Nginx配置前后端分离项目(包含socket.io配置)支持Https、Springboot前后端不分离支持https
SSL证书配置
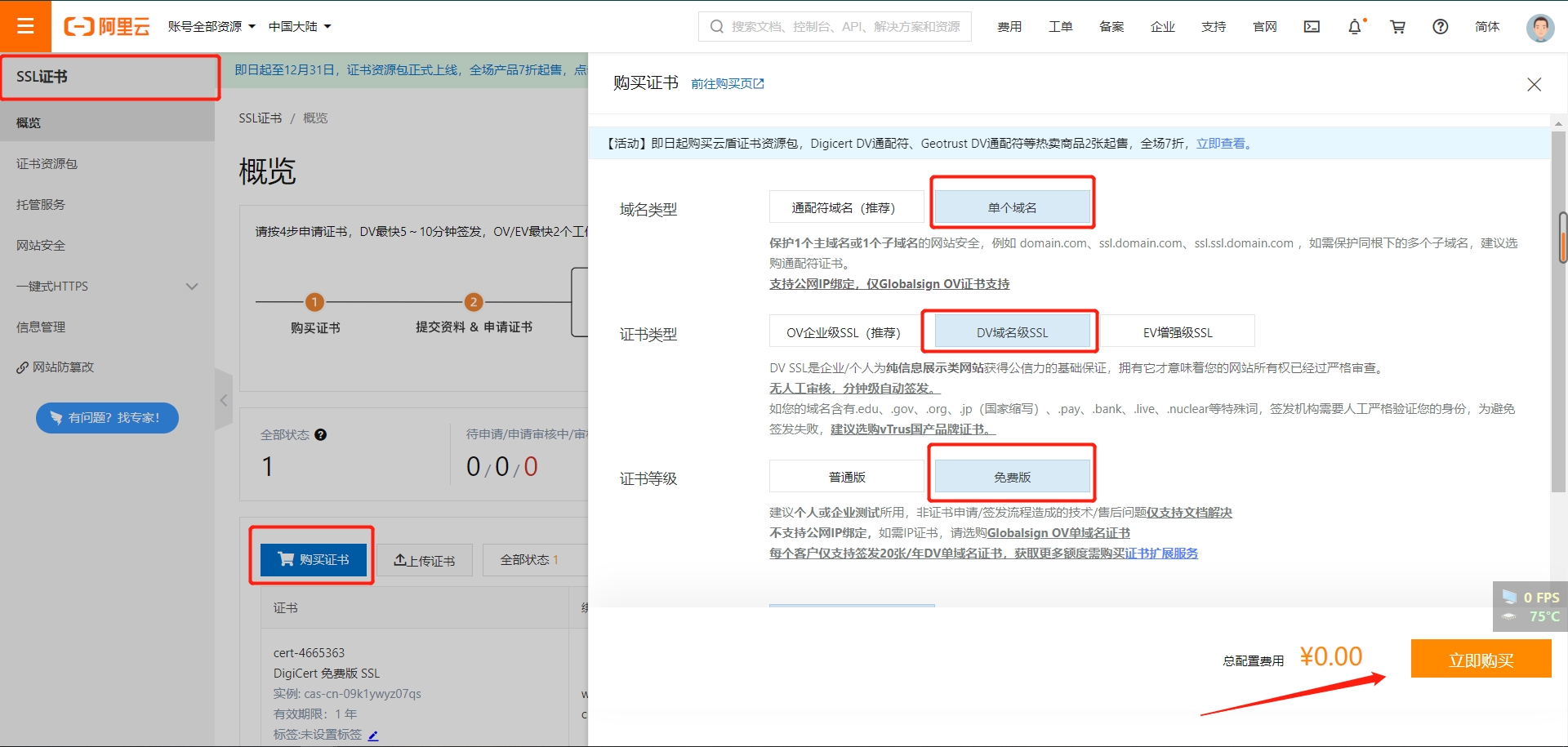
SSL证书同样以阿里云为例,购买过程省略,开发者可以选择购买个人免费证书。
SSL证书下载
1.进入阿里云SSL证书管理控制台-证书列表,选择你购买的证书并按步骤提交申请-审核验证。

