1、设计目标
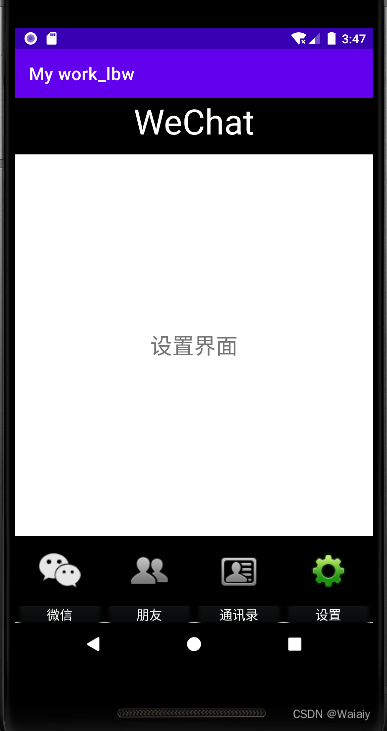
模拟微信切换界面,底部有四个功能图标,点击每个功能图标会变色并且进行页面切换。
2、功能说明
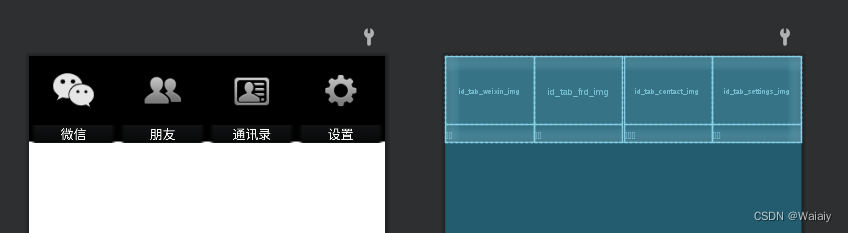
在layout的bottom.xml中涉及wechat的底部ui,在底部设置4个按钮,对应四个微信,朋友,通讯录和设置

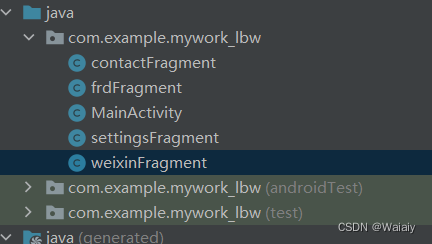
在layout的activity_main.xml中,设计中间一层的ui,将一个空Fragement拉进来,并且把top.xml和bottom.xml引入。通过建立4个Fragment,将4个Fragment文件放入java文件中,然后通过fragment的代码与4个.xml文件相连接

3、代码解析
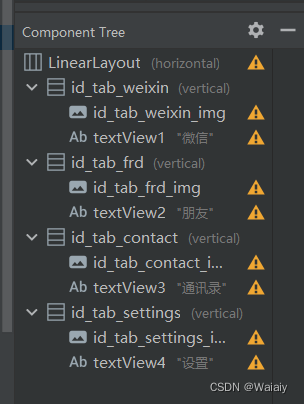
在Linearlayout中添加textview和imagebutton

调整Linearlayout
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_weight="1"
android:clickable="false"
android:background="#000000"
app:srcCompat="@drawable/weixin2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="微信"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>然后在layout中新建一个activity_main.xml文件 将FrameLayout拖入,进入Code编辑代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/top"
android:layout_height="143dp" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>
MainActivity代码
package com.example.mywork_lbw;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private LinearLayout mTabWeixin;
private LinearLayout mTabfrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
private ImageButton mWeixinImg;
private ImageButton mFrdImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
private Fragment mTab01 = new weixinFragment();
private Fragment mTab02 = new frdFragment();
private Fragment mTab03 = new contactFragment();
private Fragment mTab04 = new settingsFragment();
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
initFragment();
selectfragment(0);
}
private void initFragment() {
//fragment的切换
fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content, mTab01);
transaction.add(R.id.id_content, mTab02);
transaction.add(R.id.id_content, mTab03);
transaction.add(R.id.id_content, mTab04);
transaction.commit();
}
private void initEvent() {
mTabWeixin.setOnClickListener(this);
mTabfrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
private void initView() {
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabfrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_contact);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_contact_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
private void selectfragment(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
Log.d("setSelect", "1");
transaction.show(mTab01);
mWeixinImg.setImageResource(R.drawable.weixin1);
break;
case 1:
transaction.show(mTab02);
mFrdImg.setImageResource(R.drawable.friend1);
break;
case 2:
transaction.show(mTab03);
mAddressImg.setImageResource(R.drawable.address1);
break;
case 3:
transaction.show(mTab04);
mSettingImg.setImageResource(R.drawable.setting1);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
@Override
public void onClick(View view) {
resetimg();
switch (view.getId()) {
case R.id.id_tab_weixin:
selectfragment(0);
break;
case R.id.id_tab_frd:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
}
}
public void resetimg() {
mWeixinImg.setImageResource(R.drawable.weixin2);
mFrdImg.setImageResource(R.drawable.friend2);
mAddressImg.setImageResource(R.drawable.address2);
mSettingImg.setImageResource(R.drawable.setting2);
}
}
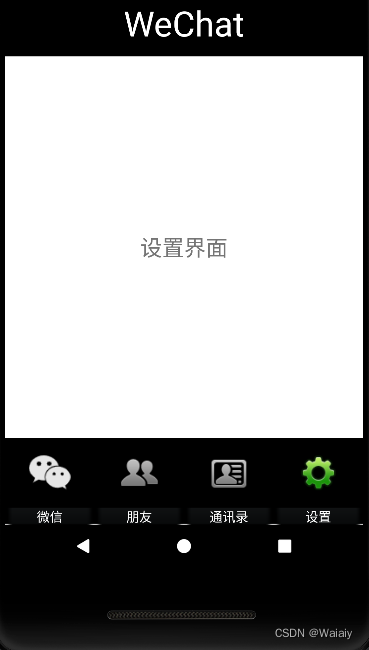
4、运行展示截图




5、源码仓库地址
https://gitee.com/waiaiy/android.git
最后
以上就是欣喜汽车最近收集整理的关于安卓第一次作业的全部内容,更多相关安卓第一次作业内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复