随着android的sdk版本提高,原生的时间选择器也越来越友好,也有更多的选择性,今天跟大家分享一下几种原生的时间选择器的使用
目录
- 第一步:编写公共函数showDatePickerDialog()
- 1.日期选择
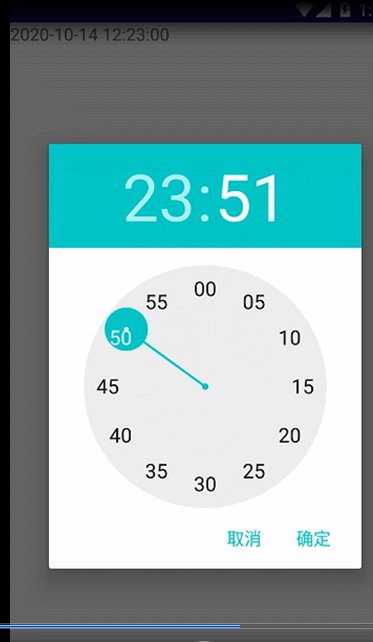
- 2.时间选择
- 第二步:方法调用
- 注:这个时间选择框架支持很多样式,通过themeResId来控制,小伙伴们可以尝试下效果,总有一款适合你




第一步:编写公共函数showDatePickerDialog()
----我这边写了一个公共方法,只需要传入上下文和TextView即可,点击确定直接对TextView进行赋值
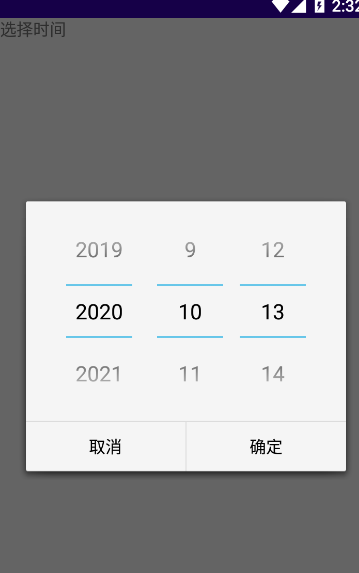
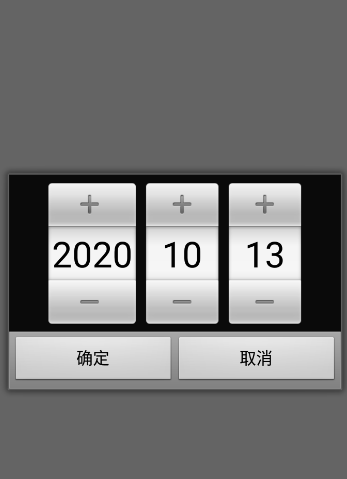
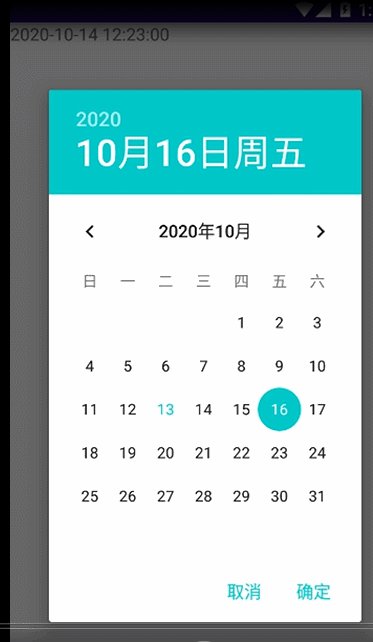
1.日期选择
private var calendar = Calendar.getInstance(Locale.CHINA)
private val themeResId = 1//0是日历图1是滚轴,还有更多的小伙伴们可以自己试一下
/**
* 日期选择
* @param activity
* @param tv
*/
@SuppressLint("SetTextI18n")
fun showDatePickerDialog(
activity: Activity,
tv: TextView
) {
calendar = Calendar.getInstance(Locale.CHINA)
// 直接创建一个DatePickerDialog对话框实例,并将它显示出来
DatePickerDialog(
activity, themeResId,
DatePickerDialog.OnDateSetListener { _, year, monthOfYear, dayOfMonth ->
// 绑定监听器(How the parent is notified that the date is set.)
// 此处得到选择的时间,可以进行你想要的操作
showTimePickerDialog(
activity,
tv,
"$year-${if (monthOfYear > 8) monthOfYear + 1 else "0${monthOfYear + 1}"}-${if (dayOfMonth > 9) dayOfMonth else "0$dayOfMonth"}"
)
} // 设置初始日期
, calendar.get(Calendar.YEAR)
, calendar.get(Calendar.MONTH)
, calendar.get(Calendar.DAY_OF_MONTH)).show()
}
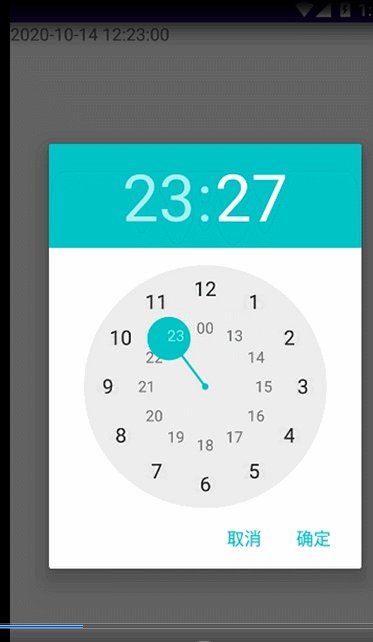
2.时间选择
/**
* 时间选择
* @param activity
* @param tv
*/
@SuppressLint("SetTextI18n")
fun showTimePickerDialog(
activity: Activity,
tv: TextView,
time: String
) {
// Calendar c = Calendar.getInstance();
// 创建一个TimePickerDialog实例,并把它显示出来
// 解释一哈,Activity是context的子类
TimePickerDialog(activity, themeResId, // 绑定监听器
TimePickerDialog.OnTimeSetListener { _, hourOfDay, minute ->
tv.text =
"$time ${if (hourOfDay > 9) hourOfDay else "0$hourOfDay"}:${if (minute > 9) minute else "0$minute"}:00"
} // 设置初始时间
, calendar[Calendar.HOUR_OF_DAY]
, calendar[Calendar.MINUTE] // true表示采用24小时制
, true).show()
}
第二步:方法调用
showDatePickerDialog(this, tv)
注:这个时间选择框架支持很多样式,通过themeResId来控制,小伙伴们可以尝试下效果,总有一款适合你
最后
以上就是健康牛排最近收集整理的关于Android 特别好用的时间选择器(含时间滚轴)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复