搭建后端接口服务
1、IDEA父项目 右键 —》New —》Module 。

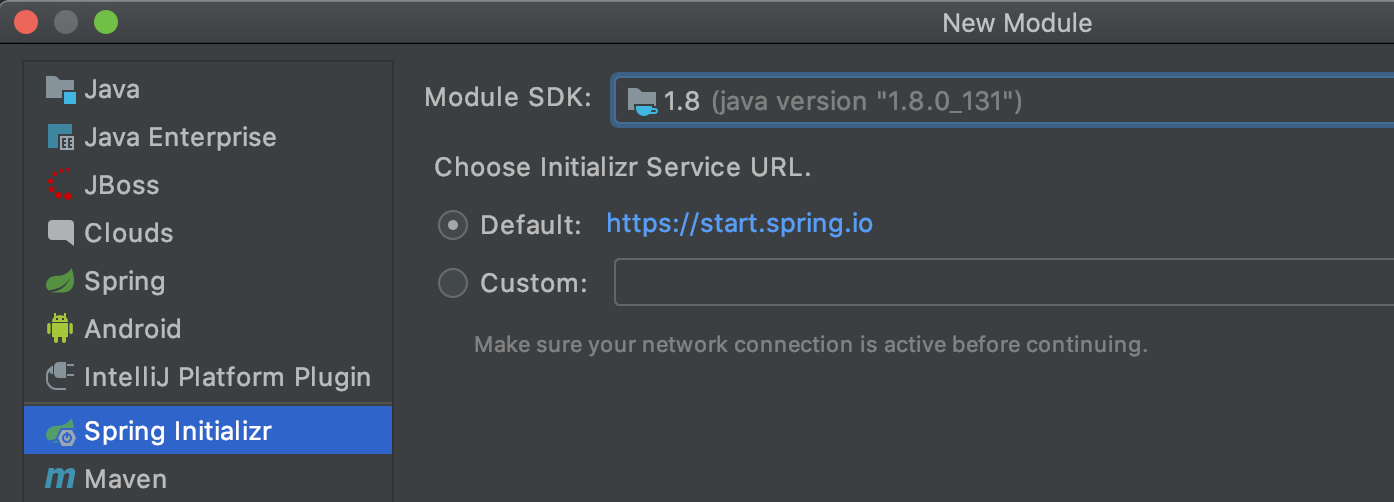
2、Spring Initializr —》Module SDK:1.8 —》Next。

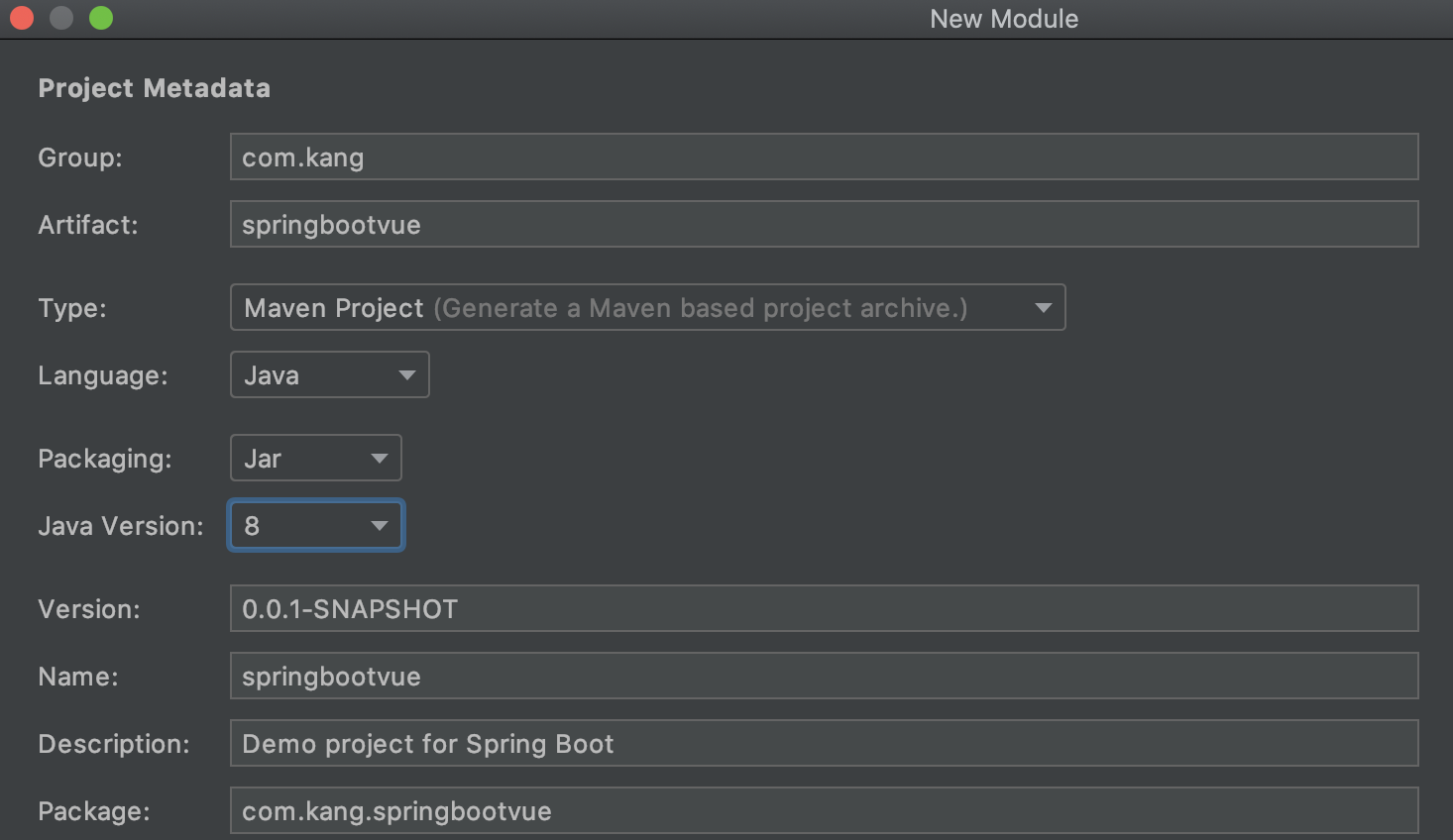
3、填入 ,Group:com.kang,Artifact:springbootvue —》Next。

