以下因为略懂,所以只是列举
1. 下载地图文件
- 地图供应商一般腾讯地图、高德地图、百度地图、谷歌地图等等
- 下载地图文件的工具有很多,包括付费的或免费的,常见的工具有:
- 全能电子地图下载器
- BIGEMAP
- openStreeMap(开源)
- 国家地理信息公共服务平台
- 水经注
- 迈高图
- 太乐地图
- 地图编辑工具有
- arcgis desktop
- arcmap
- qgis(开源)
- 地图文件的格式有
- shp
- tiff
- bmp
- osm
- 瓦片地图(png,jpg)
2. 发布离线地图服务
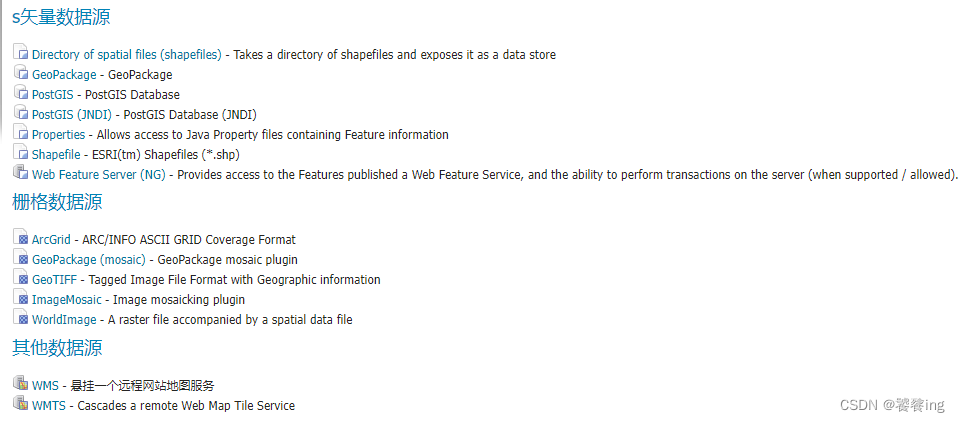
geoserver
发布shp文件的地图(需要配置样式,可以在qgis中生成sld样式文件)
发布tif文件的地图(还能把tif文件发布后的地图切片)
其他如下:

IIS
IIS(Internet Information Services)是windows自带的互联网基本服务,默认是关闭的,需要自己启用
发布瓦片地图时,搜索IIS管理器,然后添加网站,配置路径、端口号即可
nginx
nginx是一个高性能的HTTP和反向代理web服务器,常用于发布静态资源
发布瓦片地图(把下载好的瓦片地图整个放入到nginx根目录下,然后配置nginx.conf)
其他:Arcgis Server、BIGEMAP、
3. 查看地图
可以使用openlayers库, 在js中调用接口,在浏览器打开html
let myLayer = new ol.layer.Tile({
visible: true,
source: new ol.source.XYZ({
url: 'http://localhost:8088/map/{z}/{x}/{y}.png',
wrapX: false
}),
zIndex: 10
});
let myLayer = new ol.Layer.Tile({
visible: true,
source: new ol.source.TileWMS({
url: 'http://localhost:2022/geoserver/test/wms',
params: {'FORMAT': "image/jpeg",
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'test:china',
"exceptions": 'application/vnd.ogc.se_inimage',
}
})
});
let myLayer = new ol.Layer.Tile({
visible: true,
source: new ol.source.TileWMS({
url: 'http://localhost:2022/geoserver/test/wms',
params: {'FORMAT': "image/png",
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'test:china',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 11975542.095494987 + "," + 1369751.5468703418
}
})
});
最后
以上就是无辜月光最近收集整理的关于发布离线地图的多个方法以下因为略懂,所以只是列举的全部内容,更多相关发布离线地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复