解决github国内访问较慢的问题
前言
前边已经写过Hexo博客部署到GitHub的教程了,然而毕竟GitHub服务器在国外,访问速度不是很给力,而且GitHub封锁了百度spider,GitHub官方给出的答复大概意思是就是百度爬虫爬得太猛烈,已经对很多 Github 用户造成了可用性的问题了,而禁用百度爬虫这一举措可能会一直持续下去。虽然GoogleSpider也是一样,为什么不封,我们就不去纠结了,我们也无能为力。
所以我们可以通过将博客搭建在国内的Coding上,然后通过域名分流解析,国内用户访问解析到Coding上,海外用户访问解析到GitHub。
部署Hexo博客到Coding
Coding上创建项目
当然第一步需要注册账号,就不用多讲了,Coding官网
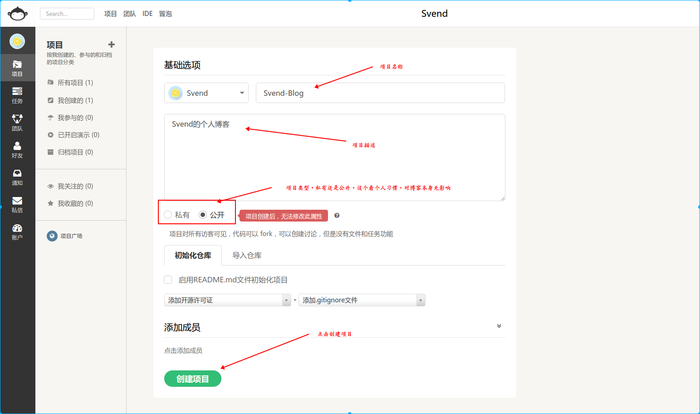
注册完账号之后在首页点击创建项目

创建完成之后,先完成下一步在进行其他步骤
配置SSH Key
配置SSH key的教程在Hexo系列:(一)-Github配置-配置SSH-Key已经写过了,只是把其中的添加SSH key添加到GitHub的步骤换成下面的就行
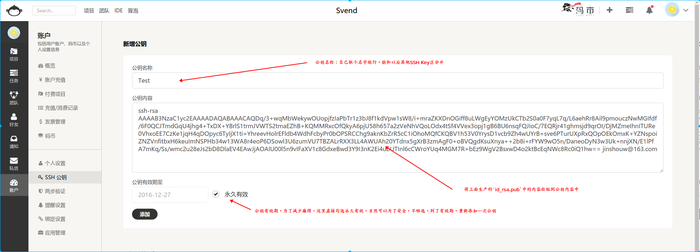
添加SSH key到Coding
将上面生产的id_rsa.pub中的内容
 添加SSH Key到Coding
添加SSH Key到Coding
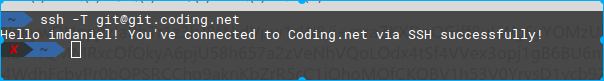
yes回车就好了,因为我之前配置过了,所以再次测试是没有警告的

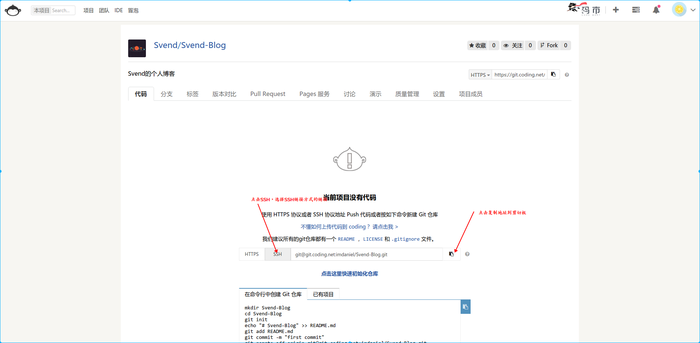
Hexo部署添加Coding仓库
获取Coding项目仓库地址,我的项目地址为:git@git.coding.net:imdaniel/Svend-Blog.git

