父组件就是要展示内容的一个页面,需要在路由中进行声明,子组件不需要再路由中进行声明,如下图:

子组件尽量写在compontents文件夹下边
父组件向子组件传参
- 父组件
需要在父组件的页面内引入子组件,可以使用驼峰式写法
<template>
<div>
<mode :cMode="message" :ctext="text"></mode>
</div>
</template>
<script>
import mode from '@/view/child'
export default{
data(){
return{
message:'Hello,您好呀!',
text:'哈哈哈哈'
}
},
components:{
mode
}
}
</script>
<style>
</style>
- 子组件
<template>
<div>
<h2>子组件的内容是:{{cMode}}{{ctext}}</h2>
</div>
</template>
<script>
export default{
data(){
return{
}
},
props:['cMode','ctext'] //props是父组件向子组件必须的
//且props可以以数组的形式传递也可以以对象的形式传递 上边是数组,下边是以对象形式
// props:{
// cmode:{
// type:Array, //传过来的数据的类型,还有其他类型如:objec、String、number等
// default:'aaaaaa',//默认值
// // default:[],//默认值 vue2.5.3一下的版本这样写的话不会报错
// // 类型是对象或者数组时,默认值必须是一个函数
// // default(){ return [] }
// required:true ,
// //required属性是布尔值,当它为true时,别人在用这个组件的时候,必须传这个属性,不传这个属性就会报错
// // 一旦有required这个属性就必须传这个值
// }
// }
}
</script>
<style>
</style>
子组件向父组件传参
- 父组件
<template>
<div>
<h2>{{info}}</h2>
<mode :cMode="message" :ctext="text" @parentClick="pClick"></mode>
</div>
</template>
<script>
import mode from '@/view/child'
export default{
data(){
return{
message:'Hello,您好呀!',
text:'哈哈哈哈',
info:''
}
},
components:{
mode
},
methods:{
pClick(receive){
this.info = receive
console.log('pClick')
}
}
}
</script>
<style>
</style>
- 子组件
<template>
<div>
<h2>子组件的内容是:{{cMode}}{{ctext}}</h2>
<button @click="childClick"></button>
</div>
</template>
<script>
export default{
data(){
return{
item:'欢迎你的到来!'
}
},
props:['cMode','ctext'],
methods:{
childClick(){
this.$emit('parentClick',this.item)
}
}
}
</script>
<style>
</style>
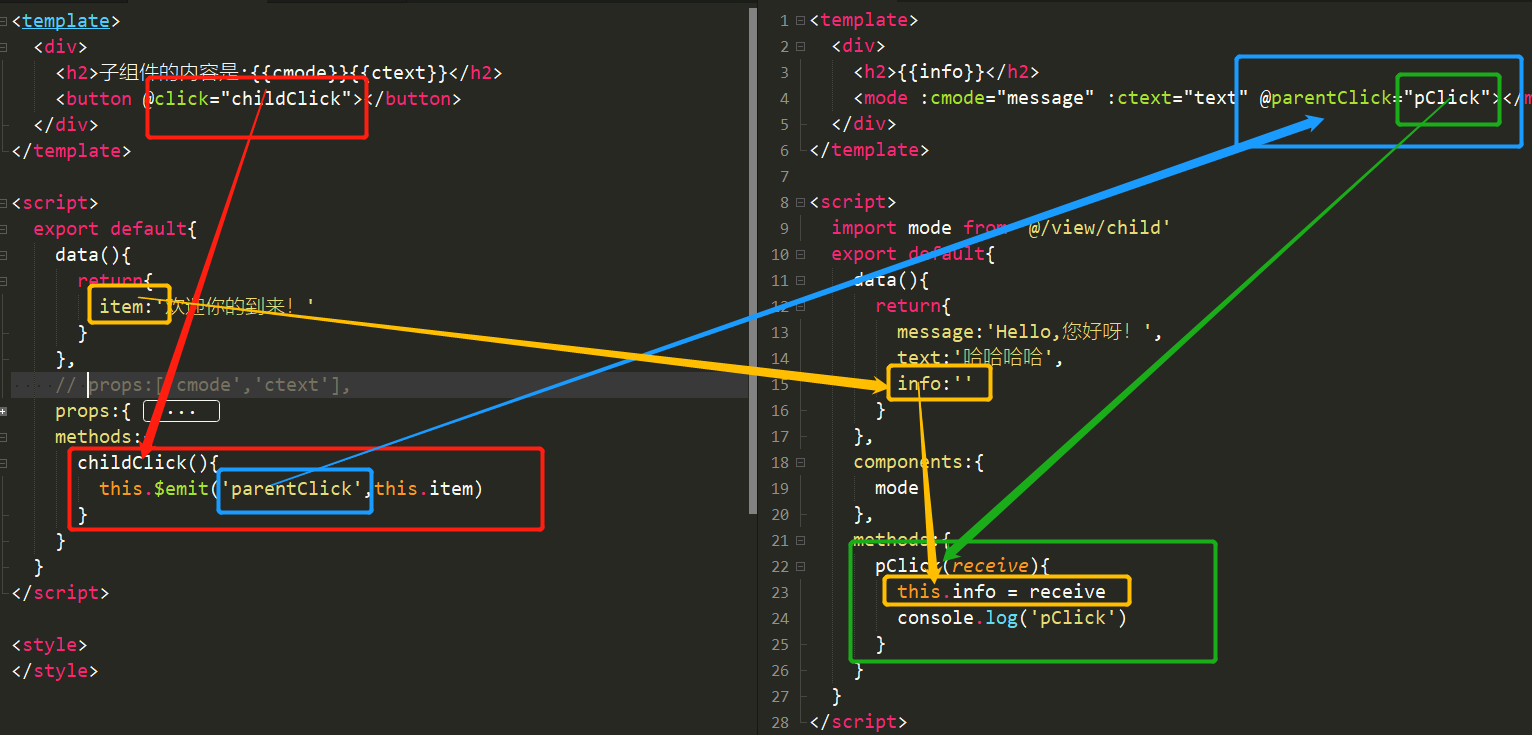
使用一个图解来解释关系
最后
以上就是成就毛豆最近收集整理的关于vue父子组件之间传参的全部内容,更多相关vue父子组件之间传参内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复