制作导航菜单
Step0: 下载练习文件
在这里下载AxureTraining.rp文件,并用Axure RP打开
Step1: GET STARTED
- 打开"Navigation menu" 页面
- 该页面包含了多个菜单组件HOME, MANAGE, PROFILE, HELP等,他们已经有了mouseOver和选中交互样式
- 选中所有的这些组件,右键,“Convert to Master”
- 将创建的master重命名为“KiKiHeader”,并且右键勾选“Lock to Master Location” 然后点击继续
- 在master的任意地方双击一下,打开编辑

Step2: Configure navigation links
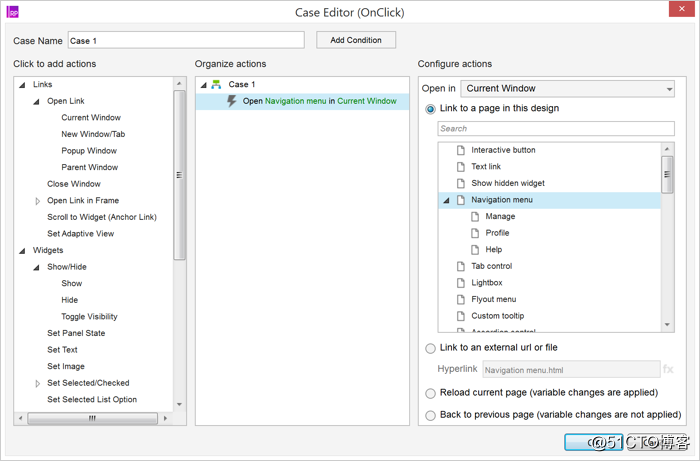
- 点击"HOME"组件, 在Properties中双击"OnClick", 添加一个新的Onclick case
- 左边栏,选择“Open Link” --> Current Window action,
- 最右边, 选择页面内连接,选择“Navigation menu”
- 点击“OK”
- 给“MANAGE”, "PROFILE", "HELP"也做同样的操作,不过需要连接到相对应的页面
- PS:点击"HOME"之后,可以直接点击Properties中的CreateLink来创建链接

Step3: SET THE SELECTED MENU ITEM ON EACH PAGE
在每个页面上设置所选菜单项
- 打开Navigation menu页面
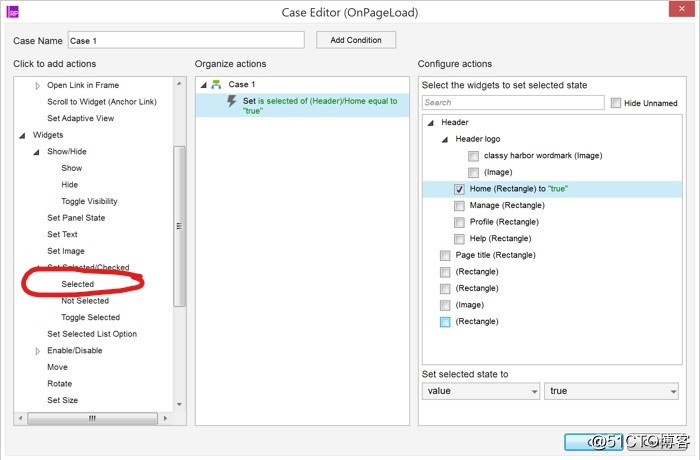
- 在页面查看器中双击“OnPageLoad”, 添加一个OnPageLoad case编辑器
- 选中"Set Selected/Checked" --> "Selected" action
- 在"Configure actions"列,点击Header中的"Home"部件
- 点击ok
- 将KiKiHeader master添加到"Manager", "Profile" 和"Help" 页面中去,然后为manage, profile, help页面重复上面1-5步骤

Step4: PIN MENU TO TOP OF PAGE
- 在master窗格中双击 "KiKiHeader"进行编辑
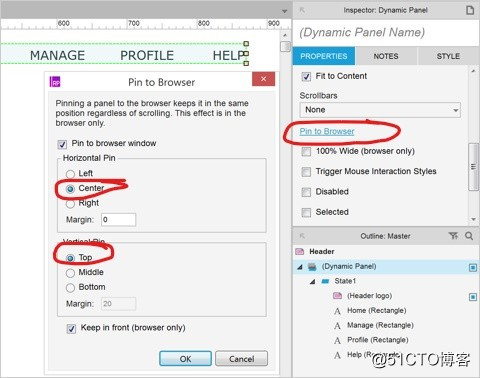
- 选取所有master中的元素, 右键选择“Convert to Dynamic Panel”
- 在属性标签中, 点击"Pin to Browser"
- 在"Pin to Browser"会话框中,选中"Pin to browser window", 勾选水平"Center", 垂直"Top"
- 点击ok

注: 本人Axure系列的翻译blog仅供个人记录学习,侵删.
转载于:https://blog.51cto.com/gumpping/2355869
最后
以上就是聪明翅膀最近收集整理的关于【Axure原型图】—— 3. NAVIGATION MENU(导航菜单)的全部内容,更多相关【Axure原型图】——内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复