目录
第一步:注册高德地图具体参考
第二步:首先新建空白项目具体参考
第三步:创建gitee仓库具体参考
第四步:把你新建的项目上传到gitee仓库
第五步:进入项目,NPM 方式安装使用 Loader
第六步:基础结构搭建
1.在components目录下新建目录MapContainer
2.目录MapContainer里面在新建文件MapContainer.vue
3.在目录views里面在新建文件index.vue
4.index.vue代码如下: 目的创建地图容器
5.App.vue中用引入index.vue
6.在router里面的index.js中书写如下代码:
7.在src目录下创建css目录,css目录下再创建global.css文件,代码如下:
8.在main.js中全局引入css样式
第七步:MapContainer.vue中的配置
1.在< script >中引入AMapLoader
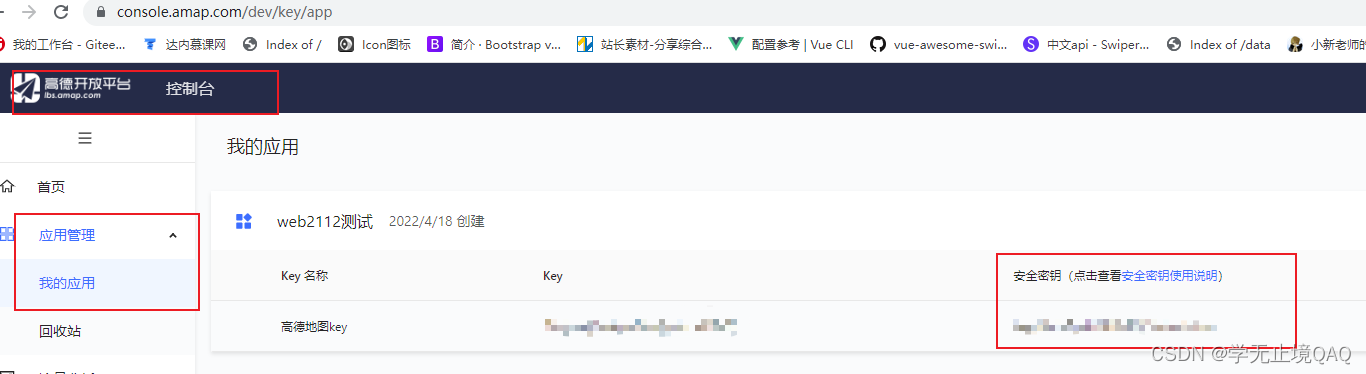
2.引入高德地图安全密钥
安全秘钥在高德地图控制台->应用管理->我的应用 里面查看
3.完整代码
4.构建地图:data数据声明
5.methods中构建初始化地图方法
key在高德地图控制台->应用管理->我的应用 里面查看
6.mouted生命周期中调用方法对页面进行渲染
完整代码:
结果展示
第一步:注册高德地图具体参考
vue项目中高德地图的注册及使用_~往无前的博客-CSDN博客_高德注册登录
第二步:首先新建空白项目具体参考
vue脚手架安装以及vue脚手架创建项目(详细步骤),看这篇文章就行了,小白也能创建自己的项目_头秃了才凉快的博客-CSDN博客_vue脚手架搭建流程
第三步:创建gitee仓库具体参考
gitee使用教程,创建项目仓库并上传代码_林新发的博客-CSDN博客_gitee
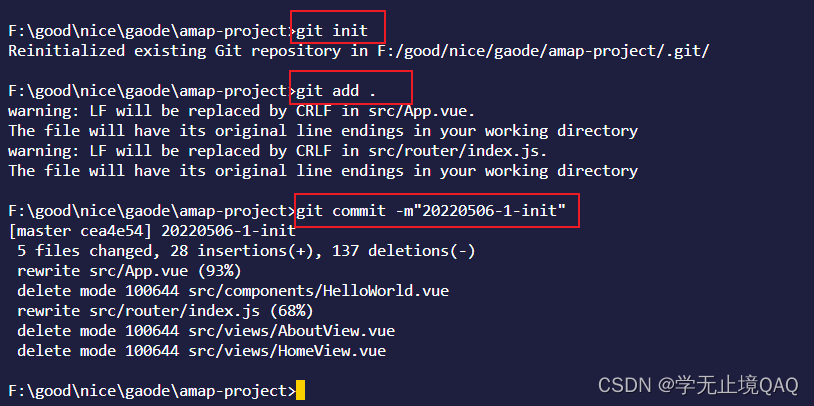
第四步:把你新建的项目上传到gitee仓库
1.ctrl+ ~ 打开控制台

