主界面设置背景一般有设置背景图片和背景颜色的需求,其实二者之间设置方法类似
目录
主界面设置背景一般有设置背景图片和背景颜色的需求,其实二者之间设置方法类似
方法一:最简单的方式是通过ui界面来设置,例如设置背景图片
方法二 :通过代码设置窗口的palette属性来实现
方法三:通过重写paintEvent事件,来设置背景图片和背景颜色
方法四:通过代码中设置样式表,其与方法一类似
首先说明一下background-image、border-image、image三种区别
background-image:简单理解就是将图片从部件的左上角开始贴图,部件的大小限制了显示图片范围;好比是我们按照部件的大小来裁剪图片
border-image:就是将贴图缩放进到部件里,部件能看到完整图片,但是此时图片会被压缩的变形
iamge:部件会按照图片的原始大小进行填充
方法一:最简单的方式是通过ui界面来设置,例如设置背景图片

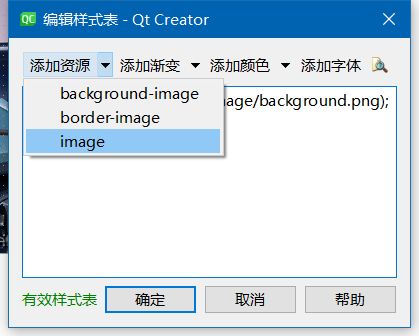
在添加资源的下拉框有三种方式:

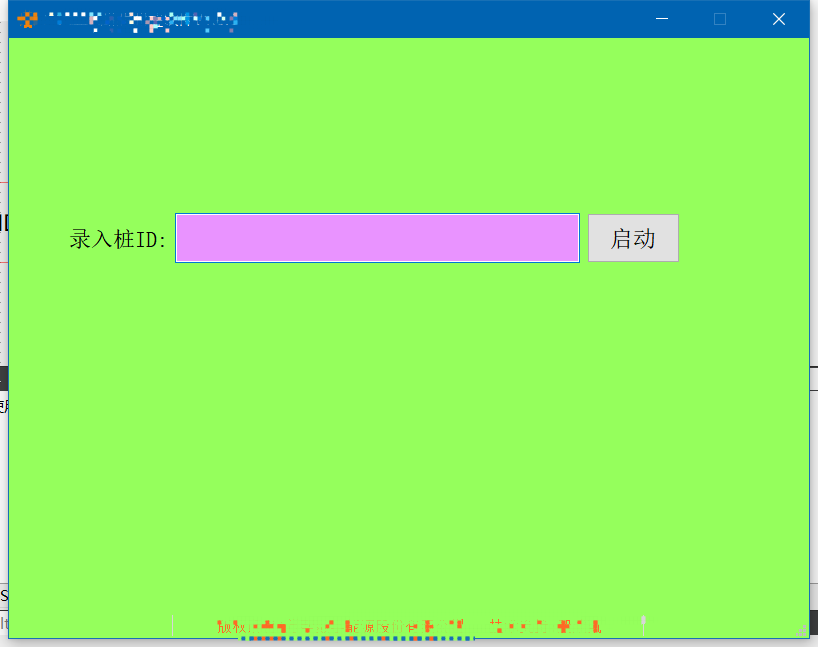
选择background-image之后会有个问题,就是窗口上的其它子部件也会贴上图,如下:

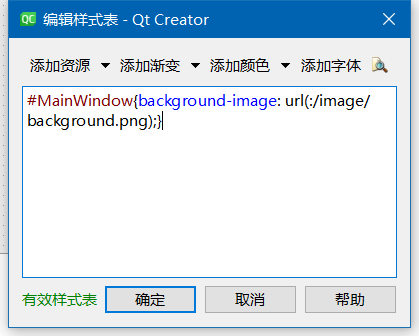
这种添加方式会让所有部件都会贴图,肯定不行;需要把background-image: url(:/image/background.png);放在#MainWindow{}里(MainWindow为主窗口的对象名),意思就是只针对主窗口设置有效,子部件无用;


设置前 设置后
背景色设置和背景图片设置也是一样的道理,如果不想窗口中的部件颜色和主窗口一样,也是需要#MainWindow来设置限定范围

设置完效果如下:

方法二 :通过代码设置窗口的palette属性来实现
1)背景图片设置
QPixmap pixmap=QPixmap(":/image/background.png").scaled(this->size());
QPalette palette;
//设置主窗口背景图片
palette.setBrush(QPalette::Window,QBrush(pixmap));
2).背景颜色设置
QPalette palette;
//设置主窗口背景颜色
palette.setColor(QPalette::Window,QColor(255, 150, 30));
this->setPalette(palette);方法三:通过重写paintEvent事件,来设置背景图片和背景颜色
1)设置背景图片
void MainWindow::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pixmap(":/image/background.png");
painter.drawPixmap(this->rect(),pixmap);
}2)设置背景颜色
void MainWindow::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QColor color(255, 150, 30);
painter.setBrush(color);
painter.drawRect(this->rect());
}方法四:通过代码中设置样式表,其与方法一类似
1)设置主窗口背景图片
this->setStyleSheet("QMainWindow {background-image:url(:/image/background.png)}");2).设置主窗口背景颜色
this->setStyleSheet("QMainWindow {background-color:rgb(255, 150, 30)}");最后
以上就是甜甜果汁最近收集整理的关于Qt的主窗口背景设置主界面设置背景一般有设置背景图片和背景颜色的需求,其实二者之间设置方法类似的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。








发表评论 取消回复