文章目录
- 组件安装
- Vue代码
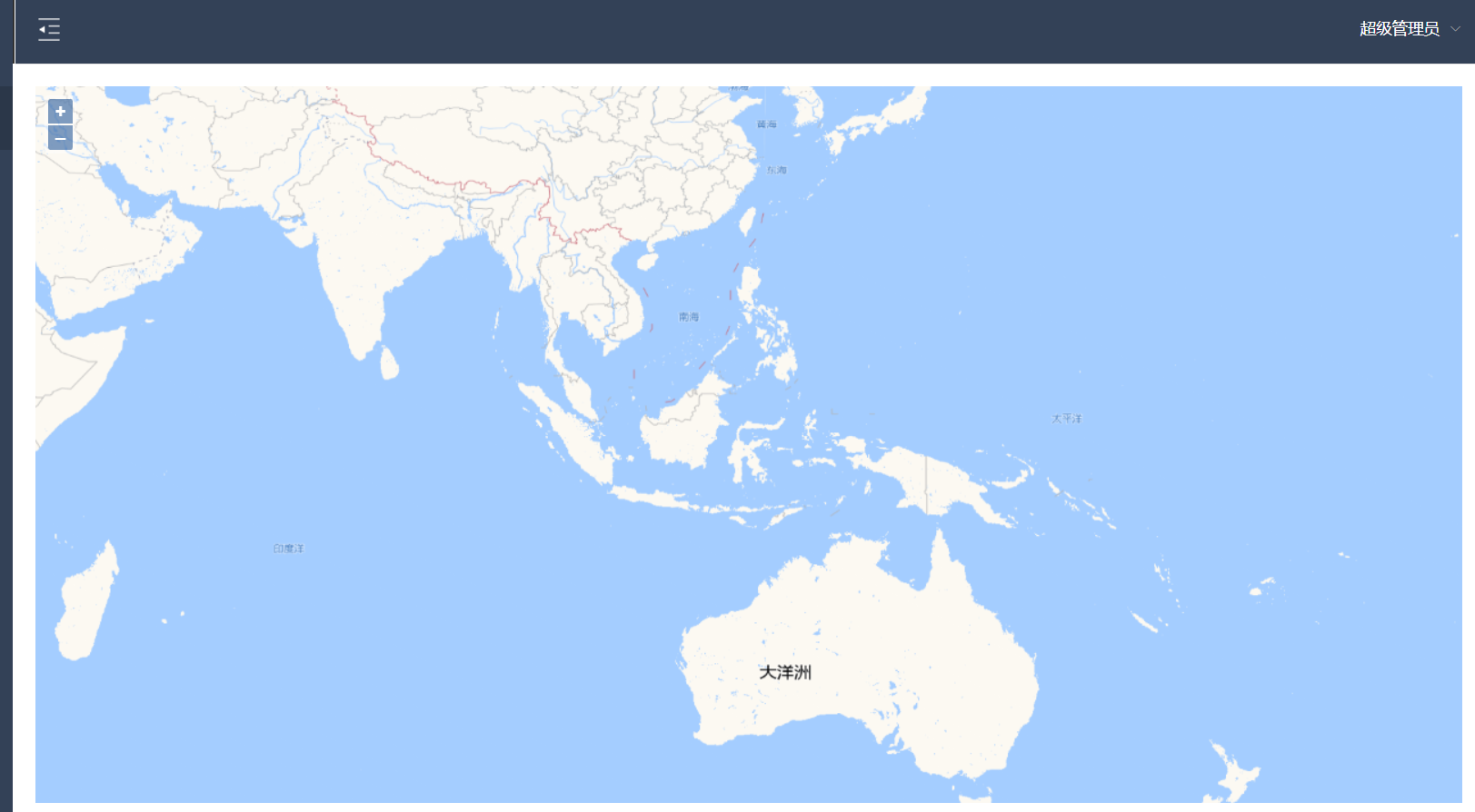
- 展示
组件安装
cnpm i ol -S
Vue代码
<template>
<div id="map" ref="rootmap"></div>
</template>
<script>
import 'ol/ol.css'
import { Map, View } from 'ol'
import TileLayer from 'ol/layer/Tile'
import OSM from 'ol/source/OSM'
import XYZ from 'ol/source/XYZ'
export default {
name: 'ol',
data () {
return {
message: 'ol-test',
map: null
}
},
mounted () {
var mapcontainer = this.$refs.rootmap
this.map = new Map({
target: 'map',
layers: [
new TileLayer({
// 显示osm
// source: new OSM()
// 显示高德
source: new XYZ({
visible: true,
url: 'http://webrd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=2&scale=1&style=8',
})
})
],
view: new View({
projection: 'EPSG:4326', // 使用这个坐标系
center: [114.064839, 22.548857], // 深圳
zoom: 1
})
})
},
methods: {}
}
</script>
<style scoped>
#map {
height: 100%;
}
/*隐藏ol的一些自带元素*/
.ol-attribution,
.ol-zoom {
display: none;
}
</style>
展示

最后
以上就是玩命心情最近收集整理的关于前端-基于Vue,Openlayer进行地图展示,支持OSM,高德的全部内容,更多相关前端-基于Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复