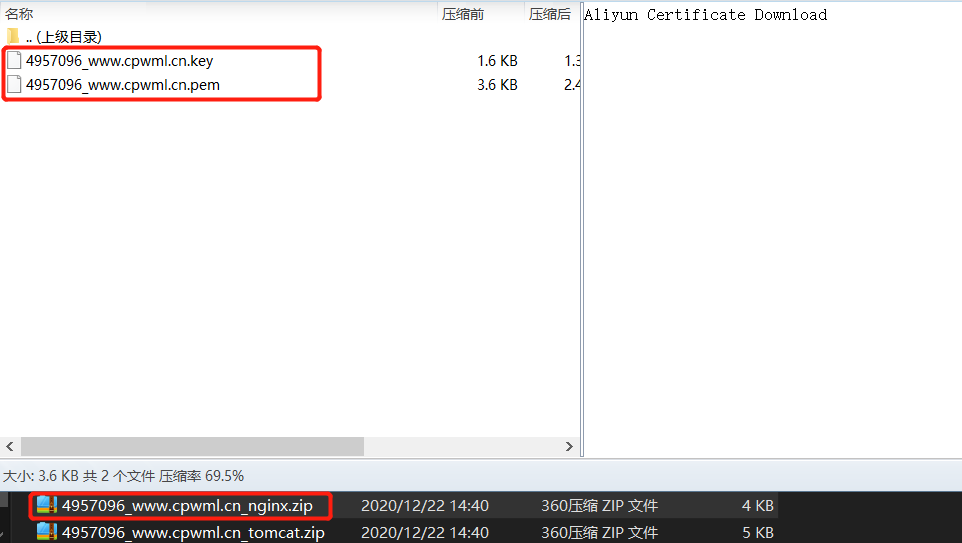
2.审核通过后在证书列表下载项中选择Nginx服务器下载

3.本地下载成功

上传证书
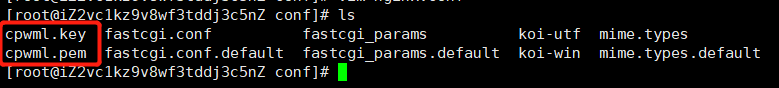
我将这证书上传到conf文件夹下,与nginx.conf同级

Nginx配置
修改Nginx默认配置
进入nginx按照目录并修改nginx.conf默认配置
cd /etc/nginx
vi nginx.conf
1. 开启nginx 443端口监听
将nginx.conf中http节点第二个server配置注释解除,也就是开启nginx 443端口监听。
2. 将ssl_certificate、ssl_certificate_key配置更换为上传的SSL证书
3. 修改https代理根目录文件
将root替换发布的vue静态文件目录
4. 配置http请求自动跳转https#
在nginx 80端口配置中,也就是第一个server节点配置添加一行自动跳转
rewrite ^(.*)$ https://$host$1 permanent;
完整配置如下
前后端分离项目
# https配置
server {
listen 443 ssl;
server_name localhost;
ssl_certificate cpwml.pem; # 这个是证书的crt文件所在目录
ssl_certificate_key cpwml.key; # 这个是证书key文件所在目录
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# 静态文件
location /meeting-test-demo {
root html;
try_files $uri $uri/ /meeting-test-demo/index.html;
}
# java后端
# 如果加入此配置,可将接口https化
# 即访问www.xxxxx.cn/api/user/get_all相当于访问
# https://你的IP:8080/api/user/get_all
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://47.108.152.239:8006;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#访问80端口时转发到443端口,转为https访问
server {
listen 80;
server_name www.cpwml.cn;
return 301 https://$host$request_uri;
}
vue项目涉及socketio时部署
前后端分离项目
ip的问题及nginx配置了https,socketio不能用
nginx配置了https之后socketio连接不上,需要在配置文件里加
location /socket.io/ {
proxy_pass http://ip或域名:socketio端口号;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
}
注意!!!(特别重要):在客户端连接的时候不要加这个端口
socket = io.connect("ws://www.test.cn:9092");
这样是不行的,应该改成
socket = io.connect("https://www.test.cn");
额外提醒一点,你既然用了nginx配置,那么在连接的时候不要用ip来当地址了。尽量了使用你代理的网来转发。不然容易掉坑里
自己的前端代码
本地和服务器上配置是不一样的
//本地用的是ws://127.0.0.1:9092
//服务器部署时地址应该改成:https://www.cpwml.cn 端口需在nginx配置中加上
export const socketBaseUrl = process.env.NODE_ENV === "production" ? "https://www.cpwml.cn" : "ws://127.0.0.1:9092"
socket引用
//初始化socket链接
async initSocket(username) {
let params = {
query: 'uid=' + username
};
this.socket = io.connect(socketBaseUrl, params);
},
vue+socketio完整配置
# https配置
server {
listen 443 ssl;
server_name localhost;
ssl_certificate cpwml.pem; # 这个是证书的crt文件所在目录
ssl_certificate_key cpwml.key; # 这个是证书key文件所在目录
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# 静态文件
location /meeting-test-demo {
root html;
try_files $uri $uri/ /meeting-test-demo/index.html;
}
# java后端
# 如果加入此配置,可将接口https化
# 即访问www.xxxxx.cn/api/user/get_all相当于访问
# https://你的IP:8080/api/user/get_all
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://47.108.152.239:8006;
}
#socket.io配置
location /socket.io/ {
proxy_pass http://www.cpwml.cn:9092;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#访问80端口时转发到443端口,转为https访问
server {
listen 80;
server_name www.cpwml.cn;
return 301 https://$host$request_uri;
}
访问80端口时转发到443端口,强制转为https访问
return 301 https://$host$request_uri;
或者
rewrite ^(.*)$ https://$host$1 permanent;
这样所有请求都会被转发到https,然后nginx就配置完成了.
前后端分离— —后端配置
Springboot配置支持Https Rest Api
在刚才证书下载的地方下载tomcat证书

