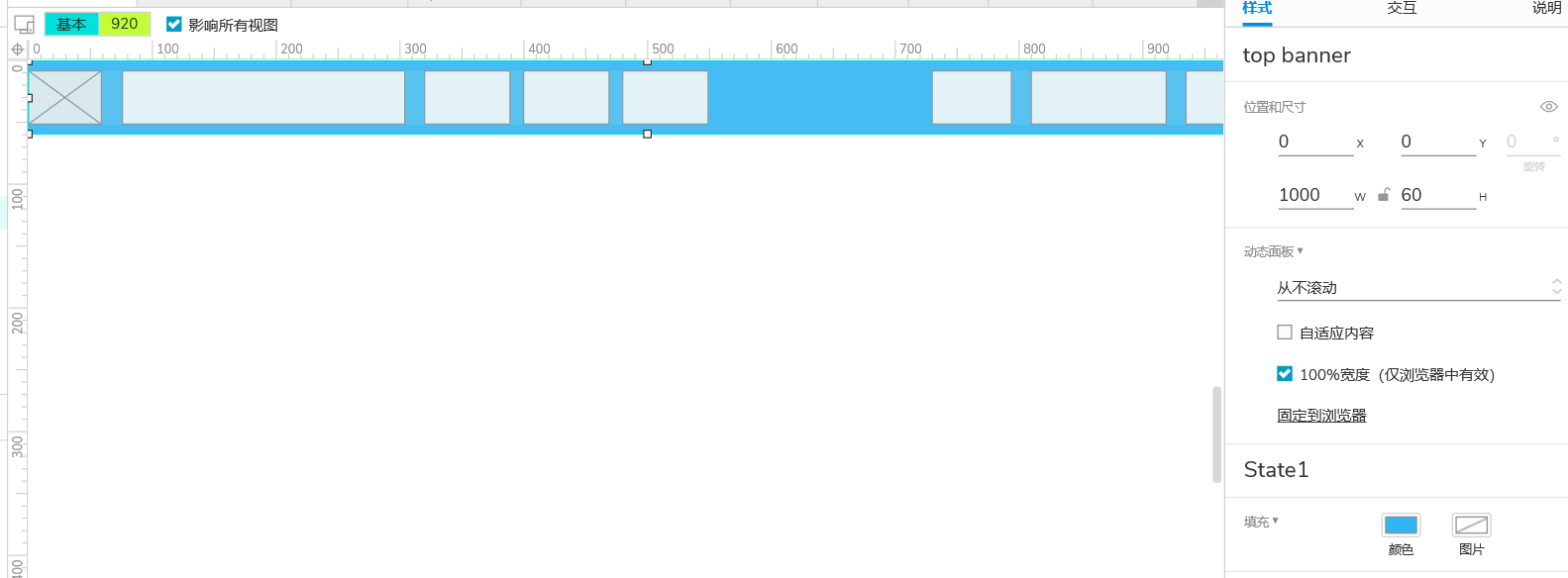
1.元件库拖动一个动态面板,W为1000,H为60,100%宽度,然后双击打开,在动态面板里在添加两个动态面板,分别命名为left、right,位置是靠左靠右,left W为500,H为44,right W为270,H为44,并固定在浏览器的右侧,设置100的距离。

2.点击Left面板,添加一个占位符,三个矩形框,right动态面板中添加三个矩形框。

3.添加视图,命名为920,W为1000,设置在当前920的视图下,取消勾选影响所有视图,在920视图下,点击 进入动态面板,将right动态面板复制一份,命名为right2,然后放到right相同的位置,左侧概要将right删除(不要选择将所有视图中删除,可以先暂时剪切掉),然后设置right2动态面板,将固定到浏览器位置边距改为0,确定。

