工具说明:
为了在开发中进行报文转换的方便,编写了一个html用来做报文转换;
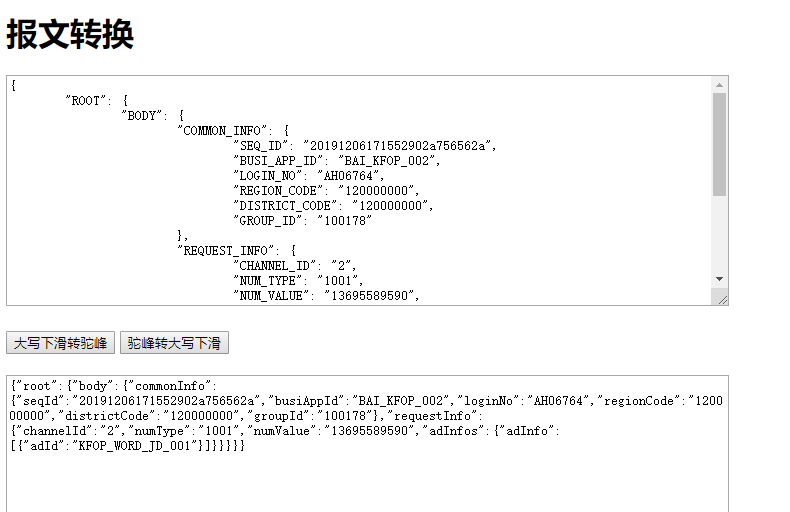
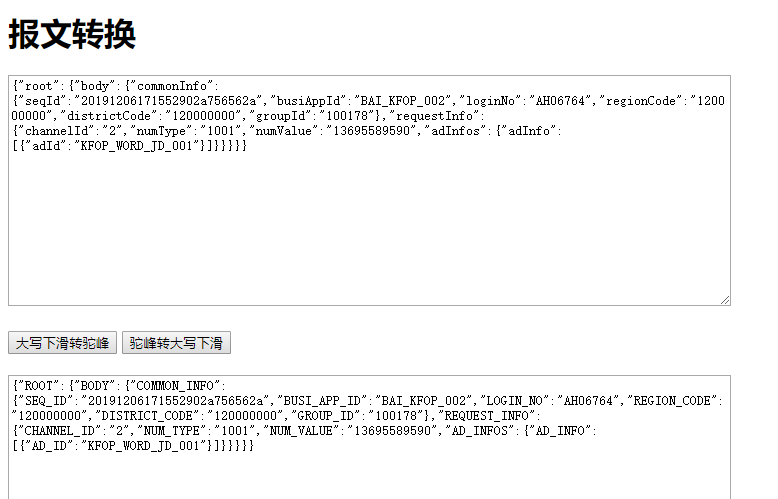
演示:
输入大写+下划线原报文:

输入小写原报文:

代码示例:
<script type="text/javascript">
$(document).ready(function(){
var up2Low = function(msg) {
var newMsg = ""
var msgArr = msg.split("_");
for(i = 0;i < msgArr.length; i++) {
if(i == 0) {
newMsg = msgArr[i].toLowerCase();
}else {
var addMsg = msgArr[i];
newMsg = newMsg + addMsg.substring(0, 1).toUpperCase() + addMsg.substring(1).toLowerCase();
}
}
return newMsg;
}
var low2Up = function(msg) {
var newMsg = ""
// 从第2个位置开始循环字符串
if(msg.length > 1) {
newMsg = msg.substring(0, 1);
for (var i = 1; i < msg.length; i++) {
var s = msg.substring(i, i + 1);
// 在大写字母前添加下划线
if (s == s.toUpperCase() && (/^[0-9A-Z]*$/.test(s.charAt(0)))) {
newMsg += "_";
}
// 其他字符直接转成大写
newMsg += s;
}
}else {
newMsg = msg;
}
return newMsg.toUpperCase();
}
var convertJson = function(jsonMsg,type) {
// 判断jsonMsg是不是json对象
if(jsonMsg instanceof Array) {
var resultJson = [];
for(i = 0; i < jsonMsg.length; i++) {
resultJson.push(convertJson(jsonMsg[i],type));
}
return resultJson;
}else if(jsonMsg instanceof Object) {
var resultJson = {};
for(var item in jsonMsg){
// 将item进行转换
var jValue=jsonMsg[item];//key所对应的value
if("1" == type) {
// 大写下滑转驼峰
item = up2Low(item);
}else {
// 驼峰转大写下滑
item = low2Up(item);
}
try{
// 判断字符串是否是纯数字
var reg = /^[0-9]+.?[0-9]*$/;
console.info(jValue);
console.info(typeof jValue);
if (jValue instanceof Object) {
jValue = convertJson(jValue,type);
}
resultJson[item] = jValue;
}catch(e){
resultJson[item] = jValue;
}
}
return resultJson;
}else {
return jsonMsg;
}
}
$("#up2Low").on("click",function() {
var oldMessage = $("#oldMessage").val();
// 将字符串转换成json对象
debugger;
var jsonMsg = "";
try{
jsonMsg = eval('(' + oldMessage+ ')');
jsonMsg = convertJson(jsonMsg,"1");
jsonMsg = JSON.stringify(jsonMsg);
}catch(e){
jsonMsg = up2Low(oldMessage);
}
console.info(jsonMsg);
$("#newMessage").val(jsonMsg);
});
$("#low2Up").on("click",function() {
var oldMessage = $("#oldMessage").val();
// 将字符串转换成json对象
debugger;
var jsonMsg = "";
try{
jsonMsg = eval('(' + oldMessage+ ')');
jsonMsg = convertJson(jsonMsg,"2");
jsonMsg = JSON.stringify(jsonMsg);
}catch(e){
jsonMsg = low2Up(oldMessage);
}
console.info(jsonMsg);
$("#newMessage").val(jsonMsg);
});
});
</script>
下载地址:
https://download.csdn.net/download/w284511883/12658346
一开始写了一个引入jQuery,发现只能在联网时使用,后来又写了一个用原生js写的。
最后
以上就是无聊小馒头最近收集整理的关于报文转换工具(html版)----大写/驼峰之间的转换的全部内容,更多相关报文转换工具(html版)----大写/驼峰之间内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复