- 父子组件间传值
- 兄弟组件间传值(中央事件总线,消息发布与订阅)
一、 代码出现问题的地方
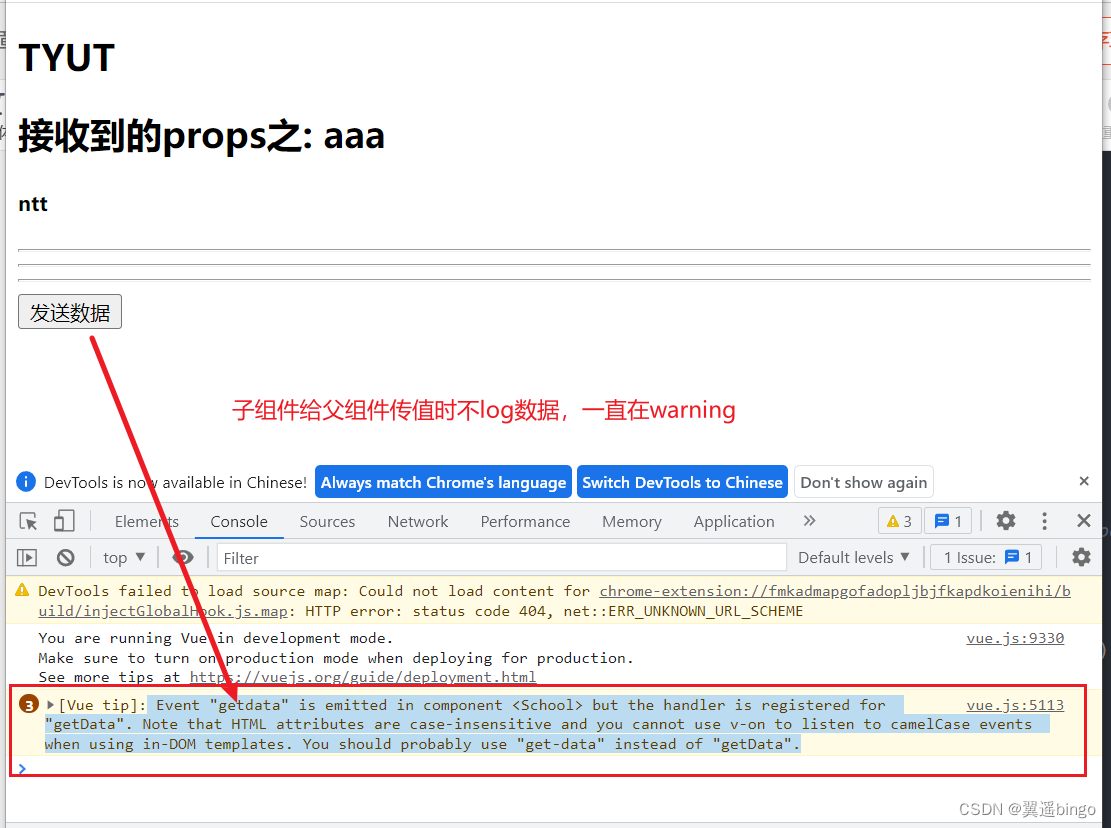
1-1 问题所示
1-2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<school name="aaa" ref="school" @getData="getData2()"/>
<student2/>
</div>
<!-- <div id="root2">
<student2/>
</div> -->
<script>
const student = Vue.extend({
name: 'student',
template: `
<div>
<h5>{{name}}</h5>
</div>
`,
data(){
return {
name: 'ntt'
}
}
})
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>{{name2}}</h2>
<h2>接收到的props之: {{name}}</h2>
<student/>
<hr/>
<hr/>
<hr/>
<button @click="sendData()">发送数据</button>
</div>
`,
props: {
name: {
type: String,
required: true,
deafult: 'TY'
}
},
data(){
return {
name2: 'TYUT'
}
},
methods: {
sendData() {
this.$emit('getData',this.name2)
// console.log('触发');
}
},
components: {
student
}
})
// // 全局组件
// const student2 = Vue.extend({
// template: `
// <h2>safafad</h2>
// `
// })
// Vue.component('student2', student2)
const vm = new Vue({
name: 'vm',
el: '#root',
components: {
school
},
data() {
return {
jj:'nihao '
}
},
// mounted() {
// this.$ref.school.$on('getData',this.getData)
// },
methods: {
getData2(data) {
console.log(data);
}
},
mounted() {
}
})
</script>
</body>
</html>

二、 解决问题:
1、 在$emit()中传入类似getData这种驼峰命名法的函数名,函数将无法正常启动,并且在开发环境中给予如下提示:
- 遵照DOM,将驼峰命名法更改为以连字符-互相连接的小写字母串。

