查看antd官方API可知,默认值使用defaultValue,绑定值使用value.
此处仅展示react使用该组件,用value双向绑定方式
首先安装插件moment
yarn add moment -S
组件内使用:
import moment from 'moment'
...
state = {
// 定义变量存储
startTime:new Date().getTime(), // 当前时间
endTime:new Date().getTime()+ (30 * 60 *1000), // 当前时间 + 30min
}
...
onChange = ( val, str) => {
// 组件改变,修改state存储数据
this.setState({
startTime: val[0]._d.getTime(),
endTime: val[1]._d.getTime(),
});
}
...
render(){
// 关键之处在于value值是一个数组,且
const { startTime, endTime } = this.state
return (
<TimePicker.RangePicker
format={"HH:mm"}
value={[moment(new Date(startTime)), moment(new Date(endTime))]}
onChange={(time, timeString) =>
this.onChange( time, timeString)
}
/>
)
}
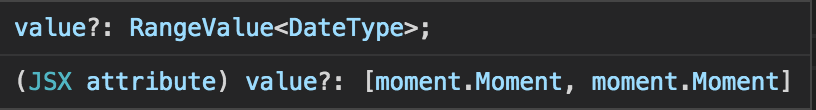
关键之处在于,该组件的value值为一个数组,且数据格式如下:

最后
以上就是踏实导师最近收集整理的关于antd TimePicker.RangePicker 如何设置默认值?双向绑定?的全部内容,更多相关antd内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复