项目里有这样一个需求:文章设置的预发布时间不得早于当前时间(包括日期和时分秒时间)。
具体实现如下:
1、在日期时间选择其中设置禁止选中(包括日期和时间)
(1)在html(template)中, 通过:picker-options="endDateOpt"设置禁用方法
<!-- 发布时间 -->
<el-form-item label="发布时间" prop="releaseTime" required>
<el-date-picker
v-model="form.releaseTime"
type="datetime"
placeholder="选择时间"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="endDateOpt"
>
</el-date-picker>(2)在 vue的data里面(注意,是data里面,不是methods)定义:
endDateOpt: {
disabledDate: (time) => {
// 日期选择限制
let oneDay = 60 * 60 * 24 * 1000;
return time.getTime() < Date.now() - oneDay;
},
// selectableRange 用来限制时分秒的选择,这里要求只能选择当前时间之后到0点的时间点
selectableRange: `${Date().split(" ")[4]} - 23:59:59`,
},disabledDate 用来设置日期的限制,return 的部分就是禁止选中的部分
selectableRange用来限制可选的时分秒时间段
2、设置校验规则:
(1)在el-form的校验规则里面定义validator(校验方法)
rules: {
releaseTime: [
{ required: true, message: "请输入预发布时间", trigger: "blur" },
{ validator: this.checkReleaseTime, trigger: "blur" },
]
},(2)在methods里面定义这个 方法
checkReleaseTime (rule, value, callback) {
if(new Date(value) < new Date()){
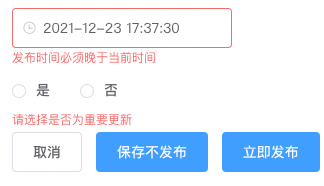
return callback(new Error('预发布时间必须晚于当前时间'))
}else {
callback()
}
},搞定!
最后
以上就是合适鼠标最近收集整理的关于vue2 + elementui 日期时间选择器 禁止选择当前时间之前的日期及时间,并添加相应校验规则的全部内容,更多相关vue2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复