文章目录
- 前言
- 1、本地启动项目
- 1.1 配置远程连接服务器redis
- 1.2 配置远程连接服务器mysql
- 1.3 配置log文件输出位置和字符集
- 2 打包
- 2.1 打包你的前端项目
- 2.2 打包你的后端项目
- 3 部署你打包的文件(前端部署和后端部署)
- 3.1 前端部署
- 3.2 后端部署
- 4 nginx后台集群部署
- 5 观看日志
前言
学习自codeSheep
原视频链接
使用若依前后端分离项目做部署例子
即ry-vue
既然是部署项目
你应该有一台远程服务器
使用宝塔面板
注意每次修改nginx.conf后记得重新加载配置并重启
1、本地启动项目
主要要把redis
mysql 和 log日志的路径设置正确
我购买了阿里云的服务器
直接连接服务器的mysql 和 redis
1.1 配置远程连接服务器redis
关于宝塔如何开启redis远程访问请看这篇文章
链接

# redis 配置
redis:
# 地址
host: 139.224.237.xxx
# 端口,默认为6379
port: 6379
# 数据库索引
database: 0
# 密码
password: 1xxxx
# 连接超时时间
timeout: 10s
lettuce:
pool:
# 连接池中的最小空闲连接
min-idle: 0
# 连接池中的最大空闲连接
max-idle: 8
# 连接池的最大数据库连接数
max-active: 8
# #连接池最大阻塞等待时间(使用负值表示没有限制)
max-wait: -1ms
1.2 配置远程连接服务器mysql
做这一步的前提是你的服务器上已经有了ry-vue这个数据库
可以通过宝塔面板自带的phpadmin直接运行sql文件
导入数据库


关于宝塔如何开启mysql远程访问请看这篇文章
链接

# 主库数据源
master:
url: jdbc:mysql://139.224.xxx.xxx:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: 123456
1.3 配置log文件输出位置和字符集
1
我这里是在root目录下
自己mkdir log创建了一个

2
配置字符集
所有标签下都设置
<charset>UTF-8</charset>
避免日志乱码

最后本地启动项目
启动成功

2 打包
2.1 打包你的前端项目
1 在服务器打包前端项目
把前端项目压缩成zip后上传到服务器
解压后
cd到目录执行命令
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
安装基本依赖
接着运行如下命令进行打包
npm run build:prod
如果出现报错
/node_modules/.bin/vue-cli-service: Permission denied
更改一下权限再run build
chmod 777 项目文件夹/node_modules/.bin/vue-cli-service
最后会在项目目录生成一个dist文件夹
2 在本地打包前端项目
操作一样
本地的dist文件夹记得传给服务器
2.2 打包你的后端项目
1 打成jar包
直接本地IDEA
packge
把生成的Jar包传给服务器即可
2 打成war包(可以把war包部署到服务器的tomcat中)
1 jar包改成war

