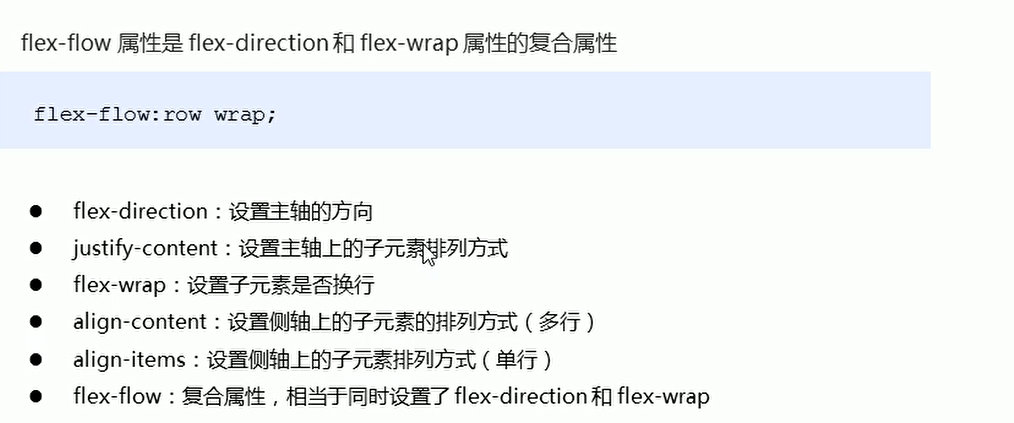
1.flex-flow属性是flex-direction和flex-wrap属性的复合属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 它的所有子元素自动成为容器成员 */
display:flex;
width: 800px;
height: 400px;
background-color: pink;
flex-direction: column;
flex-wrap: wrap;
}
div span {
width: 150px;
height:100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>

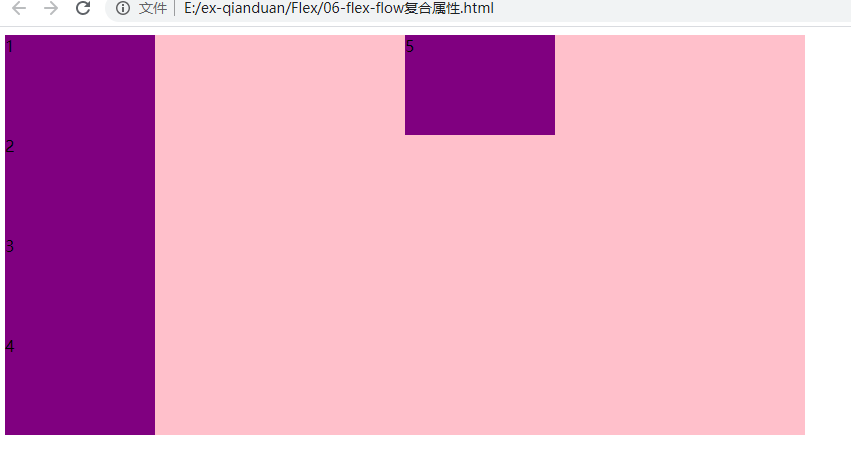
/* flex-direction: column;
flex-wrap: wrap; /
/ 把设置主轴方向是否换行()换列 简写*/
flex-flow: column wrap;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 它的所有子元素自动成为容器成员 */
display:flex;
width: 800px;
height: 400px;
background-color: pink;
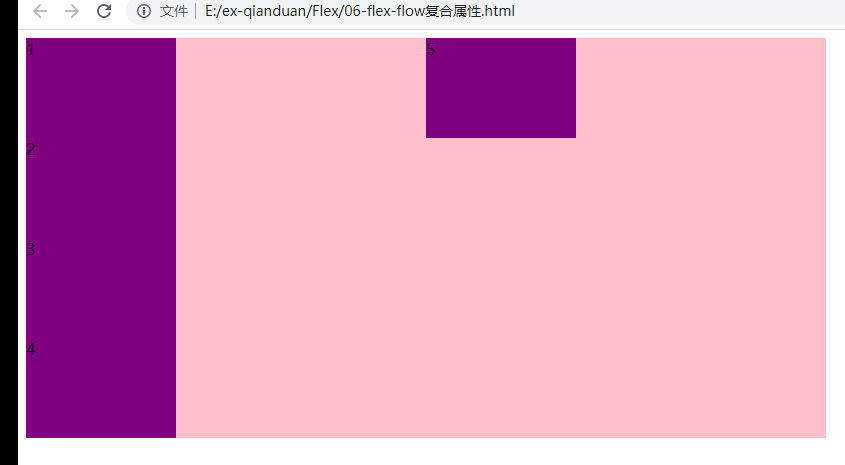
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向是否换行()换列 简写*/
flex-flow: column wrap;
}
div span {
width: 150px;
height:100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>


最后
以上就是自信超短裙最近收集整理的关于flex布局父项常见属性flex-flow的全部内容,更多相关flex布局父项常见属性flex-flow内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复