一.css3 2D转换
1.translate:移动
eg:
<style>
div{
width:100px;
height:100px;
background:pink;
transform:translateX(200px);
}
</style>水平移动200px
(2)
div{
width:100px;
height:100px;
background:pink;
-webkit-transform:translate(200px,300px);
-moz-transform:translate(200px,300px);
-ms-transform:translate(200px,300px);
-o-transform:translate(200px,300px);
transform:translate(200px,300px);
}水平竖直方向各移动200px
2.rotate旋转 顺时针为正,逆时针为负
eg:
<style>
div{
width:200px;
height:200px;
background:pink;
-webkit-transform: rotate(50deg);
-moz-transform: rotate(50deg);
-ms-transform: rotate(50deg);
-o-transform: rotate(50deg);
transform: rotate(50deg);
margin:50px auto;
}
</style>旋转50度
3.scale缩放 0——1 缩小 >1放大
eg:
div{
width:100px;
height:100px;
background:pink;
-webkit-transform: scaleX(2);
-moz-transform: scaleX(2);
-ms-transform: scaleX(2);
-o-transform: scaleX(2);
transform: scaleX(2);
}
</style>水平方向扩大两倍
(2)
<style>
div{
width:100px;
height:100px;
background:pink;
-webkit-transform: scale(2,4);
-moz-transform: scale(2,4);
-ms-transform: scale(2,4);
-o-transform: scale(2,4);
transform: scale(2,4);
}
</style>水平方向扩大两倍,竖直方向扩大四倍
4.skew倾斜
eg:
<style>
div{
width:100px;
height:100px;
background:pink;
-webkit-transform: skew(10deg, 15deg);
-moz-transform: skew(10deg, 15deg);
-ms-transform: skew(10deg, 15deg);
-o-transform: skew(10deg, 15deg);
transform: skew(10deg, 15deg);
margin:100px;
}
</style>水平倾斜10度,垂直倾斜15度
5.过渡
eg:
<style>
div{
width:100px;
height:100px;
background:pink;
transition:all 1s linear;
}
div:hover{
transform:rotate(720deg);
width:400px;
height:400px;
background:palevioletred;
}
</style>运行结果:鼠标放上去时旋转720度,水平方向和竖直方向尺寸都变为400px。
二.3D转换
1.rotateX(),rorateY()
eg:
<style>
div{
width:200px;
height:200px;
background:pink;
transition:1s;
}
div:hover{
transform:rotateX(360deg);
}
</style>鼠标放上去时,图形沿x轴方向翻转360度
2.feyframes自定义动画
infinite:循环 alternate:返回 reserse:反向
div{
width:100px;
height:100px;
background:pink;
margin:200px;
}
div:hover{
animation:a 8s linear;
}
@keyframes a{
0% {
background:red;
}
25% {
transform: translate(300px,0);
border-radius:50%;
}
50% {
transform: translate(300px,300px);
background: yellow;
}
75% {
transform: translate(0,300px);
background: yellow;
}
100% {
transform: translate(0px,0px);
background: yellow;
}
}运行结果:鼠标放上去时颜色变为黄色,沿300px正方形走一周。
eg1:
<style>
*{
padding:0;
margin:0;
box-sizing:border-box;
}
.box{
width:346px;
height:250px;
margin:300px auto 0;
overflow:hidden;
}
.box img{
transition:transform .5s linear
}
.box .title {
margin:-505px auto 0;
width: 346px;
height: 250px;
background: rgba(255, 255, 255, .5);
transition: .5s;
}
.box:hover .title{
transform: translateY(250px);
}
.box:hover img{
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
.box p{
margin-left:5px;
}
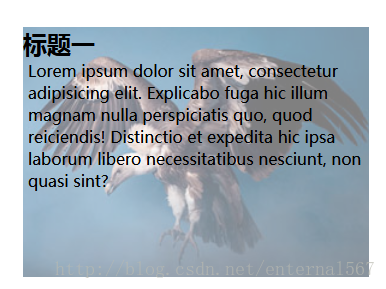
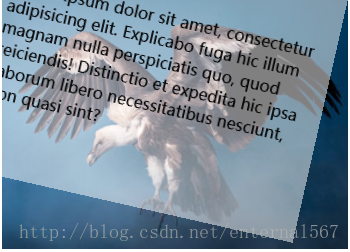
</style>鼠标放上时,图片变大1.2倍,图片上面的文字从上面移动下来

eg2:
<style>
*{
padding:0;
margin:0;
box-sizing:border-box;
}
.box{
width:346px;
height:250px;
margin:300px auto 0;
position:relative;
overflow:hidden;
}
.box img{
transition:transform .5s linear
}
.box .title {
padding: 15px;
position: absolute;
left:0;
bottom:0;
width: 346px;
height: 250px;
background: rgba(255, 255, 255, .5);
transition: .5s;
transform:rotate(90deg);
transform-origin:right top;
}
.box:hover .title{
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
.box:hover img{
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
</style>鼠标悬停时,图片上的文字从右上角旋转下来

三.,媒体查询
针对不同媒体,可以定制不同样式的规则
移动:768px pad:768-992px PC:992-1200px PC宽屏:>1200px
eg:
@media all and (min-width:993px){
body{
background:black;
}
}
@media all and (min-width:769px) and (max-width:992px){
body{
background:yellowgreen;
}
}
@media all and (max-width:768px){
body{
background:peachpuff;
}
}运行结果:最小宽度是993时颜色是黑色,769-992时是黄绿色,最大宽度是992时是粉色。
eg2
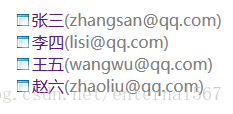
小于768px: 文字+前面图标
768-992之间:无图标,后缀邮箱显示
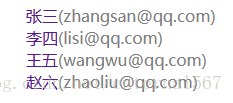
992-1200: 前加email: 后缀邮箱显示
大于1200 : 文字+图标+后缀邮箱
<style>
ul li{
list-style:none;
}
ul li a{
text-decoration:none;
}
@media all and (max-width:768px),(min-width:1200px){
li{
background:url(window.gif)no-repeat left center;
padding-left:15px;
}
}
@media all and (min-width:769px){
li a:after{
content:"("attr(data-email)")";
color:grey;
}
}
@media all and (min-width:992px) and (max-width:1200px){
li a:before{
content:"E-mail";
color:red;
font-style:italic;
margin-right:10px;
}
}
</style>



最后
以上就是辛勤彩虹最近收集整理的关于11.18-11.19动画的全部内容,更多相关11内容请搜索靠谱客的其他文章。








发表评论 取消回复