一、Vue中引入JQuery
- 1、因为已经安装了vue-cli脚手架,所以需要在webpack中全局引入jquery
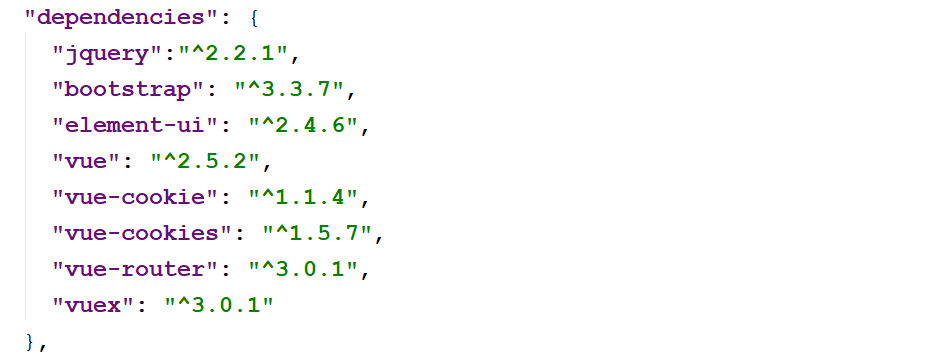
打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改。
dependencies:{
"jquery":"^2.2.1"
}
↓↓↓↓↓↓↓

3.png
2、然后在命令行中cnpm install
大多人应该都是使用的淘宝镜像,所以使用cnpm,如果你不是 ,可以使用npm安装。-
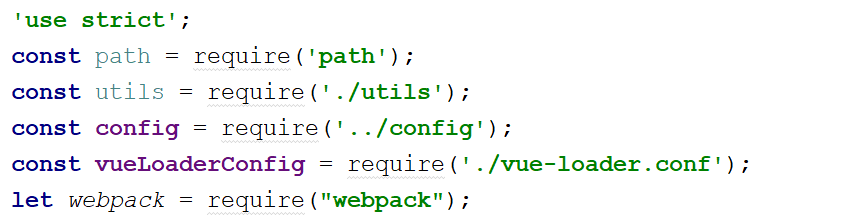
3、在webpack.base.conf.js中加入一行代码
let webpack=require("webpack")
↓↓↓↓↓↓↓↓↓ 1.png
1.png 4、在webpack.base.conf.js中module.exports的最后加入这行代码,
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
↓↓↓↓↓↓↓↓

2.png
- 5、在main.js中引入,加入下面这行代码,全局引入。即可使用
import $ from 'jquery'
二、引入Bootstrap
- 1.安装Bootstrap
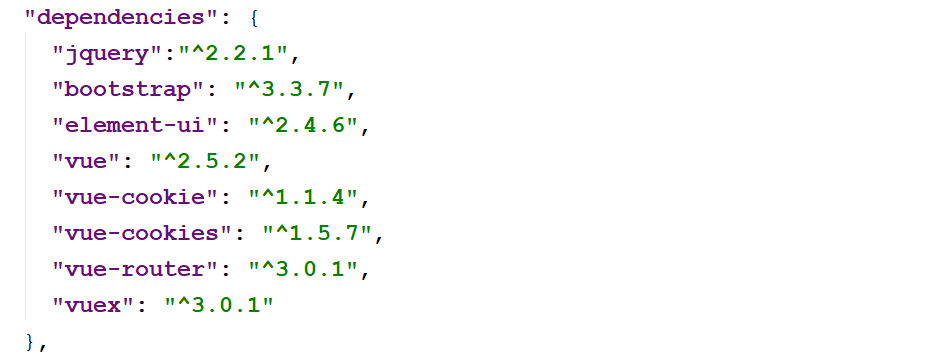
打开package.json文件,在里面加入这行代码,bootstrap后面的是版本
↓↓↓↓↓↓↓↓

3.png
2、然后在命令行中cnpm install
大多人应该都是使用的淘宝镜像,所以使用cnpm,如果你不是 ,可以使用npm安装。3.在入口文件index.js里导入即可见效:
import './node_modules/bootstrap/dist/css/bootstrap.min.css'import './node_modules/bootstrap/dist/js/bootstrap.min.js'
最后
以上就是紧张绿茶最近收集整理的关于Vue中引入JQuery和Bootstrap方法一、Vue中引入JQuery二、引入Bootstrap的全部内容,更多相关Vue中引入JQuery和Bootstrap方法一、Vue中引入JQuery二、引入Bootstrap内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复