报错代码
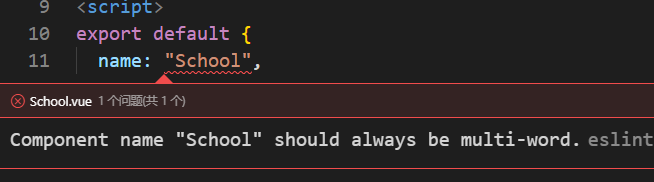
vue-cli 全新创建项目,并建立组件时提示报错,VSCode 会标红提示,如图:

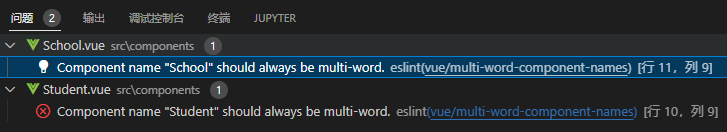
npm run serve / yarn serve也会报错:Ctrl+Shift+M 问题面板出现

原因
新手在组件命名的时候不够规范,根据官方风格指南,除了根组件(App.vue)外,自定义组件名称应该由多单词组成,防止和html标签冲突。而最新的 vue-cli 创建的项目使用了最新的 vue/cli-plugin-eslint 插件,在 vue/cli-plugin-eslint v7.20.0版本之后就引用了 vue/multi-word-component-names 规则,所以在编译的时候判定此次错误。
解决方法:
方法一:
改组件名
修改组件名为多个单词,使用大驼峰命名方式或者用 “-” 连接单词。但有时候要求组件只能一个单词呢,这种方法就不适宜了。
方法二:
关闭 eslint 校验和语法检查
在根目录下找到 vue.config.js 文件(如果没有则新建一个),添加下面的代码:
lintOnSave: false如果是新建 vue.config.js 文件,那复制下面代码进去
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//关闭eslint校验
lintOnSave: false // 关闭语法检查
})但这种方法虽然编译不会报错,但使用 vscode+eslint 会在文件头标红提示,强迫症根本忍受不了,并且官方并不建议直接关闭校验。
方法三:
关闭命名规则校验
在根目录下新建 .eslintrc.js 文件(注意文件前有个点) ,写一段代码:
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential'
// '@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'space-before-function-paren': 0,
'eqeqeq': false,
'vue/valid-template-root': false,
'spaced-comment': false,
'quotes': false,
'eol-last': false,
'key-spacing': false,
'vue/valid-v-for': false,
'vue/no-unused-vars': false,
'vue/no-parsing-error': false
}
}如此便可解决 Component name "xxxxx" should always be multi-word.eslintvue/multi-word-component-name 提示的问题。
参考博客:
http://t.csdn.cn/XjQLh
★★★★★ 不足之处,欢迎指正!
最后
以上就是眯眯眼曲奇最近收集整理的关于vue eslint 报错:Component name “xxxxx“ should always be multi-word.eslintvue/multi-word-component-name报错代码的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复