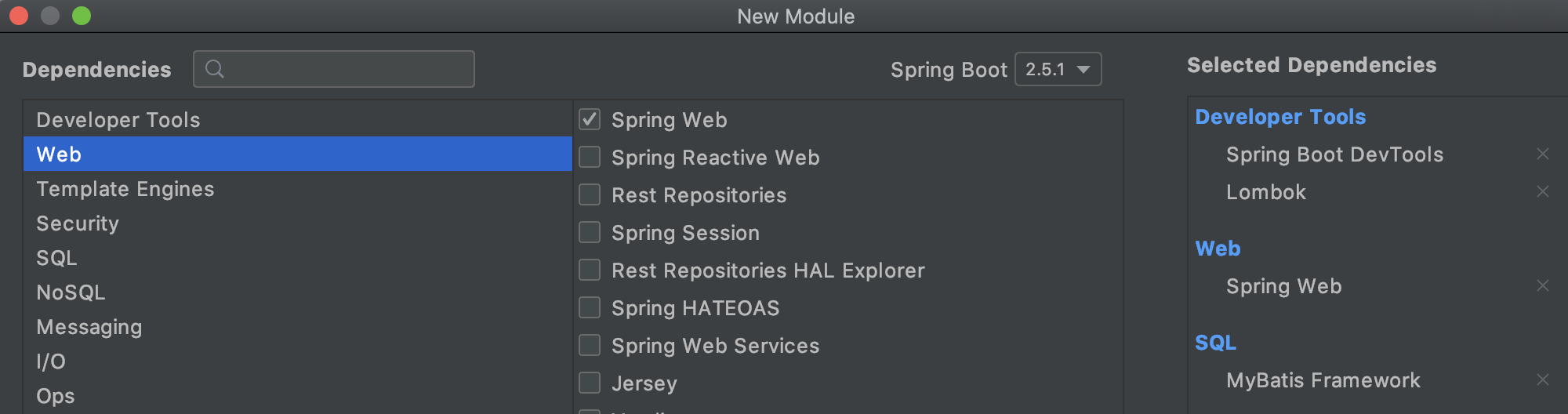
4、点击 Web —》勾选 Spring Web —》Next —》Finish ,其他根据需要选择,这样就搭建好了一个 SpringBoot 项目。
后端接口服务代码
LoginController 类,登陆逻辑处理。
@Controller
public class LoginController {
private static final Logger Logger =
LoggerFactory.getLogger(LoginController.class);
/**
* 登陆验证
* CrossOrigin 跨域支持
* @param user
* @return
*/
@CrossOrigin
@PostMapping(value = "/api/login")
@ResponseBody
public JsonResult login(@RequestBody User user) {
Logger.info("====>>enter login username:{},password:{}",
user.getUsername(),user.getPassword());
String username = user.getUsername();
if (!Objects.equals("admin", username)
|| !Objects.equals("123456", user.getPassword())) {
Logger.info("<<====login sucess");
return new JsonResult(400);
} else {
Logger.info("<<====login fail");
return new JsonResult(200);
}
}
}
实体 User 类
@Getter
@Setter
public class User {
int id;
String username;
String password;
}
返回实体类
public class JsonResult {
private int code;
public JsonResult(int code) {
this.code = code;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
}
application.yml
server:
port: 8082
Application 类中,启动后端接口服务。
前后端分离项目测试
启动前端 vue 项目,访问 http://localhost:8080/#/login ,用户名:admin 密码:123456,登陆成功展示界面如下。

最后
以上就是无私芝麻最近收集整理的关于使用SpringBoot搭建Vue后端项目提供接口服务(三)的全部内容,更多相关使用SpringBoot搭建Vue后端项目提供接口服务(三)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复