一、js的引入
首先将js导入VsCode项目的config路径下(这里除了可以放js,还可以放css。但是不能放图片,图片要放在src/assets/目录下)

二、js在vue页面使用
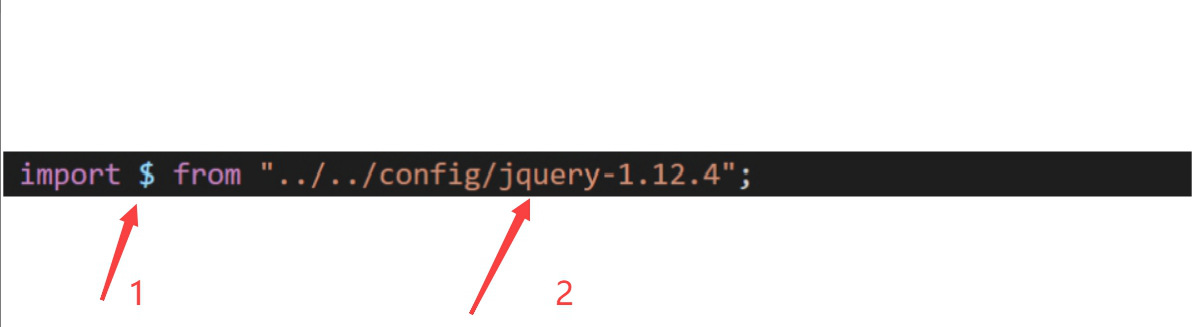
在vue页面使用js首先将它导入进来,如图:

1、使用js的别名(相当于通过这个名称可以使用js内部所有方法与函数)
2、js所存在的指导目录位置
3、使用:




基本上学过javascript(js)的按照以前在html一样写就行。如果还有问题在评论区提问,有问题可以一起解决前端的问题
总结
以上就是今天要讲的内容,本文仅仅简单介绍了JavaScript在VsCode中的使用,而js提供了大量函数和方法。
最后
以上就是俭朴小兔子最近收集整理的关于VsCode前端vue内页面使用js的方法二、js在vue页面使用总结的全部内容,更多相关VsCode前端vue内页面使用js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复