Qt中给按钮设置颜色的方法
- 第一种_CSS风格
- 第二种_使用QPalette类
- 第三种_使用QColor的另一种方法
对于界面编程来说,色彩无疑是一个重点关注的对象,界面好不好看,色彩占据一大半。这里我在学习给界面涂色时做的一个小小的笔记。
第一种_CSS风格
button->setStyleSheet("background-color:yellow");

这是最简单的一种,但不常用,因为当按钮设置如下属性颜色就看不见了
button->setFlat(true);
这种情况下,只有按钮按钮下的状态才能显示出颜色。

第二种_使用QPalette类
使用QPalette类也分两种情况:
但是使用QPalette有前提:我们要把按钮放在QFrame框里,同时按钮窗体进行两项设置
//放到QFrame里
buttonFrame = new QFrame;
QVBoxLayout *buttonLayout = new QVBoxLayout(buttonFrame);
buttonLayout->addWidget(button);
//进行两项设置
button->setAutoFillBackground(true);
button->setFlat(true);
1.使用QColor类
QColor color(255,0,255);
QPalette p = buttonFrame->palette();
p.setColor(QPalette::Button,color);
button->setPalette(p);

2.不使用QColor
QPalette p = buttonFrame->palette();
p.setColor(QPalette::Button,Qt::green);
button->setPalette(p);

第三种_使用QColor的另一种方法
这种方法是调用Qt的预定义颜色,用选取的预定义颜色给控件赋值,常常和QComboBox下拉框配合使用,将获取到的预定义颜色填入下拉框以供选择。
定义下拉框
comboBoxOne
获取Qt预定义颜色,填到下拉框里
void Widget::fillColorList(QComboBox *comboBox)
{
QStringList colorList = QColor::colorNames();
QString color;
foreach (color, colorList)
{
QPixmap pix(QSize(70,20));
pix.fill(QColor(color));
comboBox->addItem(QIcon(pix),NULL);
comboBox->setIconSize(QSize(70,20));
comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);
}
}
定义响应下拉框改变信号的槽函数(改变按钮颜色)
void Widget::changeColor()
{
QStringList colorList = QColor::colorNames();
QColor colors = QColor(colorList[comboBoxOne->currentIndex()]);
QPalette pOne = buttonFrame->palette();
pOne.setColor(QPalette::Button,colors);
button->setPalette(pOne);
buttonFrame->update();
}
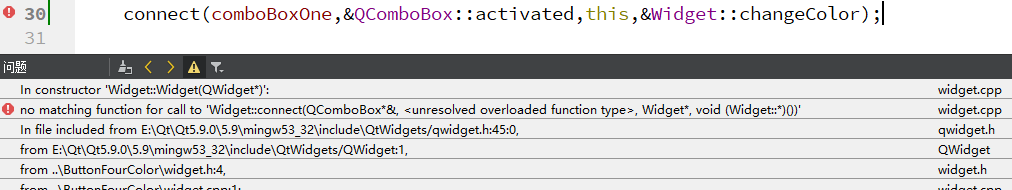
信号和槽函数的连接
这里让我感到困惑的是,信号槽连接的方式只能用Qt4旧版版本的连接方式,新版本就会报错。有没有哪位大佬能给解释一下呀?
connect(comboBoxOne,SIGNAL(activated(int)),this,SLOT(changeColor()));

Qt5魅力无穷,作为初学者,感到了长路漫漫的愁…
最后
以上就是狂野紫菜最近收集整理的关于Qt中给按钮设置颜色的方法的全部内容,更多相关Qt中给按钮设置颜色内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复