上一篇博客提到动态渲染table的操作按钮列并绑定点击事件:
vue+Element UI table表格动态渲染(包括操作按钮列)、按钮动态绑定点击事件
所以这里接着做,将按钮的点击事件提取为全局公共方法再调用:
一、创建一个commonApi.js文件,将点击事件提取到这里,并写一个获取调用此js中方法的vue组件实例(this)的方法:
//用来获取 调用此js的vue组件实例(this)
let vm = null;
const sendThis = (_this)=>{
vm = _this;
};
//新增
function add() {
alert("新增~");
}
//编辑
function edit() {
alert("编辑~");
}
//删除
function delete() {
alert("删除~");
}
//弹出对话框
function myDialog() {
vm.$alert(
"喵喵喵喵喵!",
"猫",
{
confirmButtonText: "确定",
}
);
}
// 将全局公共方法,组合成一个对象,并暴露出去
export default {
sendThis,//暴露函数
add,
edit,
delete,
myDialog
}
注意:这里为了使用this举例,新增了一个弹出对话框的方法,需要在上一篇文章中的Table.vue中新增一个按钮,绑定click: “myDialog”
- 更改前:
data() {
return {
cols: [
{ prop: "name", label: "姓名" },
{ prop: "sex", label: "性别" },
{ prop: "age", label: "年龄" },
{ prop: "operate", label: "操作" },
],
tableData: [
{
name: "阿熙",
sex: "男",
age: "18",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
],
},
{
name: "小美",
sex: "女",
age: "16",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
],
},
{
name: "囡囡",
sex: "女",
age: "20",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
],
},
],
};
},
- 更改后:
data() {
return {
cols: [
{ prop: "name", label: "姓名" },
{ prop: "sex", label: "性别" },
{ prop: "age", label: "年龄" },
{ prop: "operate", label: "操作" },
],
tableData: [
{
name: "阿熙",
sex: "男",
age: "18",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
{ name: "弹出对话框", type: "danger", size: "mini", click: "myDialog" },
],
},
{
name: "小美",
sex: "女",
age: "16",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
{ name: "弹出对话框", type: "danger", size: "mini", click: "myDialog" },
],
},
{
name: "囡囡",
sex: "女",
age: "20",
operate: [
{ name: "新增", type: "primary", size: "mini", click: "add" },
{ name: "编辑", type: "danger", size: "mini", click: "edit" },
{ name: "删除", type: "primary", size: "mini", click: "delete" },
{ name: "弹出对话框", type: "danger", size: "mini", click: "myDialog" },
],
},
],
};
},
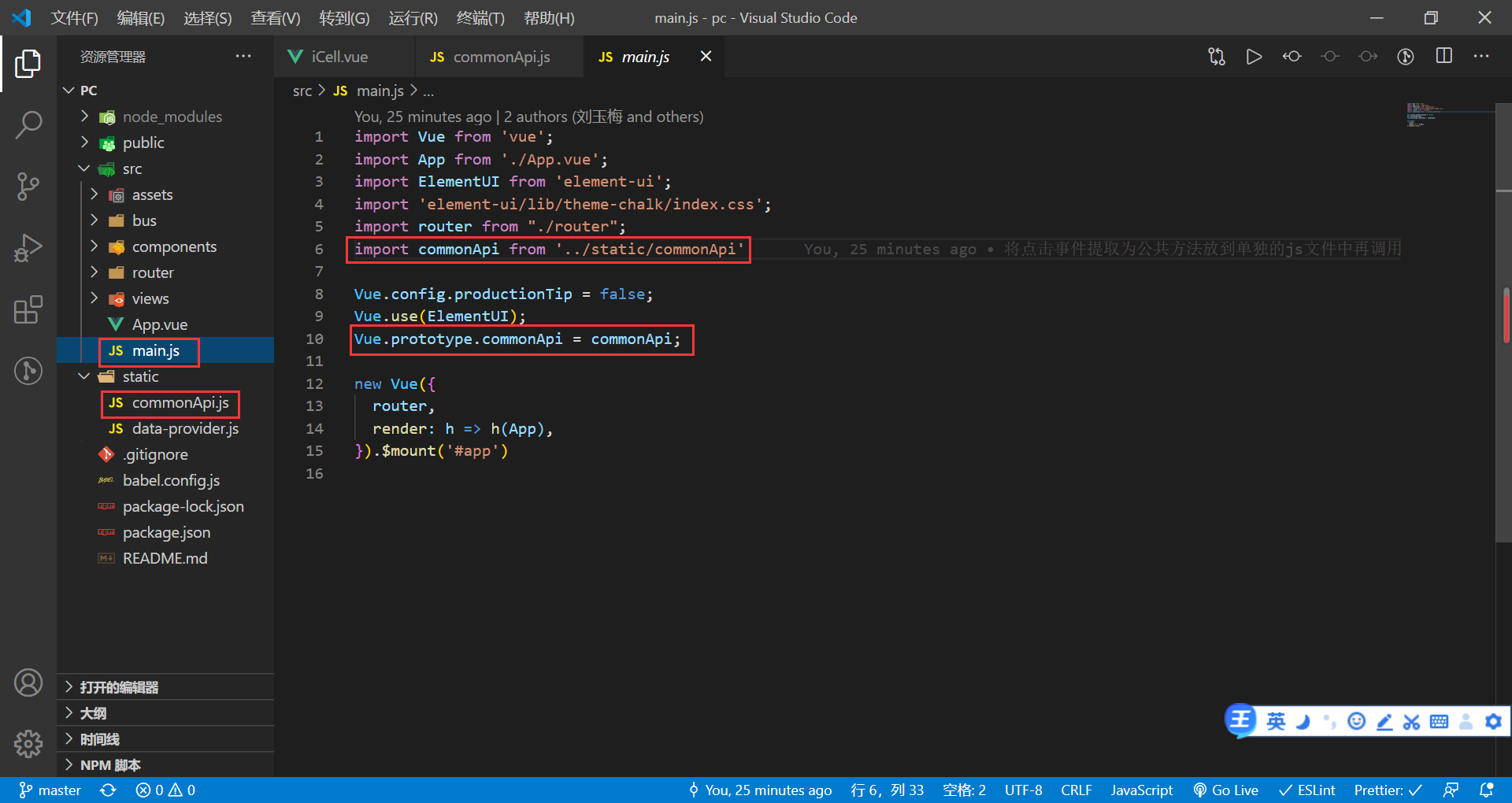
二、在main.js中进行配置
import commonApi from '../static/commonApi'
Vue.prototype.commonApi = commonApi;

三、引用
普通的引用只需:
this.commonApi.add();
而在这个地方按钮动态添加点击事件,只需对调用该方法的vue组件iCell.vue稍作修改:
- 更改前:
methods: {
//动态绑定操作按钮的点击事件
handleClick(i) {
let onClick = i;
this[onClick]();
},
//新增
add() {
alert("新增~");
},
//编辑
edit() {
alert("编辑~");
},
//删除
delete() {
alert("删除~");
},
},
- 更改后:
methods: {
//动态绑定操作按钮的点击事件
handleClick(i) {
//发送this到公共方法js文件中
this.commonApi.sendThis(this);
let onClick = i;
this.commonApi[onClick](); //调用公共方法js中的函数
},
},
最后
以上就是合适羽毛最近收集整理的关于vue提取公共方法,并解决不能使用this的问题(获取调用该方法的实例this)的全部内容,更多相关vue提取公共方法,并解决不能使用this内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复