概述
方法一:Vue插件
1.概述
作用:满足vue之外的需求,特定场景的需求
比如说,让你在每个单页面组件里,都可以调用某个方法(公共方法),或者共享某个变量等
2.使用方法
【声明插件】- 【写插件】-【注册插件】-【使用插件】
生命插肩和写插件是同时进行的,注册插件到Vue对象中,最后在Vue组件的时候使用写的插件
声明插件
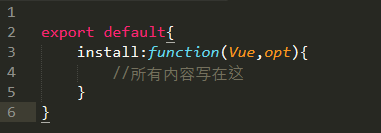
插件的需求都是公共部分,所以会创建文件夹utils,里面创建一个js文件,基本内容如下:

install的第一个参数Vue表示Vue的实例,也就是Vue对象,第二个参数opt表示的是设置选项,是指在调用这个插件时可以传一个对象。
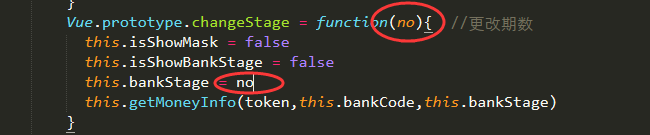
比如这个对象调用时接受一个参数no,在插件中,我需要将这个no赋值给Vue对象的另一个data,就可以这样
注册插件
注册插件其实就是用import引入后,然后通过Vue.use(插件名),就跟vue-router和vue-resource一样。
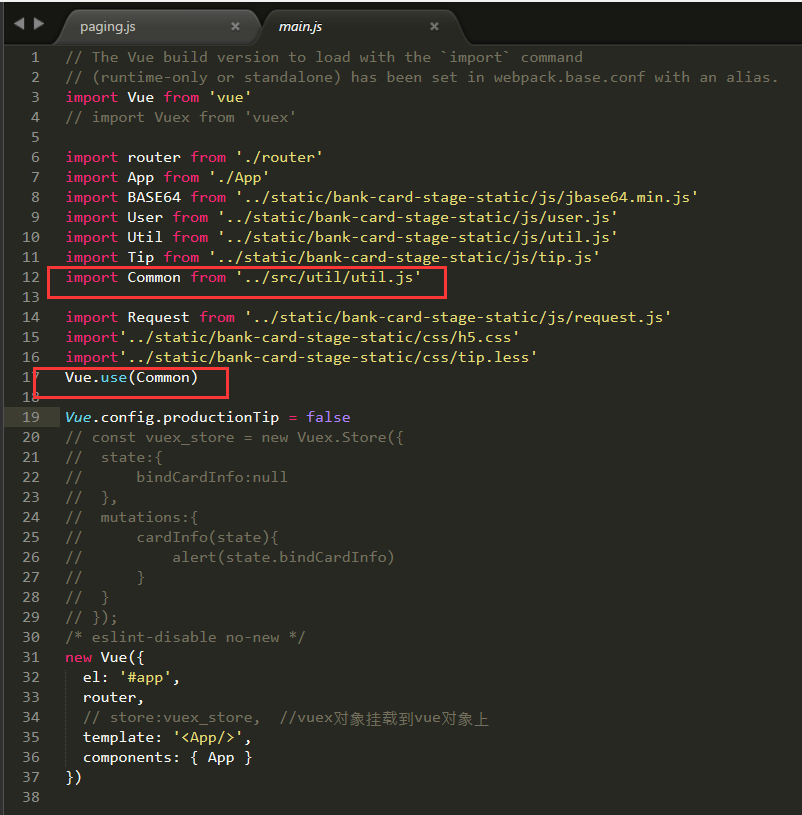
例如:我们通常在main.js中引入各种东西,并且组件的根实例也在这里。

通过import引入文件,然后在创建根组件之前,让Vue对象通过use方法注册插件,通过这两步,就可以使用插件了。
3.写插件、使用插件
按照官方文档,写插件有四种方法,示例如下:(链接:https://cn.vuejs.org/v2/guide/plugins.html#ad)

3.1【添加实例方法或属性】
1.核心思想是,通过prototype来添加方法和属性
2.写:

3.用:

4.假如添加的是属性:
如:Vue.prototype.no= 1;
会发生什么事情呢?
1.不管是【按值传递类型】还是【按引用传递类型】,该变量都不会被不同组件所共享,更准确的说,假如有A,B两个组件。A里面的no数值改变,B组件里的no数值是不会跟着改变的。
2. 当组件里没有该属性时,调用时,显示的是通过插件获取的值;
当组件里有该属性时,调用是,显示的是该组件里该属性的值;
所以,函数也是这样的,组件里的同名函数总是会覆盖插件提供的函数。
3.2【添加全局方法或属性】
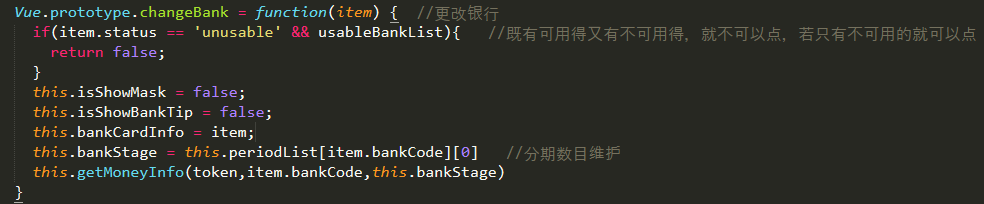
1.核心思想:就是给Vue对象添加一个方法或属性。
和3.1区别是,3.1是给组件内部使用的,相当于组件Methods里定义的方法,而3.2是给Vue对象使用的。
例如:有一个方法test(),那么:
通过3.1添加,是在组件里,通过this.test()来调用
通过3.2添加,是在外面通过Vue实例,如Vue.test()来调用
2.写:
Vue.test= function (){ alert(2) }
3.用:
Vue.test()
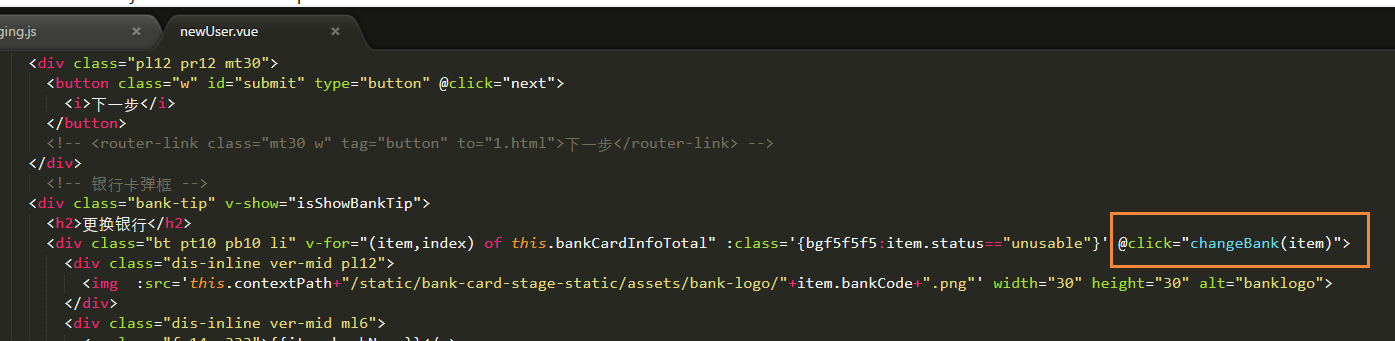
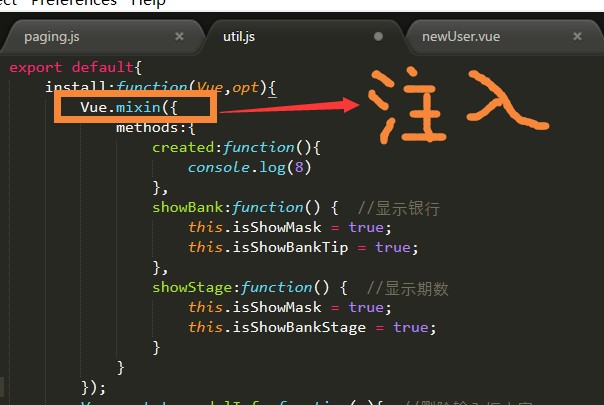
3.3【注入组件】
1.核心思想:
就像写Vue组件时,那样写,方法名保持一致,其会在执行组件对应的方法名之前执行,或者不需要这种需求,只是简单注入到各个组件methods中
2.写:

【注入给非Vue实例本身就有的方法】:
假如是给比如methods属性的某个方法,例如上图的showBank,若组件中有showBank就不会执行插件中的这个showBank,如果组件中没有才会执行插件中的这个showBank。其实就是同名先执行组件本身中的方法。
3.用:
和正常写在组件内部methods属性里面的方法使用方式一样,注入其实就是和写在内部methods中等同!
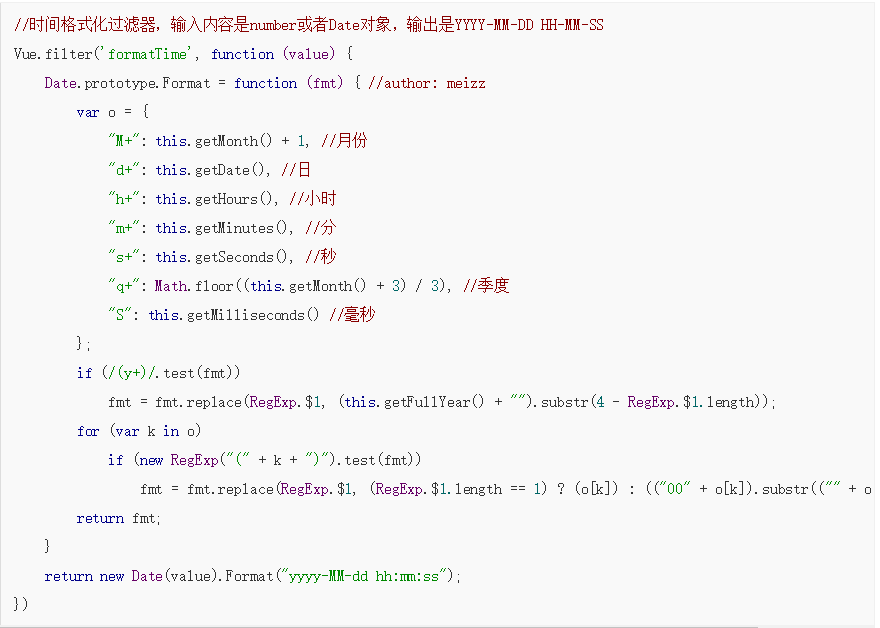
3.4【添加全局资源】
和正常方法类似,甚至几乎一样,可以添加【自定义指令】【过滤器】【过渡】等,这里以【过滤器】为例
1.写:

:
2.用:
{{num | formatTime}}
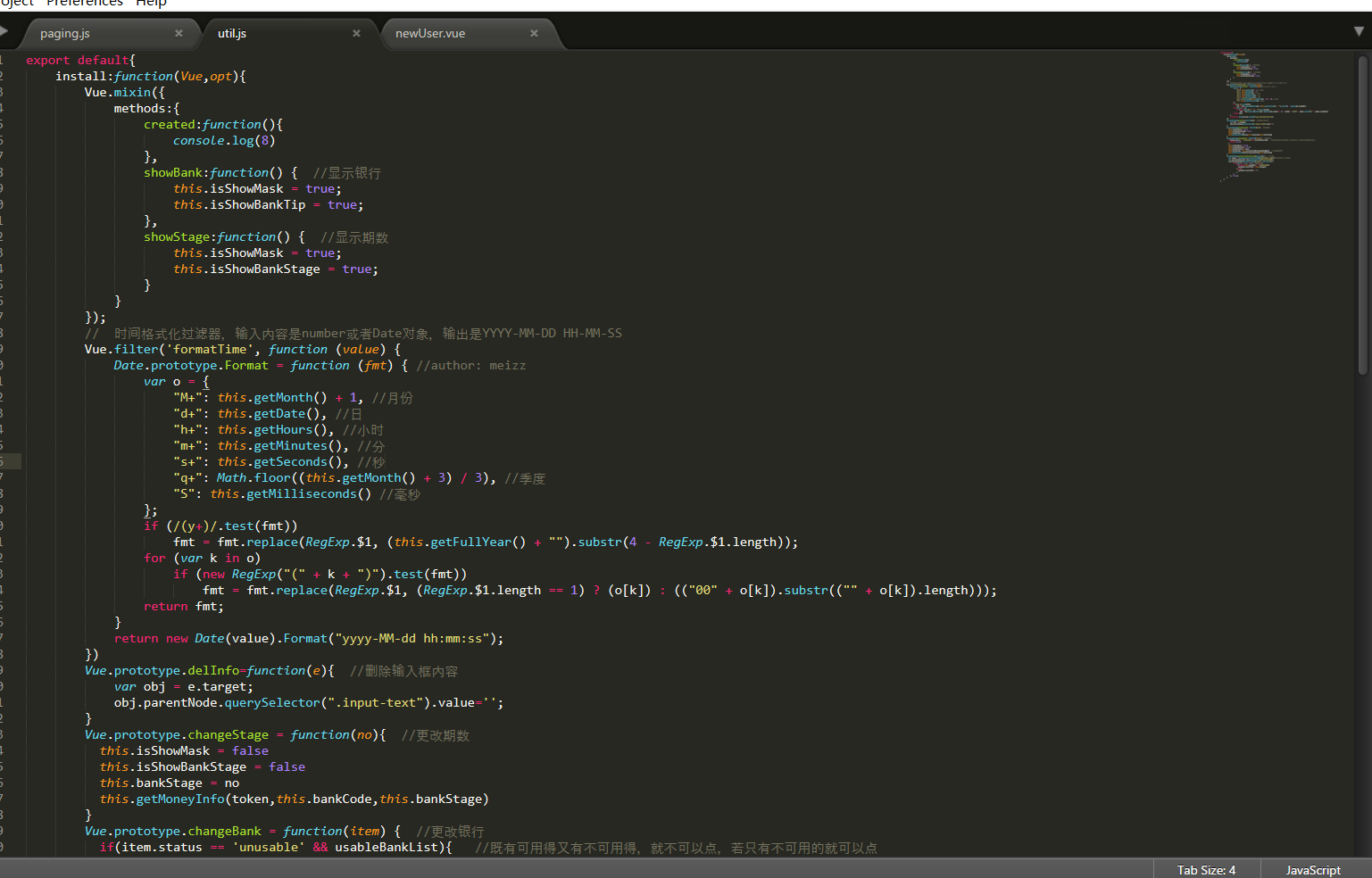
4.demo示例

版权声明:参考自http://blog.csdn.net/qq20004604
转载于:https://www.cnblogs.com/itbainianmei/p/7826742.html
最后
以上就是平常人生为你收集整理的vue抽取公共方法———方法一的全部内容,希望文章能够帮你解决vue抽取公共方法———方法一所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。








发表评论 取消回复