2 新增一个依赖

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
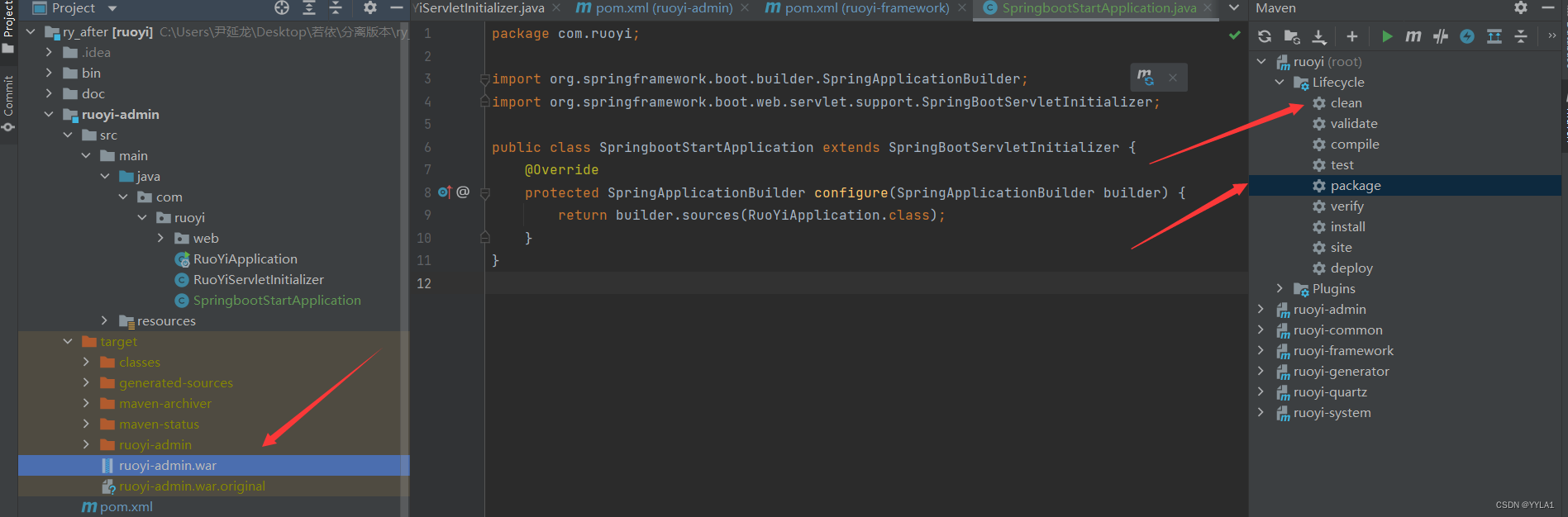
3 新增一个类

package com.ruoyi;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class SpringbootStartApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
return builder.sources(RuoYiApplication.class);
}
}
接着clean
package打出war包

3 部署你打包的文件(前端部署和后端部署)
3.1 前端部署
首先找到你的nginx文件夹的位置
打开conf文件夹
找到nginx.conf
准备对其进行修改

新加一个server节点
对下面的配置文件进行解释

监听xxx主机的 8084端口
只要一访问该端口就会被定位到root 对应目录下的资源
这里的root目录对应的就是你前端打包的dist文件夹对应的绝对路径’
从index进入资源
try_files xxxx 解决的是刷新页面404的问题
可以使用pwd命令查看绝对路径

server
{
listen 8084;
server_name localhost;
index index.html index.htm index.php;
root /www/server/nginx/html/ry_before;
try_files $uri $uri/ /index.html;
location /prod-api/
{
#proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://139.224.237.247:8087/;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 12h;
}
location ~ /.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
接着重载配置
重启你的nginx服务器 访问对应服务器ip加上端口号
如果是阿里云等服务器 配宝塔 记得放行阿里云和宝塔端口

3.2 后端部署
前端部署好以后F12
发现请求都是404

首先启动你的后台
cd到后端项目目录下
# 在后台一直运行这个jar包
# 这个jar包的端口我改为了 8087 因为我本地博客的端口在8080 冲突了
nohup java -jar ruoyi-admin.jar &
如果想要杀死这个后台
ps -aux | grep java
kill -9 pid
配置nginx
把8084/prod-api/capxxxx
的请求转为
8087/capxxxx
location /prod-api/
{
#proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://139.224.237.247:8087/;
}
完整配置
server
{
listen 8084;
server_name localhost;
index index.html index.htm index.php;
root /www/server/nginx/html/ry_before;
try_files $uri $uri/ /index.html;
location /prod-api/
{
#proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://139.224.237.247:8087/;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 12h;
}
location ~ /.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
再访问前端就一切正常了
4 nginx后台集群部署
修改你的nginx.conf
与server同级新增配置

upstream ruoyi{
server 192.你的服务器1地址.xxx:端口 weight=权重;
server 192.你的服务器2地址.xxx:端口 weight=权重;
}

location /prod-api/
{
#proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://ruoyi/;
}
这样配置好了集群
后端有一个服务器挂掉也不影响正常运行
5 观看日志
cd 到你配置文件部署的路径下
观看日志


最后
以上就是魁梧自行车最近收集整理的关于部署若依springboot-vue前后端分离项目(Nginx反向代理 2022)前言1、本地启动项目2 打包3 部署你打包的文件(前端部署和后端部署)4 nginx后台集群部署5 观看日志的全部内容,更多相关部署若依springboot-vue前后端分离项目(Nginx反向代理内容请搜索靠谱客的其他文章。








发表评论 取消回复