项目还是基于之前【001】中建立的结构,这一章,通过一个简单的demo,熟悉下注解的使用。
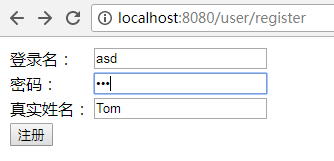
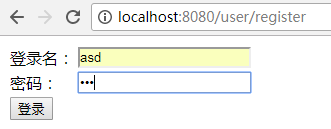
先看下要实现的效果。
首先是注册界面,其次是登录界面,最后是欢迎界面。



---------------------------------------------------------【我是分界线】----------------------------------------------------
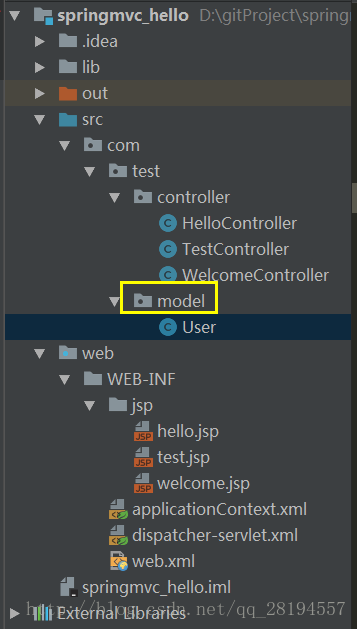
【1】首先创建一个User类,路径为src/com/test/model/User.java。结构图如下所示:

User.java的代码如下,这个类是一个域对象,用来接收并封装前台页面传递过来的数据。通常,在构建域对象时,需要考虑该对象可能需要进行网络传输,本地缓存,因此建议实现序列化接口Serializable。
//域对象,实现序列化接口 //set get方法略
public class User implements Serializable{
private String loginname;
private String username;
private String password;
}
【2】创建UserController.java文件,路径为:srccomtestcontrollerUserController.java
@Controller
@RequestMapping(value="/user")
public class UserController {
private static List<User> userList;
/* @Autowired
private static User user;*/
public UserController() {
this.userList = new ArrayList<>();//初始化userlist
}
@RequestMapping(value = "/register",method = RequestMethod.GET)
public String registerForm() {
return "/user/registerForm";
}
@RequestMapping(value = "/register",method = RequestMethod.POST)
public String register(@RequestParam("loginname") String loginname,
@RequestParam("username") String username,
@RequestParam("password") String password) {
User user = new User();
user.setLoginame(loginname);
user.setUsername(username);
user.setPassword(password);
//存储user信息
userList.add(user);
//跳转页面到登录页面
return "/user/loginForm";
}
@RequestMapping(value = "login")
public String login(@RequestParam("loginname") String loginname,
@RequestParam("password") String password,
Model model) {
//到集合中查询用户是否存在
for (User user : userList){
if (user.getLoginame().equals(loginname)&& user.getPassword().equals(password)){
model.addAttribute("user",user);
return "/user/welcome";
}
}
return "/user/loginForm";
}
}//endUserController类的代码解释如下: 1.UserController类使用@Controller注解,是一个控制器类 2.UserController类上面使用了@RequestMapping(value="/user")的注解,表示控制器处理的所有请求都被映射到user路径下。 3.没有使用数据库来储存用户的注册信息,所以定义了一个静态List类集合userList来代替数据库存储信息。 4.registerForm方法使用了@RequestMapping(value=“/register”,method=RequestMethod.GET)注解,表示该方法的请求为:http://localhost:8080/user/register,并且只支持GET请求,该方法返回的字符串“registerForm”,参考dispatcher-servlet.xml中的配置信息,可以知道该方法只是跳转到registerForm.jsp注册页面。 5.register方法使用了@RequestMapping(value=“/register”,method=RequestMethod.POST)注解,表示该方法的请求为:http://localhost:8080/user/register,并且只支持POST请求。该方法使用@requestParam注解将指定的请求参数赋值给方法中的形参,之后创建一个user对象保存用户传递的注册信息,最后将user对象存储到userList集合当中,之后的登录页面就可以到userList集合当中进行用户登录业务的逻辑判断,该方法返回字符串“loginForm”,并跳转到loginForm.jsp页面。 6.login方法使用了@RequestMapping(“/login”)注解,表示该方法映射的请求为:http://localhost:8080/user/login,这里没有设置method属性,表示支持所有方式的请求。该方法用@RequestParam注解将指定地点请求参数赋值给方法中的形参,之后到集合中查找用户是否存在,此处用来模拟数据库验证,login方法中还有一个参数Model对象,调用该对象的addAttribute方法可以将数据添加到request中,最后,如果用户登录成功,则返回字符串“welcome”,并跳转到welcome.jsp欢迎界面,登录失败则返回字符串“loginForm”,并跳转到loginForm.jsp登录界面。 【3】创建registerForm.jsp文件,路径为:webWEB-INFjspuserregisterForm.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册页面</title>
</head>
<body>
<form action="register" method="post">
<table>
<tr>
<td><label>登录名:</label></td>
<td><input type="text" id="loginname" name="loginname"> </td>
</tr>
<tr>
<td><label>密码:</label></td>
<td><input type="password" id="password" name="password"> </td>
</tr>
<tr>
<td><label>真实姓名:</label></td>
<td><input type="text" id="username" name="username"> </td>
</tr>
<tr>
<td><input type="submit" id="submit" value="注册"> </td>
</tr>
</table>
</form>
</body>
</html>
【4】创建loginForm.jsp文件,路径为:webWEB-INFjspuserloginForm.jsp。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<form action="login" method="post">
<table>
<tr>
<td><label>登录名:</label></td>
<td><input type="text" id="loginname" name="loginname"> </td>
</tr>
<tr>
<td><label>密码:</label></td>
<td><input type="password" id="password" name="password"> </td>
</tr>
<tr>
<td><input type="submit" id="submit" value="登录"> </td>
</tr>
</table>
</form>
</body>
</html>【5】创建welcome.jsp文件,路径为:webWEB-INFjspuserwelcome.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>欢迎界面</title>
</head>
<body>
<h1>欢迎${requestScope.user.username}</h1>
</body>
</html>
最后,部署这个web应用,在浏览器中输入如下URL:http://localhost:8080/user/register。自行测试即可。效果将于文章开头提及的效果一样。
最后
以上就是欣喜汽车最近收集整理的关于【SpringMVC-005】idea创建SpringMVC项目傻瓜教程-简单注册登录的全部内容,更多相关【SpringMVC-005】idea创建SpringMVC项目傻瓜教程-简单注册登录内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复