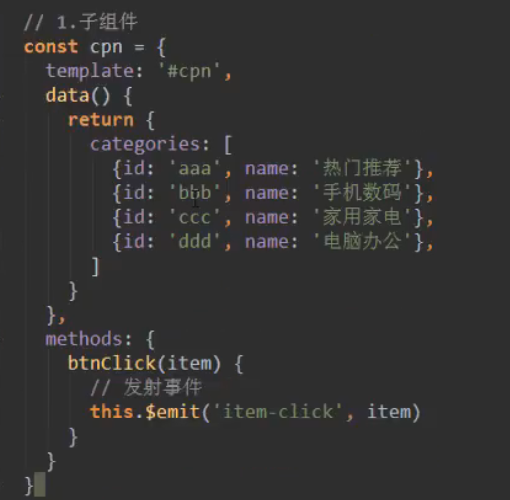
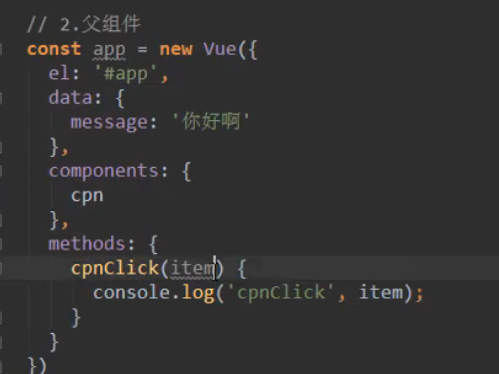
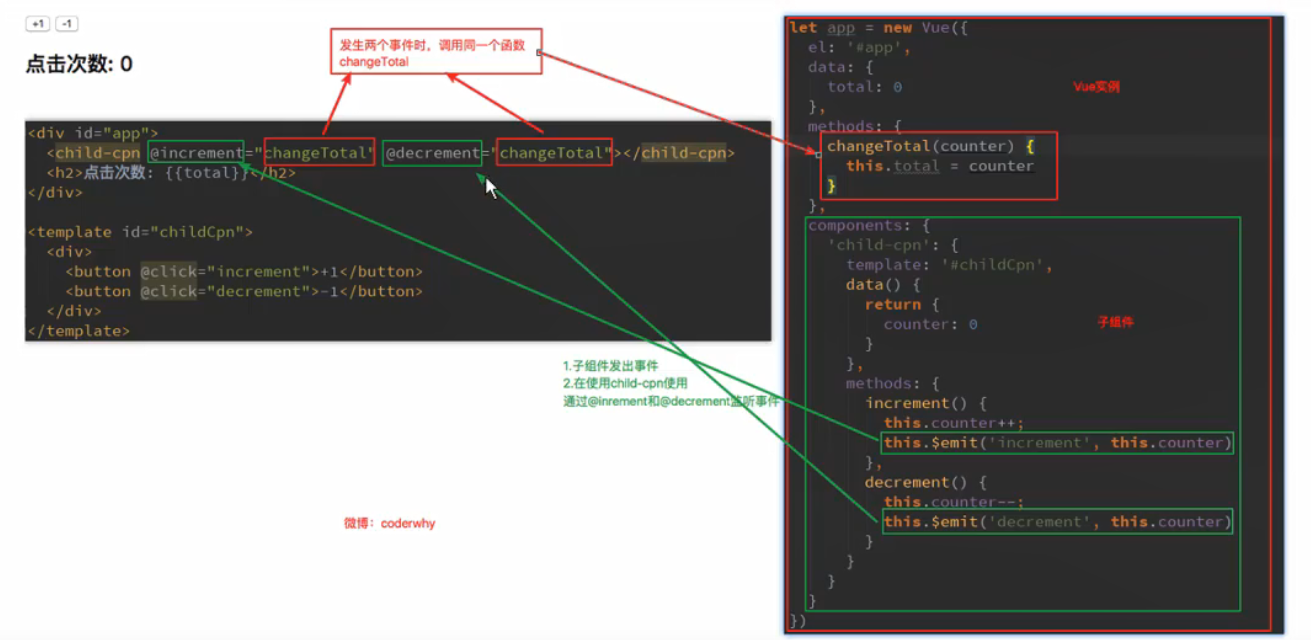
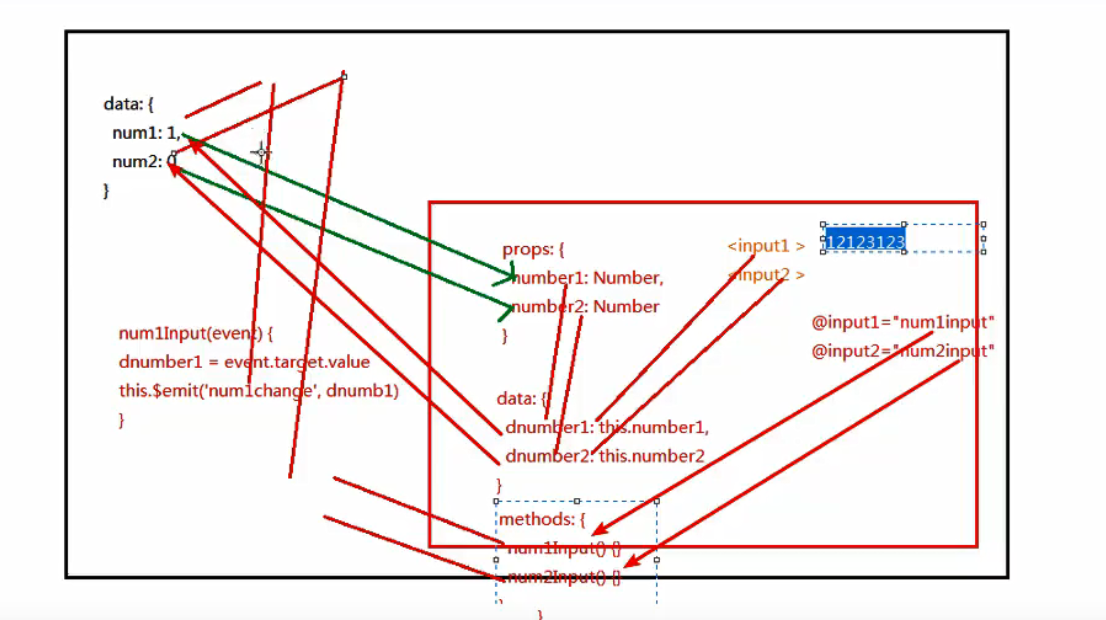
子传父(自定义事件)







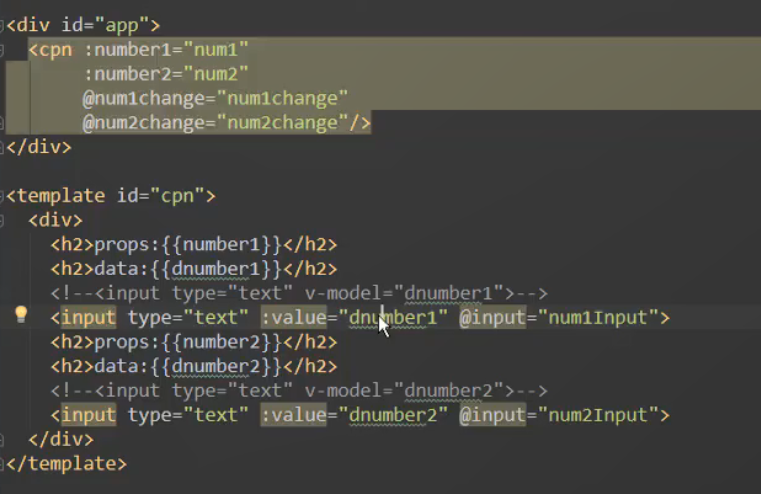