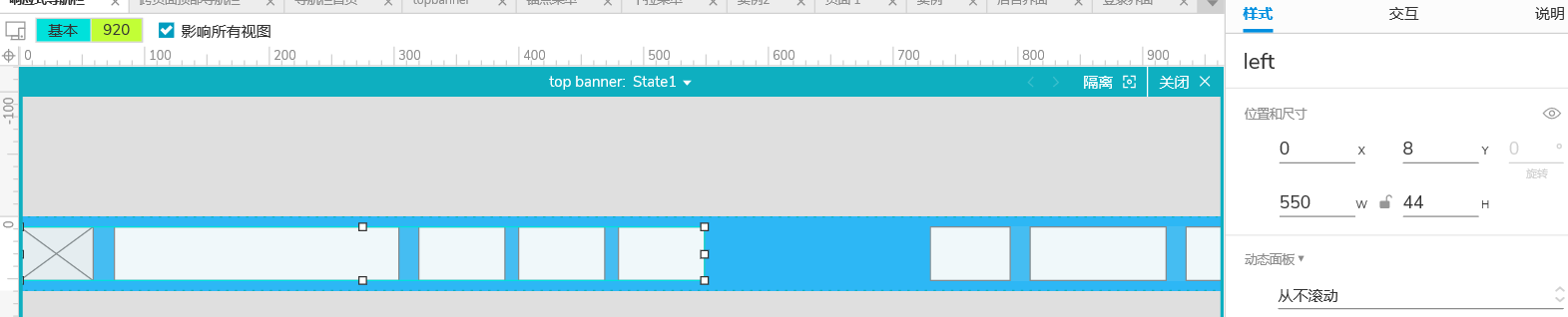
4.双击left动态面板,进去面板当中,将四个矩形框分别做一下调整。
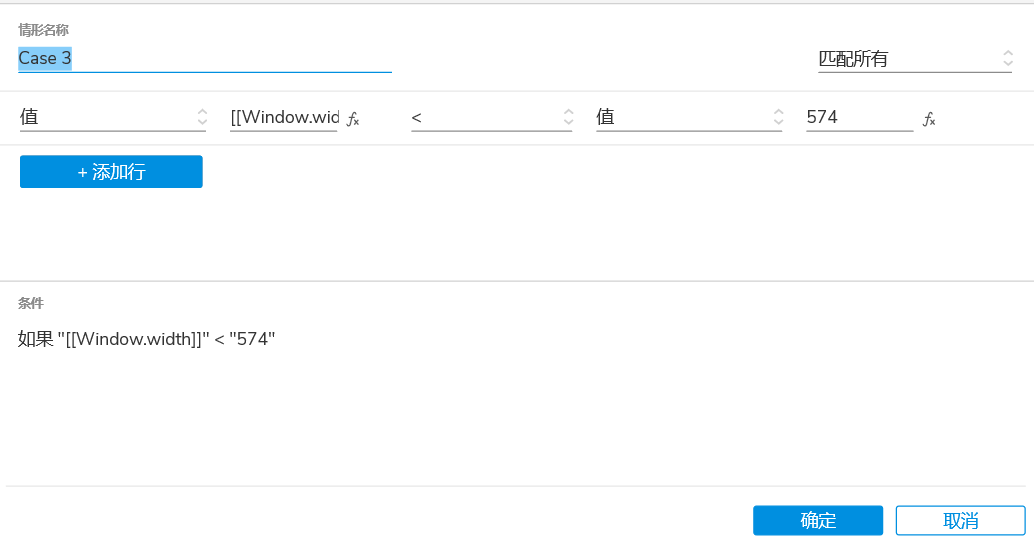
5.回到基本视图下(或者是Base视图下),勾选影响所有视图,然后设置交互,新建交互——窗口改变尺寸时——设置视图——920视图,确定。添加情形,(value—windows.width—小于—值—{fight跟left的宽度相加})。
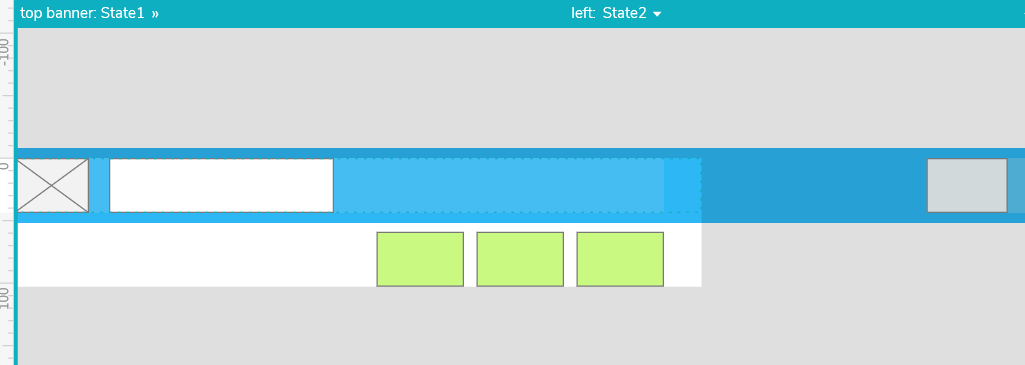
6.Left动态面板下添加两个状态,然后切换到920视图下,取消影响所有视图勾选,然后进入到动态面板下,将left动态面板复制,切换到基本视图下(或者是Base视图),将刚才复制的left面板复制到left动态面板第二个状态下面,在将二三四矩形下移到第一个动态面板位置的下面,然后复制,再到left动态面板的状态3下面,复制粘贴,在把第一个矩形平移下来,跟二三四矩形对齐。

7.添加交互,添加情形,(值—window.width—小于—值—{左右动态面板宽度相加的值}),添加动作——设置面板状态——(left—第二个状态下),在添加情形,值—window.width—小于—值—{左动态面板开始位置矩形框的宽度+右动态面板的宽度}),添加动作——设置面板状态——(left—第三个状态下)。


8.情形换下顺序,情形顺序反过来排列,在添加情形,条件不用添加,添加动作——设置面板状态——(left—第一个状态下)。

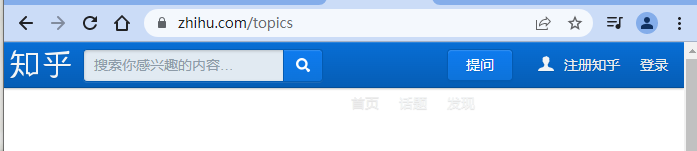
9.效果展示:此效果可以对比知乎导航栏,页面大小不一致是,导航栏的标题会发生变动。


最后
以上就是活力睫毛最近收集整理的关于Axure RP9制作响应式导航栏的全部内容,更多相关Axure内容请搜索靠谱客的其他文章。








发表评论 取消回复