2.去新创建的远程gitee仓库复制下面的话,在控制台输出

3.刷新gitee远程仓库以后,就可以看到已经提交成功了
第五步:进入项目,NPM 方式安装使用 Loader
npm i @amap/amap-jsapi-loader --save 第六步:基础结构搭建
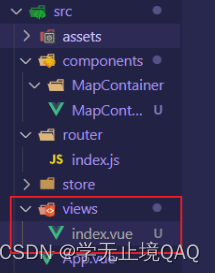
1.在components目录下新建目录MapContainer
2.目录MapContainer里面在新建文件MapContainer.vue

3.在目录views里面在新建文件index.vue

4.index.vue代码如下: 目的创建地图容器
<template>
<div id="index_container">
<div id="map_wrap">
<map-container></map-container>
</div>
</div>
</template>
<script>
import MapContainer from '@/components/MapContainer.vue'
export default {
components: { MapContainer },
}
</script>
<style lang="less" scoped>
#index_container{
height: 100%;
width: 100%;
position: relative;
#map_wrap{
height: 60%;
width: 60%;
}
}
</style>5.App.vue中用<router-view></router-view>引入index.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less">
#app{
height: 100vh;
width: 100vw;
}
</style>6.在router里面的index.js中书写如下代码:

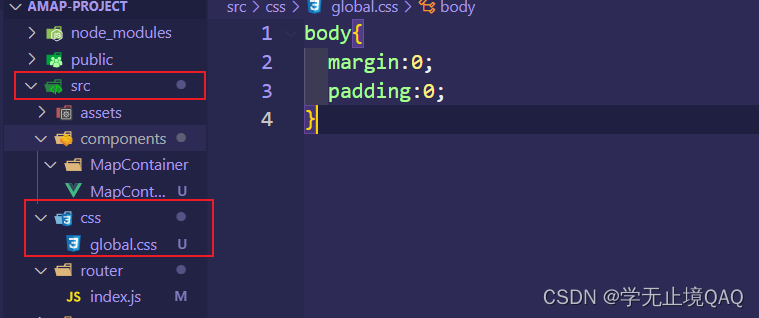
7.在src目录下创建css目录,css目录下再创建global.css文件,代码如下:
目的取消默认样式

8.在main.js中全局引入css样式
第七步:MapContainer.vue中的配置
1.在< script >中引入AMapLoader
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
}
</script>2.引入高德地图安全密钥
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}安全秘钥在高德地图控制台->应用管理->我的应用 里面查看

3.完整代码
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
}
</script>4.构建地图:data数据声明
data(){
return {
map:null
}
}
5.methods中构建初始化地图方法
methods:{
initMap(){
AMapLoader.load({
key:"", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:10, //初始化地图级别
center:[121.473667, 31.230525], //初始化地图中心点位置
});
}).catch(e=>{
console.log(e);
})
},
},
key在高德地图控制台->应用管理->我的应用 里面查看
6.mouted生命周期中调用方法对页面进行渲染
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
完整代码:
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
data() {
return {
map: null
}
},
methods: {
initMap() {
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then(AMap => {
this.map = new AMap.Map('container', {
//设置地图容器id
viewMode: '3D', //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [121.473667, 31.230525] //初始化地图中心点位置
})
})
.catch(e => {
console.log(e)
})
}
},
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
</script>
<style lang="less">
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
结果展示

地图就显示出来啦!!
文章完善和补充来自: ps:结合作者的文章和视频进行自己的归纳总结,仅供学习参考,如有冒犯,请私信删除,或隐藏
B站视频搜:白嫖圣手fly 可以观看完整视频前端系列——vue2+高德地图web端开发(使用和引入)_简明编程的博客-CSDN博客_高德地图vue开发
最后
以上就是包容煎饼最近收集整理的关于一、高德地图的准备阶段-地图的页面中的显示第一步:注册高德地图具体参考第二步:首先新建空白项目具体参考第三步:创建gitee仓库具体参考第四步:把你新建的项目上传到gitee仓库 第五步:进入项目,NPM 方式安装使用 Loader 第六步:基础结构搭建 第七步:MapContainer.vue中的配置完整代码:结果展示 的全部内容,更多相关一、高德地图的准备阶段-地图的页面中的显示第一步:注册高德地图具体参考第二步:首先新建空白项目具体参考第三步:创建gitee仓库具体参考第四步:把你新建的项目上传到gitee仓库 第五步:进入项目,NPM内容请搜索靠谱客的其他文章。








发表评论 取消回复