1.高德地图使用准备
开发之前的准备
-
需要注册账号, 创建应用, 创建 api key
-
调用地图的时候, 请求上带的 key 像高德地图服务器校验权限, 另外可以用来标识同一个程序的不同入口, 如网页端, 小程序端等
2.参考步骤
2.1 注册账号
https://lbs.amap.com/dev/id/choose

2.2 创建应用

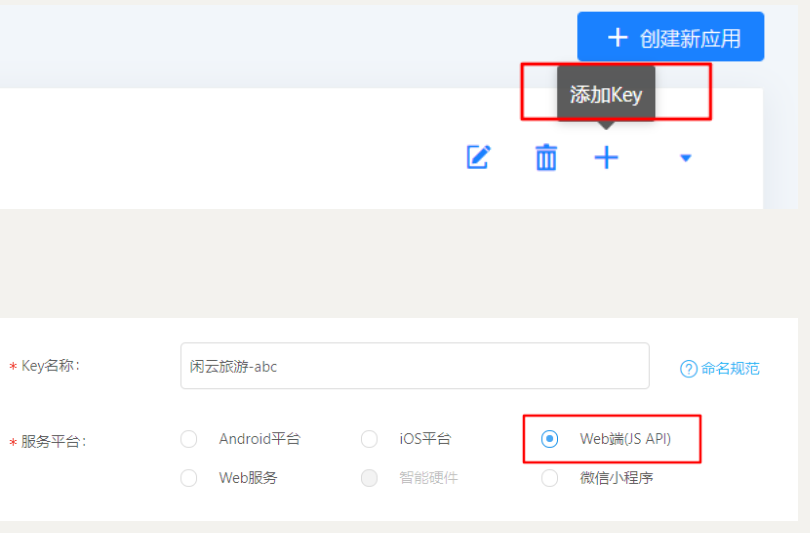
2.3 添加key

3.高德地图基本使用
3.1 添加 dom
<template>
<div>
<div id="container"></div>
</div>
</template>
<style lang="less" scoped>
#container {
width: 800px;
height: 500px;
}
</style>
3.2 添加初始化回调
mounted() {
// 页面挂载完毕,开始异步引入高德地图
// 创建了一个回调函数,高德地图加载完毕后会调用
window.onLoad = function() {
//图片加载完毕的回调函数
//所有关于地图的逻辑全部都在这个回调里面,
// 保证高德地图加载完毕
var map = new AMap.Map("container");
}3.3 document 异步引入高德地图库
// 加载高德地图库
// 带上我们注册的key值
var url =
`https://webapi.amap.com/maps?v=1.4.15&key=${key值}&callback=onLoad`;
// 创建一个script dom元素
var jsapi = document.createElement("script");
// 设定script标签属性
jsapi.charset = "utf-8";
jsapi.src = url;
// 将api文件引入到页面中,加载完毕以后就会回调函数 onLoad
document.head.appendChild(jsapi);4. 高德地图的一些配置
mounted() {
// 页面挂载完毕,开始异步引入高德地图
// 创建了一个回调函数,高德地图加载完毕后会调用
window.onLoad = function() {
//图片加载完毕的回调函数
//所有关于地图的逻辑全部都在这个回调里面,
// 保证高德地图加载完毕
var map = new AMap.Map("container", {
zoom: 11, //级别
center: [113.3245904, 23.1066805], //中心点坐标
viewMode: "3D" //使用3D视图
});
// 添加点标记
var marker = new AMap.Marker({
position: [113.3245904, 23.1066805],
title: "广州塔",
offset: new AMap.Pixel(-100, -100),
icon: "//vdata.amap.com/icons/b18/1/2.png"
});
map.add(marker);
}需要更多配置可参考:
https://lbs.amap.com/api/javascript-api/guide/overlays/marker
最后
以上就是土豪小伙最近收集整理的关于在vue项目中引入高德地图并使用的全部内容,更多相关在vue项目中引入高德地图并使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复