下载完成后会有两个文件,一个.txt和一个.pfx,txt文件中是我们的密码(后面需要用),.pfx文件是证书文件
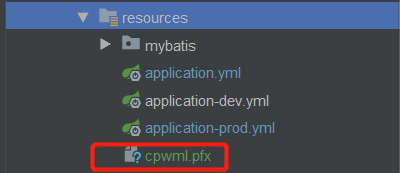
把.pfx文件复制到Springboot根目录下(idea的resource下,与yml同级)

配置application.yml
#https配置
server:
port: 8006
ssl:
key-store: classpath:cpwml.pfx #拷贝到根目录的证书文件
key-store-password: lIGdxrmy #密码(下载tomcat证书压缩包里的txt文件)
key-store-type: PKCS12 #固定写法
还没结束…
我们把Springboot项目打成jar包发布到Linux服务器的时候,需要把证书也上传到与jar同级的目录

类似这样
终于大功告成啦…
前后端不分离配置
nginx + springboot项目,配置SSL证书实现https
在服务器上实现https的2种方式:
1、不使用nginx,需要配置springboot
2、使用nginx,则springboot不需要配置
没用前后端分离的,直接用springboot来做转发的配置也很简单
1、不使用nginx,需要配置springboot
只需要在之前的基础再注入两个bean即可
@Configuration
public class HttpsConfig {
/**
* spring boot 1.0
*/
/* @Bean
public EmbeddedServletContainerFactory servletContainer() {
TomcatEmbeddedServletContainerFactory tomcat = new TomcatEmbeddedServletContainerFactory() {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint constraint = new SecurityConstraint();
constraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
constraint.addCollection(collection);
context.addConstraint(constraint);
}
};
tomcat.addAdditionalTomcatConnectors(httpConnector());
return tomcat;
}*/
/**
* spring boot 2.0
* @return
*/
@Bean
public TomcatServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory() {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint constraint = new SecurityConstraint();
constraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
constraint.addCollection(collection);
context.addConstraint(constraint);
}
};
tomcat.addAdditionalTomcatConnectors(httpConnector());
return tomcat;
}
@Bean
public Connector httpConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setScheme("http");
//Connector监听的http的端口号
connector.setPort(80);
connector.setSecure(false);
//监听到http的端口号后转向到的https的端口号
connector.setRedirectPort(443);
return connector;
}
}
2、使用nginx,则springboot不需要配置
#配置blog项目
server {
listen 80;
server_name cpwml.cn;
rewrite ^(.*)$ https://${server_name}$1 permanent;
}
server {
listen 443 ssl;
server_name cpwml.cn;
#配置证书的路径
ssl_certificate cpwml.pem;
ssl_certificate_key cpwml.key;
#ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
#配置转发到9001端口
proxy_pass http://127.0.0.1:9001;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
}
}
这样如果用http请求也会被转发到https
文章借鉴:
1、在https网站上用socket.io,socket使用http,然后blocked:mixed-content,怎么解决?
2、腾讯云服务器,ip的问题及nginx配置了https,socketio不能用
3、vue发布Nginx配置Https
4、前后端分离配置Nginx支持Https和Springboot支持https Rest Api(非常详细)
最后
以上就是清秀水蜜桃最近收集整理的关于Nginx配置前后端分离项目(包含socket.io配置)支持Https、Springboot前后端不分离支持https的全部内容,更多相关Nginx配置前后端分离项目(包含socket内容请搜索靠谱客的其他文章。








发表评论 取消回复