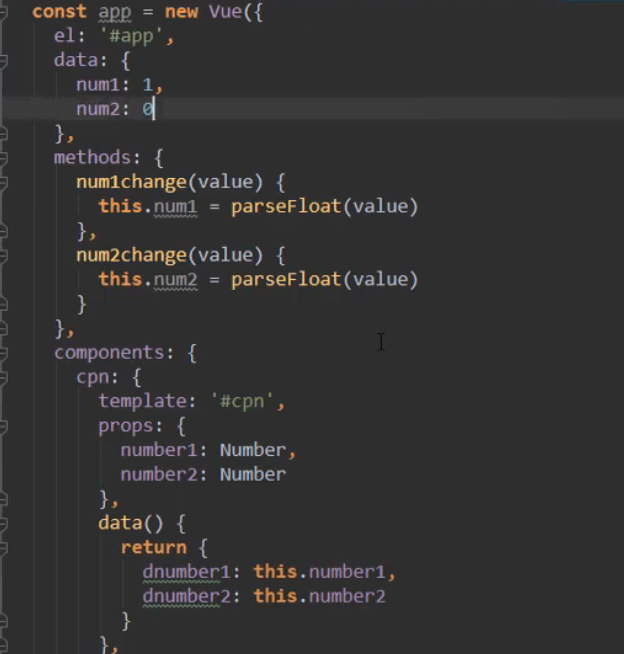
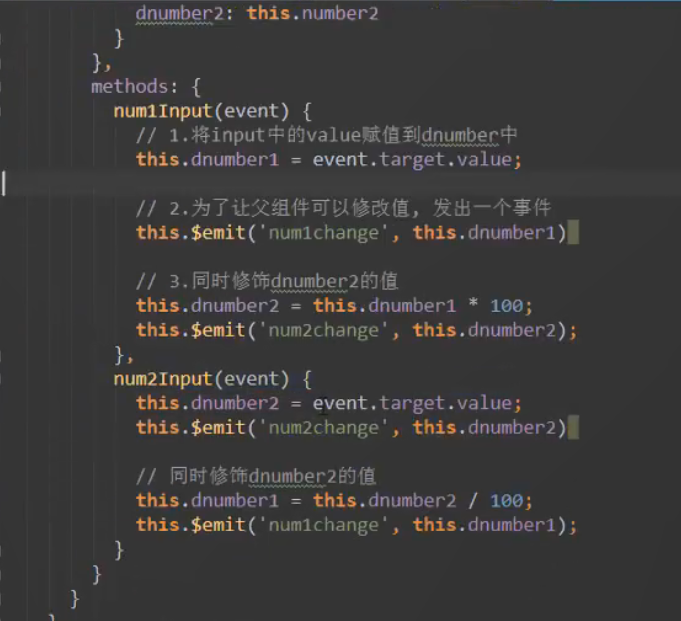
小案例




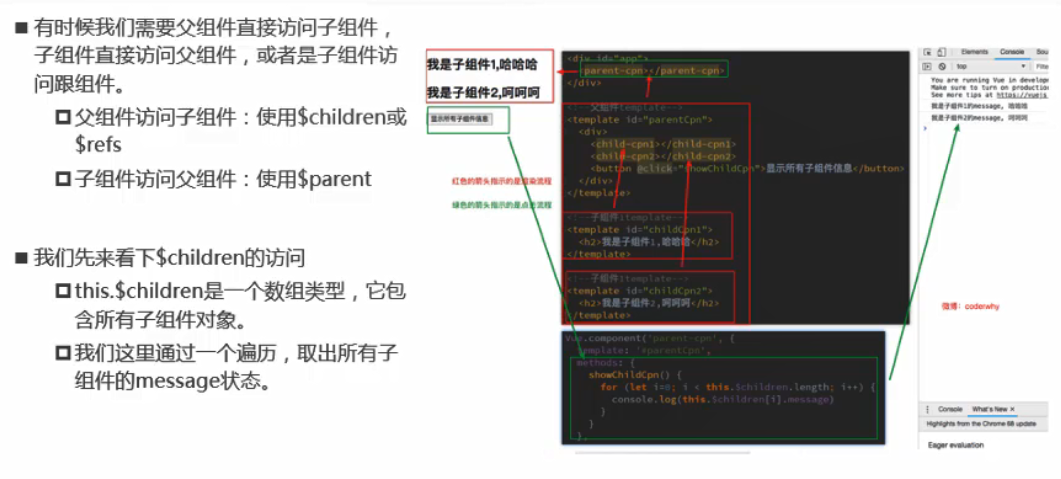
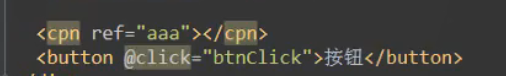
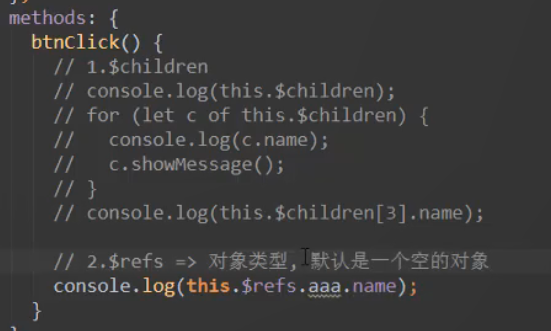
父子组件的访问方式



 子访问父组件的 $parent 不推荐使用
子访问父组件的 $parent 不推荐使用
最后
以上就是瘦瘦吐司最近收集整理的关于vue学习(五)基础入门-基础知识(11)-组件通信的全部内容,更多相关vue学习(五)基础入门-基础知识(11)-组件通信内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复