文章目录
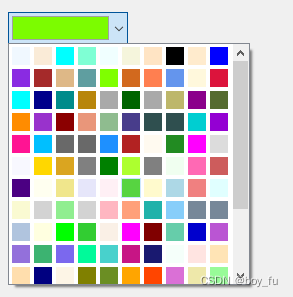
- 效果
- 代码示例
- 总结
效果

代码示例
ColorComboBox::ColorComboBox(QWidget *parent)
: QComboBox(parent)
{
auto listView = static_cast<QListView*>(view());
listView->setFlow(QListView::LeftToRight);
listView->setViewMode(QListView::IconMode);
listView->setSpacing(2);
listView->setFixedWidth(240);
for (int i = 0; i < rgbTblSize; ++i) {
addColor(rgbTbl[i].value);
}
}
void ColorComboBox::addColor(QColor color)
{
int index = count();
QPixmap pix(18, 18);
pix.fill(color);
addItem(pix, "", color);
setItemData(index, QSize(20, 20), Qt::SizeHintRole);
setItemData(index, color.name(), Qt::ToolTipRole);
}
QColor ColorComboBox::currentColor() const
{
return currentData(ColorRole).value<QColor>();
}
void ColorComboBox::paintEvent(QPaintEvent* event)
{
QStylePainter painter(this);
painter.setPen(palette().color(QPalette::Text));
// draw the combobox frame, focusrect and selected etc.
QStyleOptionComboBox opt;
initStyleOption(&opt);
painter.drawComplexControl(QStyle::CC_ComboBox, opt);
// draw color rect
painter.setPen(Qt::gray);
painter.setBrush(currentColor());
painter.drawRect(opt.rect.adjusted(4, 4, -20, -5));
}
总结
1.利用 QListView 的 Flow 和 ViewMode 等定制,实现视图平铺。
2.重新实现 paintEvent 使文本区域变成 颜色块
3.源码下载:https://download.csdn.net/download/boy_fu/86500119
最后
以上就是重要歌曲最近收集整理的关于ColorComboBox 基于QComboBox的颜色选择下拉框效果代码示例总结的全部内容,更多相关ColorComboBox内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复