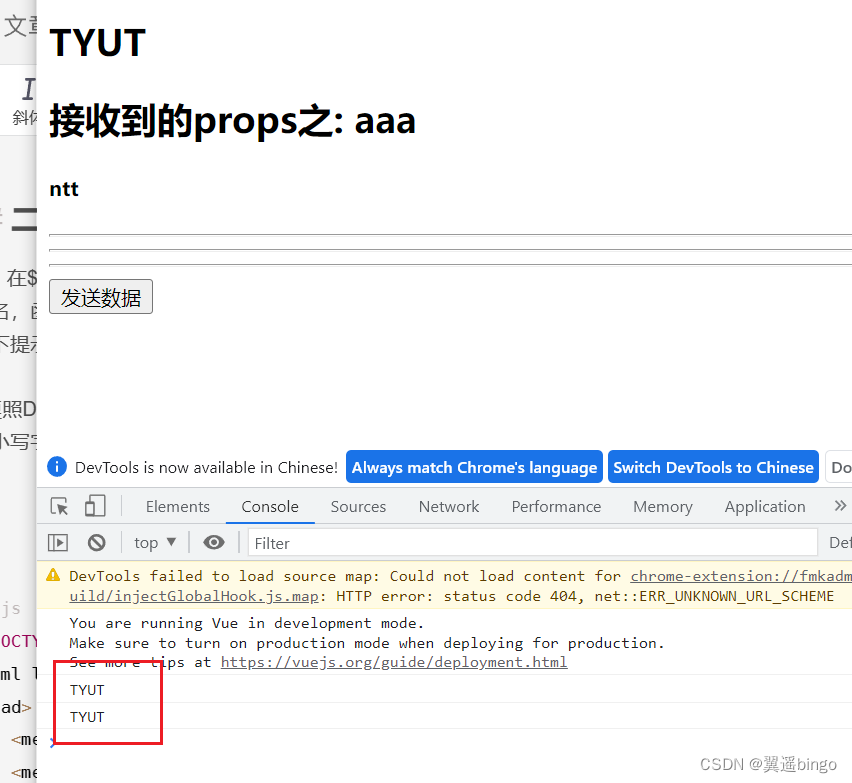
2、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<school name="aaa" ref="school" @get-data="getData2"/>
<student2/>
</div>
<!-- <div id="root2">
<student2/>
</div> -->
<script>
const student = Vue.extend({
name: 'student',
template: `
<div>
<h5>{{name}}</h5>
</div>
`,
data(){
return {
name: 'ntt'
}
}
})
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>{{name2}}</h2>
<h2>接收到的props之: {{name}}</h2>
<student/>
<hr/>
<hr/>
<hr/>
<button @click="sendData()">发送数据</button>
</div>
`,
props: {
name: {
type: String,
required: true,
deafult: 'TY'
}
},
data(){
return {
name2: 'TYUT'
}
},
methods: {
sendData() {
this.$emit('get-data',this.name2)
console.log(this.name2);
}
},
components: {
student
}
})
// // 全局组件
// const student2 = Vue.extend({
// template: `
// <h2>safafad</h2>
// `
// })
// Vue.component('student2', student2)
const vm = new Vue({
name: 'vm',
el: '#root',
components: {
school
},
data() {
return {
jj:'nihao '
}
},
// mounted() {
// this.$ref.school.$on('getData',this.getData)
// },
methods: {
getData2(data) {
console.log(data);
}
},
mounted() {
}
})
</script>
</body>
</html>
最后
以上就是神勇悟空最近收集整理的关于【记录】Vue关于子级组件向父级组件传值调用$emit函数不能够使用驼峰命名法的问题的全部内容,更多相关【记录】Vue关于子级组件向父级组件传值调用$emit函数不能够使用驼峰命名法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复