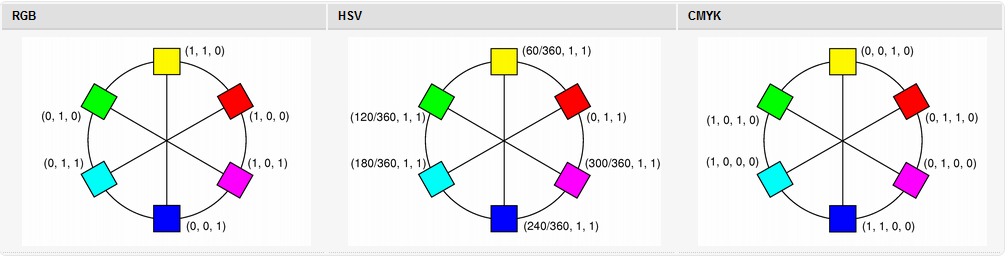
QColor类提供基于RGB、HSV或CMYK值的颜色。
颜色通常以RGB(红、绿和蓝)分量表示,但也可以以HSV(色调、饱和度和值)和CMYK(青色、洋红、黄色和黑色)分量表示。此外,可以使用颜色名称指定颜色。颜色名称可以是SVG1.0的任何颜色名称。

QColor构造函数基于RGB值创建颜色。要基于HSV或CMYK值创建QColor,请分别使用toHsv()和toCmyk()函数。这些函数使用所需的格式返回颜色的副本。此外,静态fromRgb()、fromHsv()和fromCmyk()函数根据指定的值创建颜色。或者,可以使用convertTo()函数将某种颜色转换为三种格式中的任何一种(返回所需格式的颜色副本),或者也可以使用setRgb()、setHsv()和setCmyk()来转换颜色。spec()函数的作用是:说明颜色是如何指定的。
可以通过将RGB字符串(如“#112233”)或ARGB字符串(如“#ff112233”)或颜色名称(如“blue”)传递给setNamedColor()函数来设置颜色。颜色名称取自SVG1.0颜色名称。name()函数的作用是:返回颜色的名称,格式为“#RRGGBB”。也可以使用setRgb()、setHsv()和setCmyk()设置颜色。要获得较浅或较深的颜色,请分别使用lighter()和darker()函数。
isValid() 函数的作用是:指明QColor是否合法。例如,RGB值超出范围的RGB颜色是非法的。出于性能原因,QColor主要忽略非法颜色,因此,使用无效颜色的结果是未定义的。
可以单独检索颜色组件,例如使用red()、hue()和cyan()。还可以使用getRgb()、getHsv()和getCmyk()函数一次性检索颜色组件的值。使用RGB颜色模型,还可以使用RGB()访问颜色组件。
有几个相关的非成员:QRgb是表示RGB值三元组(r,g,b)的无符号int的typdef。请注意,它还可以保存alpha通道的值(有关详细信息,请参见alpha混合绘图部分)。qRed()、qBlue()和qGreen()函数返回给定QRgb值的相应分量,而QRgb()和qRgba()函数创建并返回基于给定分量值的QRgb三元组。最后,qAlpha()函数返回所提供的QRgb的alpha分量,qGray()函数根据给定的值计算并返回一个灰度值。
QColor独立于平台和设备。QColormap类将颜色映射到硬件。
有关一般绘制的详细信息,请参见绘制系统文档。
整数与浮点精度
QColor支持浮点精度,并提供所有颜色组件函数的浮点版本,例如getRgbF()、hueF()和fromCmykF()。请注意,由于组件是使用16位整数存储的,因此使用setRgbF()设置的值与getRgbF()函数返回的值之间可能会由于舍入而存在微小的偏差。
基于整数的函数取值范围为0-255(hue()除外,hue()的值必须在0-359之间),而浮点函数则接受范围为0.0-1.0的值。
阿尔法混合绘图
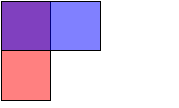
QColor还支持alpha混合的边框和填充。颜色的alpha通道指定透明度效果,0表示完全透明的颜色,而255表示完全不透明的颜色。例如:
// 指定半透明红色
painter.setBrush(QColor(255, 0, 0, 127));
painter.drawRect(0, 0, width()/2, height());
// 指定半透明蓝色
painter.setBrush(QColor(0, 0, 255, 127));
painter.drawRect(0, 0, width(), height()/2);上面的代码生成以下输出:

如果颜色的值为整数,则可以使用alpha()和setAlpha()函数检索和设置颜色的alpha通道;如果颜色的值为qreal(double),则可以使用alphaF()和setAlphaF()函数检索和设置颜色的alpha通道。默认情况下,alpha通道设置为255(不透明)。要一次性检索和设置所有RGB颜色组件(包括alpha通道),请使用rgba()和setRgba()函数。
预定义颜色
Qt::GlobalColor枚举描述了20种预定义的颜色,包括黑色、白色、原色和副色、这些颜色的较深版本和三种灰色。QColor还可以识别各种颜色名称;静态函数colorNames()的作用是:返回QStringList类型的QColor包含的所有颜色名称的集合。

此外,Qt::color0、Qt::color1和Qt::transparent颜色用于特殊用途。
Qt::color0(零像素值)和Qt::color1(非零像素值)是用于在qbitmap中绘制的特殊颜色。使用Qt::color0绘制将位图位设置为0(透明;例如背景色),使用Qt::color1绘制将位设置为1(不透明; 例如前景色)。
Qt::transparent用于指示透明像素。使用此值绘制时,将使用适用于所使用的基本像素格式的像素值。
HSV颜色模型
RGB模型是面向硬件的。它的表现接近大多数显示器所显示的。相比之下,HSV代表颜色的方式更适合人类对颜色的感知。例如,关系“比强”、“比暗”和“的对立面”在HSV中很容易表达,但在RGB中却很难表达。
HSV和RGB一样,有三个组成部分:
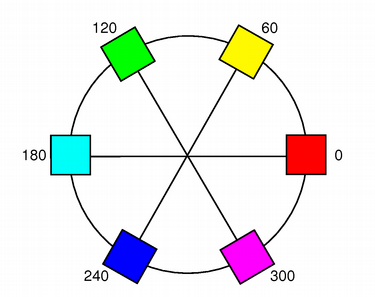
H—— 对于色调,如果颜色是彩色的(不是灰色的),则在0到359之间;如果颜色是灰色的,则没有意义。它代表大多数人熟悉的色轮上的度数。红色是0度,绿色是120度,蓝色是240度。

S——对于饱和度,在0到255的范围内,它越大,颜色越强。灰色饱和度接近0;非常强烈的颜色饱和度接近255。

V—— 值的范围为0到255,表示颜色的亮度或亮度。0为黑色;255离黑色越远越好。

这里有一些例子:纯红色是H=0,S=255,V=255;暗红色,稍微向洋红色移动,可能是H=350(相当于-10),S=255,V=180;浅灰色的红色可能有H约0(比如350-359或0-10),S约50-100,S=255。
Qt返回一个色相值为-1的消色差颜色。如果传递的色调值太大,Qt将强制其进入范围。色调360或720被视为0;色调540被视为180。
除了标准的HSV模型之外,Qt还提供了一个alpha通道来显示alpha混合图形。
HSL颜色模型
HSL与HSV相似。HSL没有HSV的value参数,而是lightness参数。亮度参数从黑色变为颜色,从颜色变为白色。如果你晚上出去,它是黑色或深灰色的。在白天,它是五颜六色的,但如果你在一个非常强烈的光线下看一个东西,它们会变白和洗掉。
CMYK颜色模型
RGB和HSV彩色模型用于在计算机显示器上显示,CMYK模型用于印刷机和一些硬拷贝设备的四色打印过程。
CMYK有四种成分,都在0-255之间:青色(C)、品红(M)、黄色(Y)和黑色(K)。青色、洋红和黄色称为减色;CMYK颜色模型通过从白色表面开始创建颜色,然后通过应用适当的组件减去颜色。当结合青色,洋红和黄色得到黑色,减去一个或多个将产生任何其他颜色。当以不同的百分比组合时,这三种颜色可以形成整个颜色光谱。
混合100%的青色、品红和黄色确实会产生黑色,但效果不理想,因为这会浪费油墨,增加干燥时间,并且在印刷时会产生浑浊的颜色。因此,在专业印刷中加入黑色以提供纯黑色调;因此被称为“四色工艺”。
除了标准的CMYK模型之外,Qt还提供了一个alpha通道来显示alpha混合图形。
另请参见QPalette、QBrush和QApplication::setColorSpec()。
最后
以上就是悦耳豌豆最近收集整理的关于QT QColor的全部内容,更多相关QT内容请搜索靠谱客的其他文章。








发表评论 取消回复