前言
antd导航菜单
在官网案例中,SubMenu默认是下拉框,并且官网没有给出其他显示形式的方法。

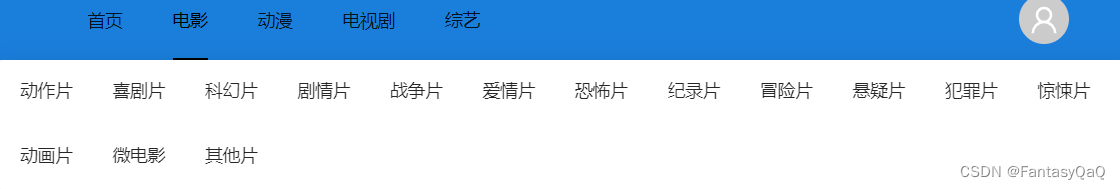
但是如果我们想做出下面这种水平排列效果该怎么做呢?这种显示需求应该是挺常见的。

解决方案
menu结构
const items = [
{ label: '菜单项一', key: 'item-1' }, // 菜单项务必填写 key
{
label: '子菜单',
key: 'submenu',
children: [
{ label: '子菜单项1', key: 'submenu-item-1' },
{ label: '子菜单项2', key: 'submenu-item-2' },
{ label: '子菜单项3', key: 'submenu-item-3' }],
},
];
return <Menu items={items} />;
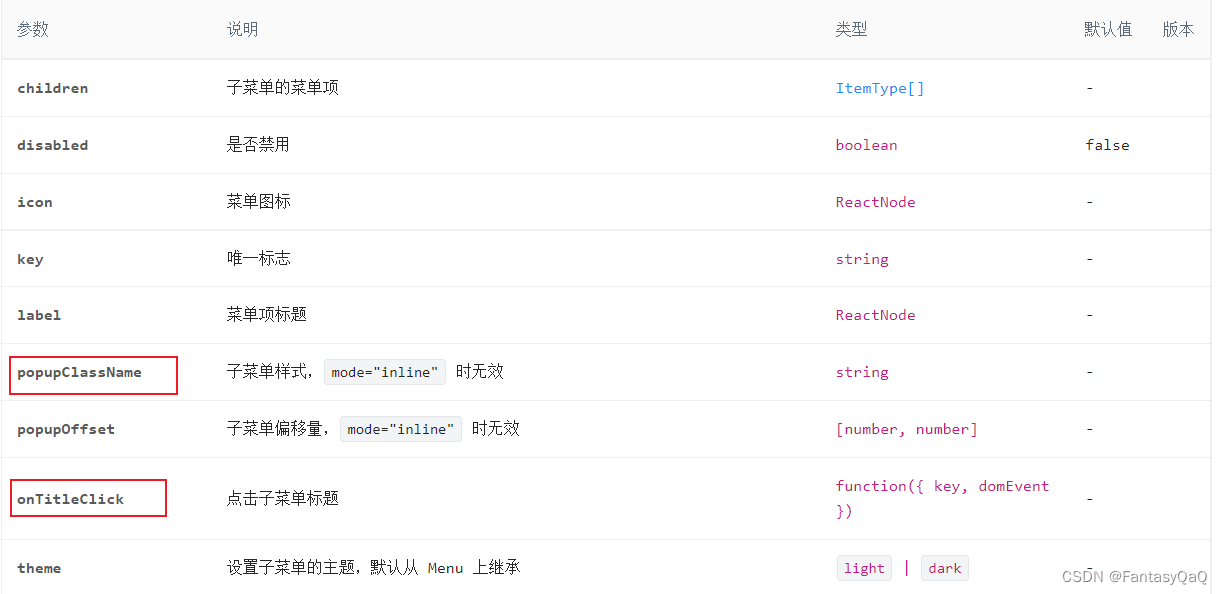
如果定义了children属性,antd会自动判断类型为SubMenuType(普通菜单项则为MenuItemType),让我们看一下官网给出的SubMenuType参数说明:

重要的两个属性框了出来,默认情况下, SubMenuType是不会触发我们定义在最外侧Menu组件上的onClick方法的,这时我们需要指定SubMenuType的onTitleClick属性让其能响应点击事件,不够这不是本文考虑的主要问题,简单演示一下如何使用:
const items = [
{ label: '菜单项一', key: 'item-1' }, // 菜单项务必填写 key
{
label: '子菜单',
key: 'submenu',
onTitleClick: (e)=>{console.log('!',e.key)}
children: [
{ label: '子菜单项1', key: 'submenu-item-1' },
{ label: '子菜单项2', key: 'submenu-item-2' },
{ label: '子菜单项3', key: 'submenu-item-3' }],
},
];
// 子菜单并不会触发Menu上的onCick事件
return <Menu items={items} onClick={(e)=>{console.log('@',e.key}} />;
接下来讲解如何将子菜单项修改为水平排列:
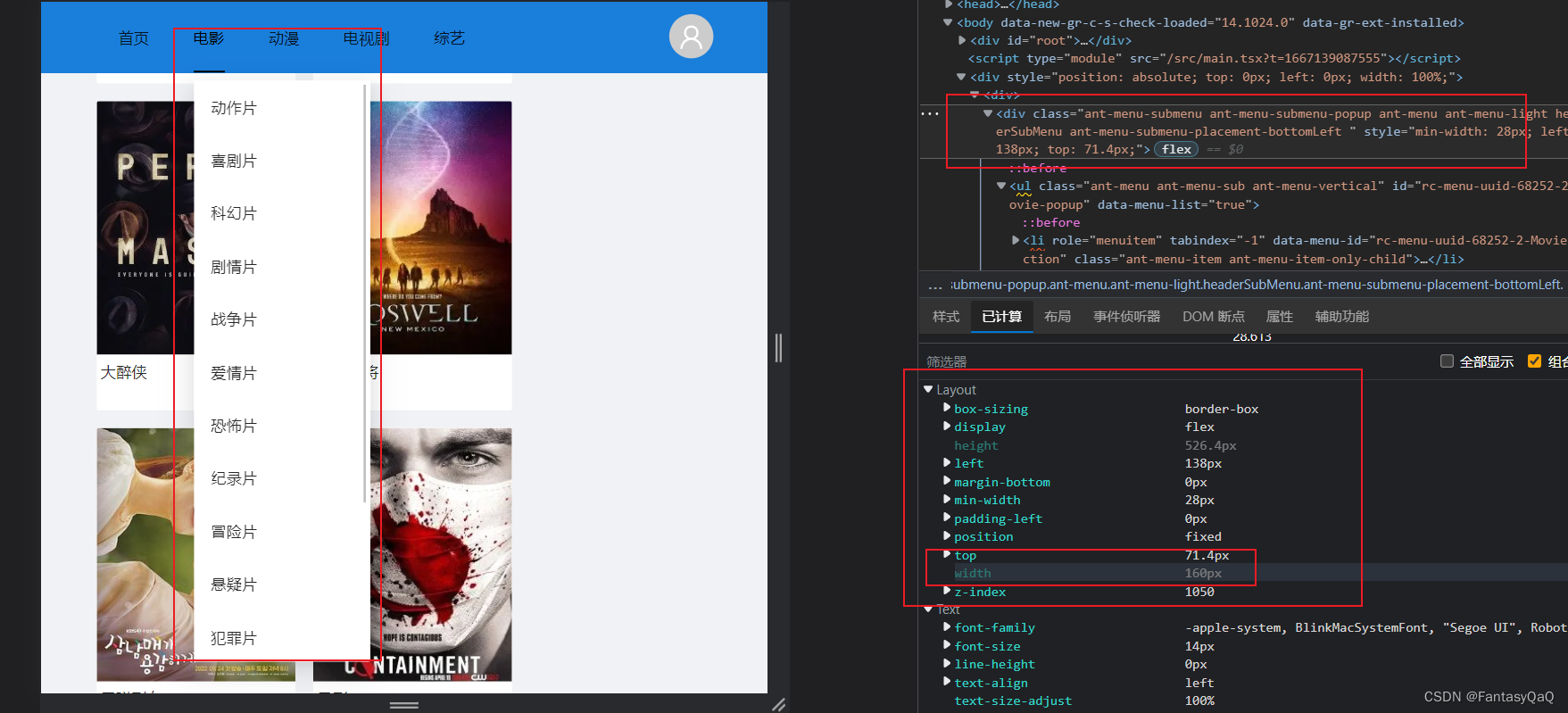
首先看一下默认的DOM属性:

可以看到宽度已经被限定为160px了,我们新建一个样式文件index.css,然后在主文件中引入(根据自己项目决定在哪引入),在这个样式文件中定义需要使用的样式。
看右侧开发界面中的DOM结果,这个子菜单弹窗包括一个外层div和ul,因此定义如下样式:
.headerSubMenu {
width: 100% !important;
}
.headerSubMenu>ul {
display: flex;
flex-wrap: wrap;
}
将外层div的宽度设置为100%,在antd的样式中,ul会继承父节点的宽度。因此只需要指定ul列表的display属性为flex即可。
这里注意不能指定headerSubMenu 的display属性,因为antd需要使用这个属性让子菜单弹框消失,如果覆盖了这个属性,则弹窗永远不会消失。不过在开发过程中,我们可以覆盖这个属性,让其一直显示,方便我们修改样式。
指定子菜单的popupClassName属性:
const items = [
{ label: '菜单项一', key: 'item-1' }, // 菜单项务必填写 key
{
label: '子菜单',
key: 'submenu',
popupClassName: 'headerSubMenu ',
children: [
{ label: '子菜单项1', key: 'submenu-item-1' },
{ label: '子菜单项2', key: 'submenu-item-2' },
{ label: '子菜单项3', key: 'submenu-item-3' }],
},
];
return <Menu items={items} />;
结束

广告
推一下自己正在写的视频网站项目,目前正在开发中,前端使用react+react-router+react-redux+redux/toolki:https://github.com/fantasy995/FantasyVideo
最后
以上就是粗暴小兔子最近收集整理的关于React-antd组件库-让Menu子菜单项水平排列前言解决方案的全部内容,更多相关React-antd组件库-让Menu子菜单项水平排列前言解决方案内容请搜索靠谱客的其他文章。








发表评论 取消回复