QtColorButton——Qt自带的颜色选择按钮

在Qt安装的源码目录下的qttools目录(Srcqttoolssrc)有很多有趣的窗体,为了避免造轮子,这段时间把这些窗体都编译一下看看都是什么东西
QtColorButton的编译
ColorButton颜色按钮,位于srcsharedqtgradienteditor下,编译QtColorButton需要增加一个pro文件和一个main文件
在当前目录下添加一个qtcolorbutton.pro文件:
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtcolorbutton
include($$PWD/qtcolorbutton.pri)
SOURCES += main_qtcolorbutton.cpp
同时在当前目录下增加一个main_qtcolorbutton.cpp文件
#include <QApplication>
#include "qtcolorbutton.h"
#include <QHBoxLayout>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
QWidget w;
QHBoxLayout* lay = new QHBoxLayout(&w);
QtColorButton* btn1 = new QtColorButton();
QtColorButton* btn2 = new QtColorButton();
btn2->setBackgroundCheckered(true);
lay->addWidget(btn1);
lay->addWidget(btn2);
w.show();
return app.exec();
}
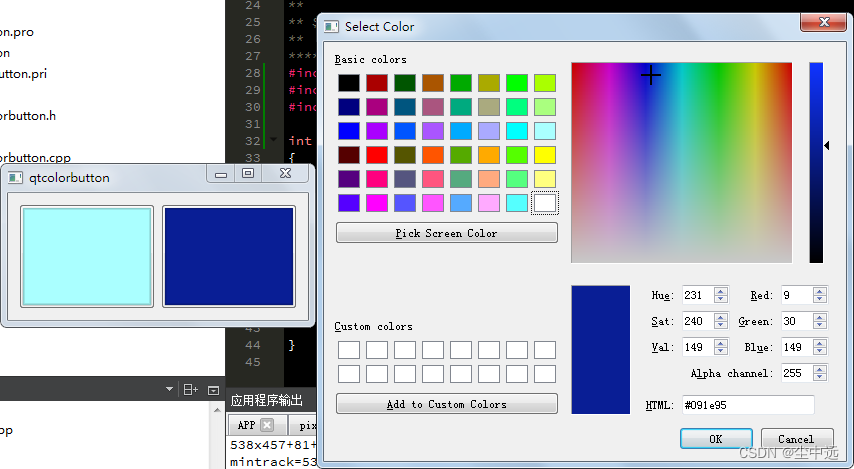
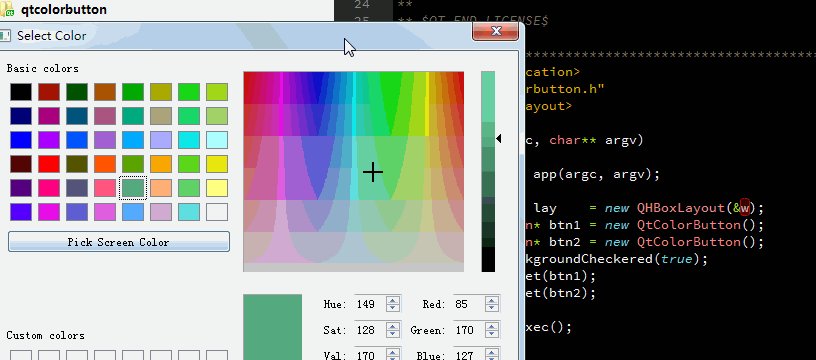
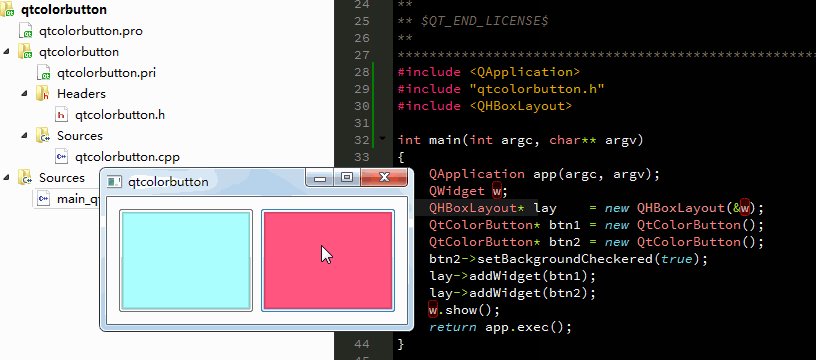
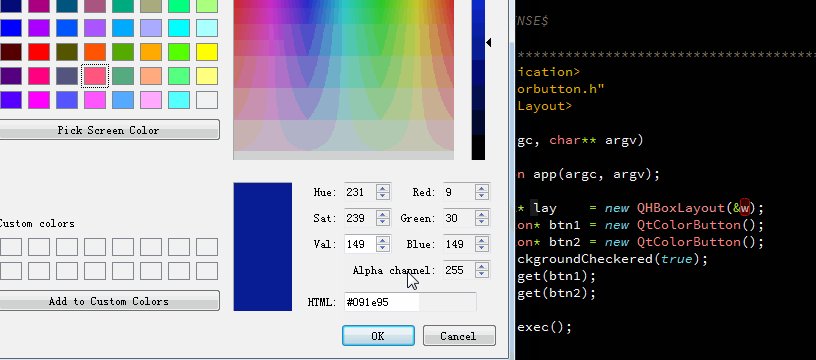
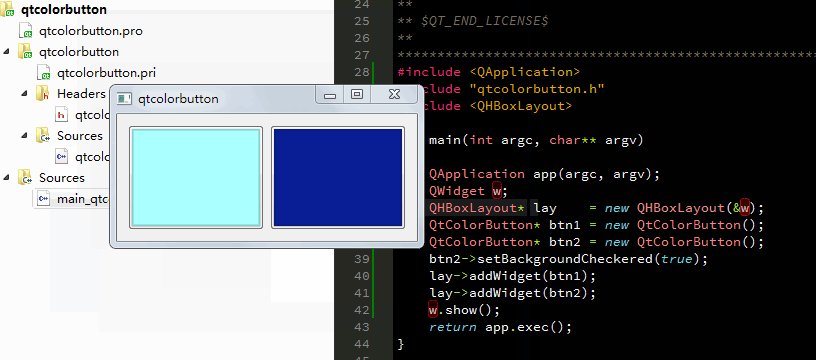
通过上述操作即可看到QtColorButton的效果:

总体比较简单,自己省得自己实现
最后
以上就是无奈蛋挞最近收集整理的关于QtColorButton——Qt自带的颜色选择按钮QtColorButton——Qt自带的颜色选择按钮的全部内容,更多相关QtColorButton——Qt自带内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复