我真正用来部署Hexo博客的Coding项目地址为:git@git.coding.net:imdaniel/Svend.git,上面是我为了教程创建的测试项目
修改Hexo博客目录下的站点配置文件_config.yml中的部署配置
Hexo系列:(一)-Github配置-部署本地文件到GitHub中已经将部署配置改成这样了:
deploy:
type: git
repo: git@github.com:JSW5297/JSW5297.github.io.git
branch: master
现在只有GItHub的项目仓库地址,我们只需要在此基础上添加上Coding的项目仓库地址就行:
deploy:
type: git
repo:
github: git@github.com:JSW5297/JSW5297.github.io.git
coding: git@git.coding.net:imdaniel/Svend.git
branch: master
注:当部署仓库有多个时,需要将repo改成键值对的格式,前面的名称随便,自己能区分就行,还是提示一下,yml 格式文件冒号(:)后面必须有一个空格
重新执行Hexo部署命令,此时就会将Hexo博客部署到GitHub和Coding上了
hexo deploy
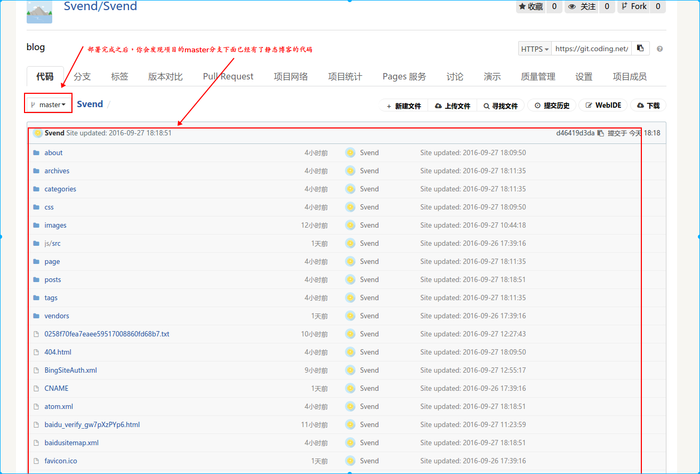
部署结束之后,Coding项目master分支下面就会有代码了

配置Coding项目的Pages服务
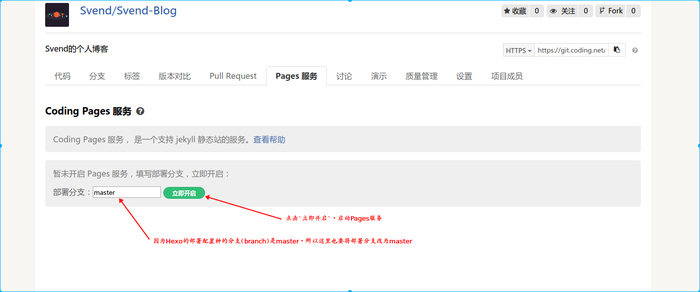
开启Coding项目的Pages服务

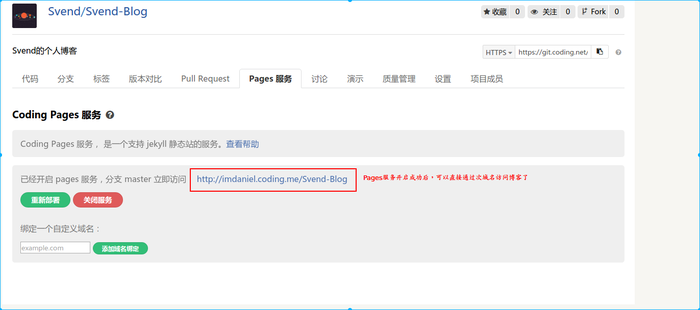
Pages服务开启成功,可以直接通过Coding给你分配的域名访问博客了

配置域名分流解析
进入域名解析控制面板,我的是阿里云的,不管你是在哪里管理域名的,操作都一样,只是操作界面有细微的区别
配置GitHub解析的教程在Hexo系列:(二)Github pages配置自己的域名中已经有了,没有配置的先去配置好了再来继续
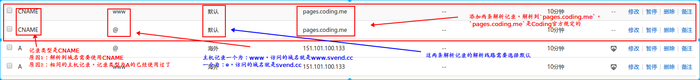
修改解析到GitHub的记录将解析线路改为海外,这样国内用户访问域名就不会解析到GitHub了

新增解析到Coding的记录
解析线路需要选择默认,这样国内用户访问就会被解析到Coding,记录值填写pages.coding.me(Coding官方规定的)

Coding项目绑定自定义域名
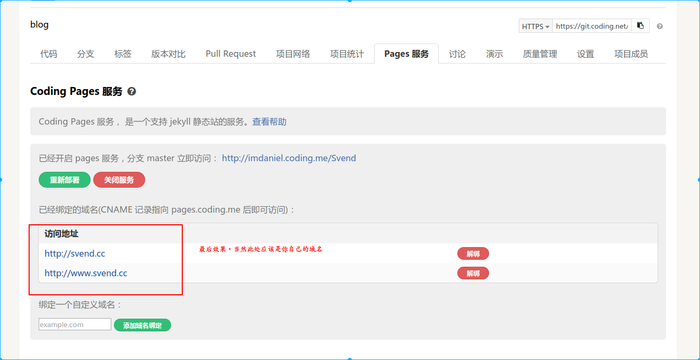
配置完域名分流解析后,返回Coding项目的Pages服务页面绑定自定义域名

最后效果:

现在可以通过你的域名访问博客啦
可以访问我的博客 http://blog.peoplevip.cn
最后
以上就是长情板栗最近收集整理的关于Hexo博客同时部署到GitHub和Coding的全部内容,更多相关Hexo博客同时部署到GitHub和Coding内容请搜索靠谱客的其他文章。








发表评论 取消回复