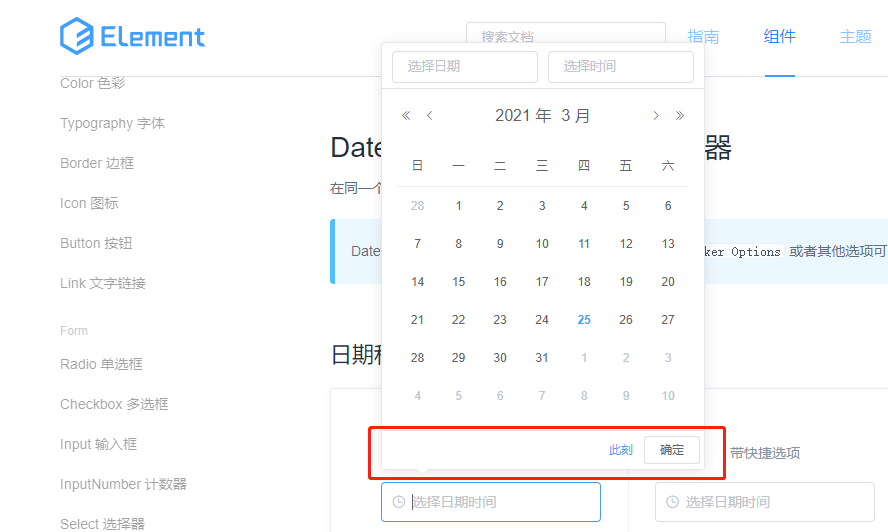
如何隐藏下图中的按钮(避免在不可选择当天的情况下点击’此刻’的按钮)

- 实现方法如下:
- 首先创建静态css文件
-
// index.css 文件
// 隐藏整个按钮(此刻和确定)
.el-picker-panel__footer {
display: none;
}
// 隐藏 ‘此刻’ 按钮
.el-picker-panel__footer .el-button--text.el-picker-panel__link-btn {
display: none;
}
- 在main.js 中全局引入css样式
import './assets/css/index.css'; // 隐藏此刻按钮(时间日期选择器)
最后
以上就是唠叨月亮最近收集整理的关于隐藏element-ui 中时间日期选择器中的 ‘此刻’ 按钮的全部内容,更多相关隐藏element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复