VUE element ui el-date-picker daterange时间联动选择,限制时间跨度
需求是只能查看两年前到今天,时间跨度不能超过90天
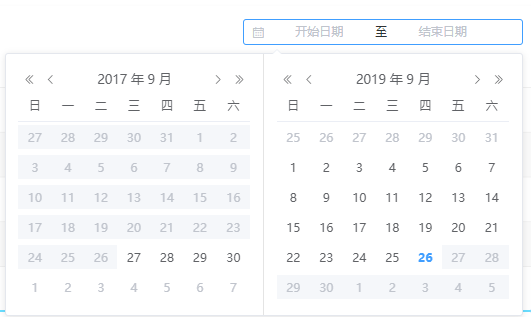
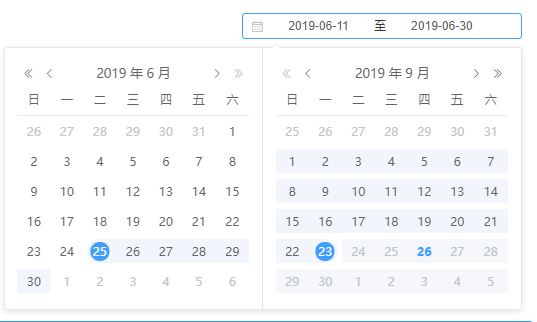
效果如图:
选择6月25号之后,往前推90天往后推90天都是灰色,选择框清空时可选范围从两年前到今天。


看element文档,没有过多说明,
核心就是利用onpick取到点击的时间,然后根据disabledDate动态的做一个限制
清空重新选择的时候通过change事件,把限制规则重置.

代码如下:
<el-date-picker
v-model="valuePicker"
type="daterange"
value-format="yyyy-MM-dd"
align="right"
unlink-panels
range-separator="至"
:picker-options="pickerBeginDateBefore"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change='selectData'>
</el-date-picker>
data() {
return {
minDate:'',
maxDate:'',
pickerBeginDateBefore:{
onPick:({maxDate,minDate})=>{
this.minDate=minDate;
this.maxDate=maxDate;
},
disabledDate:time=> {
let curDate = (new Date()).getTime();
let two = 365*2*24*3600*1000;
let twoyear = curDate - two;
let three=30*3*24*3600*1000;
if(this.minDate){
return time.getTime() > Date.now()|| time.getTime() < twoyear||time>(new Date(this.minDate.getTime()+three))||time<(new Date(this.minDate.getTime()-three));
}
return time.getTime() > Date.now()|| time.getTime() < twoyear;
}
},
}
},
selectData(e){
if(e===null){
this.minDate='';
this.maxDate='';
this.pickerBeginDateBefore={
disabledDate:time=> {
let curDate = (new Date()).getTime();
let two = 365*2*24*3600*1000;
let twoyear = curDate - two;
let three=30*3*24*3600*1000;
if(this.minDate){
return time.getTime() > Date.now()|| time.getTime() < twoyear||time>(new Date(this.minDate.getTime()+three))||time<(new Date(this.minDate.getTime()-three));
}
return time.getTime() > Date.now()|| time.getTime() < twoyear;
}
};
}
},
如果大家有更好的方法欢迎留言,相信有更好的方法。
参考连接 参考连接
最后
以上就是眼睛大小笼包最近收集整理的关于VUE element ui el-date-picker daterange时间联动选择,限制时间跨度的全部内容,更多相关VUE内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复