目录
一,Color
二,Gradient
线性渐变:qlineargradient(QLinearGradient)
径向渐变:qradialgradient(QRadialGradient类)
锥形渐变:qconicalgradient(QConicalGradient)
往期文章:Qt样式表入门三:介绍属性 https://blog.csdn.net/weixin_43729127/article/details/127338968往期文章:Qt样式表入门二:介绍特性和盒模型
https://blog.csdn.net/weixin_43729127/article/details/127338968往期文章:Qt样式表入门二:介绍特性和盒模型 https://blog.csdn.net/weixin_43729127/article/details/127334999往期文章:Qt样式表入门一:介绍语法和选择器
https://blog.csdn.net/weixin_43729127/article/details/127334999往期文章:Qt样式表入门一:介绍语法和选择器 https://blog.csdn.net/weixin_43729127/article/details/127272936
https://blog.csdn.net/weixin_43729127/article/details/127272936
Brush 一般用来设置颜色,其取值有 3 种, 分别是 Color, Gradient 和 PaletteRole。
一,Color
- 格式一:rgb(r, g, b)
- 每个数字表示每个通道的值,依次分别是红绿蓝。
- 格式二:rgba(r, g, b, a)
-
前三个与 rgb 相同, a 代表 α 通道, 是一个范围 0~1 的浮点数, 表示透明度, 1 代表不透明, 0 表示全透明。
-
-
格式三: hsv(h, s, v)
-
h表示色彩,s表示饱和度,v表示亮度。
-
-
格式四: hsva(h, s, v, a)
-
前三个与 hsv 相同,a 代表 α 通道,是一个范围 0~1 的浮点数,表示透明度,1 代表不透明,0 表示全透明。
-
-
格式五: #rrggbb
-
16 进制表示的 rgb 值,每个值占两位,但如果每个通道的两位都是一样,可以简写为#rgb,如#FFBBAA可以简写为#FBA,并且大小写不敏感。
-
- 格式六:name
- 表示颜色的名称,如yello,blue,while,red,purple,pink等。
- 个人主要用到的是格式一和格式二。
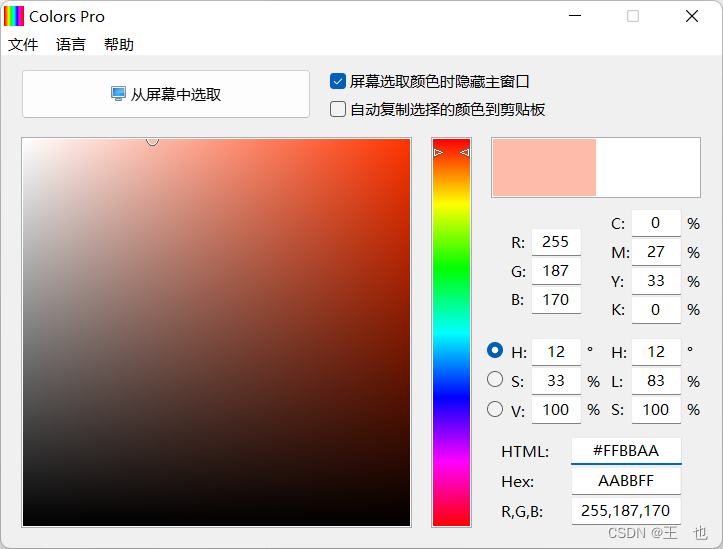
- 因为项目中设置样式表时,有时去别处取颜色但不太好知道它的 rgb 值,所以这里介绍一款屏幕颜色吸取工具 Colors Pro,希望大家能用上,可官网自行下载,运行效果如下

二,Gradient
线性渐变:qlineargradient(QLinearGradient)
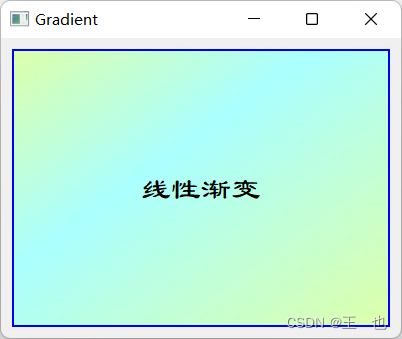
- 举个栗子和运行效果
QLabel{
border: 2px solid blue;
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #DFA, stop: 0.4 #AFF,stop:1 #DFA);
background-clip: margin; //设置背景颜色覆盖到外边距
font: normal normal 30px "隶书";
}
径向渐变:qradialgradient(QRadialGradient类)
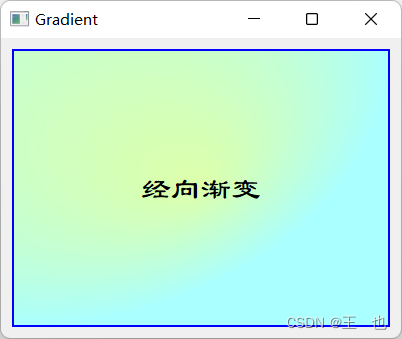
- 举个栗子和运行效果
QLabel{
border: 2px solid blue;
background: qradialgradient(cx:0, cy:0, radius: 1,fx:0.5, fy:0.5, stop:0 #DFA, stop:1 #AFF);
background-clip: margin;
font: normal normal 30px "隶书";
}
锥形渐变:qconicalgradient(QConicalGradient)
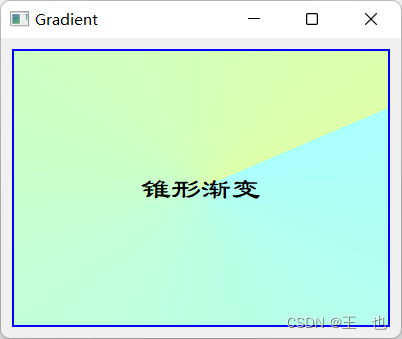
- 举个栗子和运行效果
QLabel{
border: 2px solid blue;
background: qconicalgradient(cx:0.5, cy:0.5, angle:30,stop:0 #DFA, stop:1 #AFF);
background-clip: margin;
font: normal normal 30px "隶书";
}
最后
以上就是俊秀眼神最近收集整理的关于【Qt专栏】Qt样式表入门四:介绍Brush一,Color二,Gradient的全部内容,更多相关【Qt专栏】Qt样式表入门四:介绍Brush一内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复