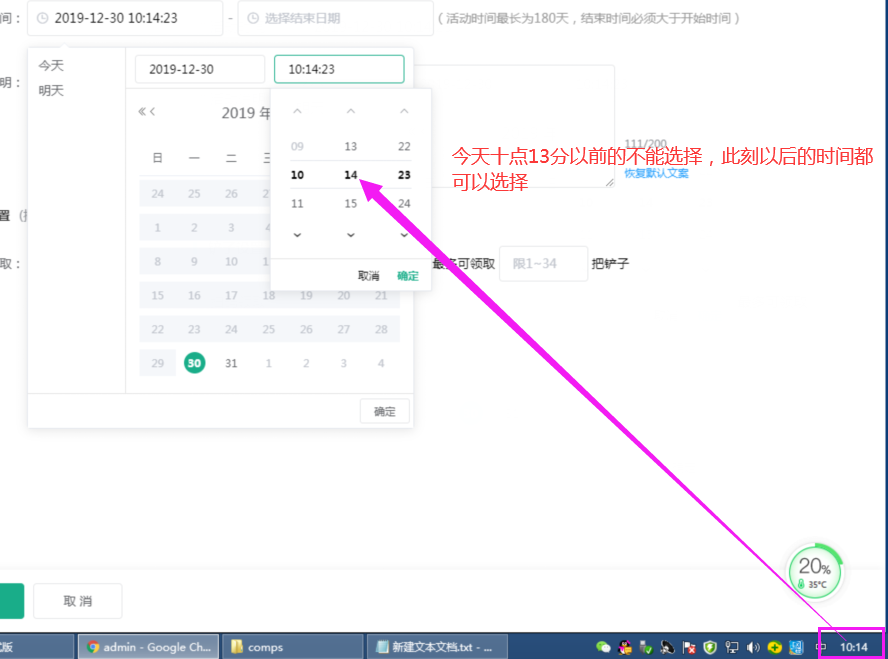
实现的效果:

1、使用参数picker-options
建议使用参数time-arrow-control,用箭头进行选择(用鼠标滚轮操作稳定性很差)
disabledDate :控制只能选择今天及以后的日期
selectableRange :控制选择的时间段。如果是今天,则时间从此刻开始,否则从0时开始
<el-date-picker
:disabled="isDisabled"
:editable="false"
:clearable = "true"
v-model="ruleFormOne.starttime"
time-arrow-control
:picker-options="{
disabledDate: time => {
return time.getTime() < Date.now() - 3600 * 1000 * 24
},
selectableRange: startTimeRange
}"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
placeholder="选择开始日期"
/>
</el-form-item>
watch: {
starttime:{
handler(newValue, oldValue) {
if(newValue){
let nowDate = moment().format('YYYY-MM-DD HH:mm:ss');
let dt = nowDate.split(" ");
let st = '';
if(newValue.split(" ")[0] == dt[0]){
// 是今天,选择 的时间开始为此刻的时分秒
st = dt[1];
}else{
// 明天及以后从0时开始
st = '00:00:00';
}
this.startTimeRange = st + ' - 23:59:59';
//例如:如果今天此刻时间为10:41:40 则选择时间范围为: 10:41:40 - 23:59:59
//否则为:00:00:00- 23:59:59
}
}
}
},
最后
以上就是拉长紫菜最近收集整理的关于【element-ui】日期时间选择器如何控制某时段时间不能选择的全部内容,更多相关【element-ui】日期时间选择器如何控制某时段时间不能选择内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复