我是靠谱客的博主 独特发夹,这篇文章主要介绍Hexo + hueman 主题博客同时搭建到github和coding上背景Hexo 简介Hexo搭建Hexo部署配置Hexo使用Hello WowPanda,现在分享给大家,希望可以做个参考。
hexo + hueman 主题博客同时搭建到github和coding上
- 背景
- Hexo 简介
- Hexo搭建
- 安装Git
- 安装Node.js
- npm切换国内淘宝镜像(避免安装龟速)
- 安装Hexo
- 安装Hueman主题
- 增加博客访问统计
- 替换hexo-asset-image插件
- Hexo部署配置
- 申请Github&Coding账号
- 新建仓库,设置静态页
- GitHub步骤
- Coding步骤
- Hexo使用
- Hello WowPanda
背景
- 很想有个自己的“一亩三分地”
- 不想投入啥money(好吧,我承认其实是穷),看到Github、Coding、Gitee支持主页静态Pages
- 在Hexo和Halo之间徘徊了下,由于后者是Java编写,需要服务器支持,果断Pass掉了
Hexo 简介
详见主页: https://hexo.io/zh-cn/
- Hexo 基于Node.js开发的博客工具
- Hexo 把Markdown文章,生成静态Html页,最后上传部署web服务器,就形成了博客页面
Hexo搭建
安装Git
windows安装地址:https://git-scm.com/download/win
Linux安装命令:sudo apt-get install git
版本查看命令:git --version
安装Node.js
下载地址:https://nodejs.org/zh-cn/
- 查看Nodejs版本:
node -v - 查看npm包管理器版本:
npm -v
npm切换国内淘宝镜像(避免安装龟速)
- 更改改仓库、缓存目录:
npm config set prefix "D:nodejsnode_global"
npm config set cache "D:nodejsnode_cache"
- 查看本地仓库目录
npm list -global
- 配置淘宝镜像站
npm config set registry=http://registry.npm.taobao.org
- 查看配置信息
npm config list
安装Hexo
输入安装命令:
npm install -g hexo-cli
查看版本:
hexo -v
初始Hexo博客目录:
hexo init myblog
“myblog”可以任性取,然后:
cd myblog //进入博客文件夹
npm install
"myblog"初始化完成后,目录结构如下:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
安装Hueman主题
从WordPress中移植到Hexo中的主题,选择它的原因有:
- 干净大方
- 响应式
- 功能齐全
- github超过1K星
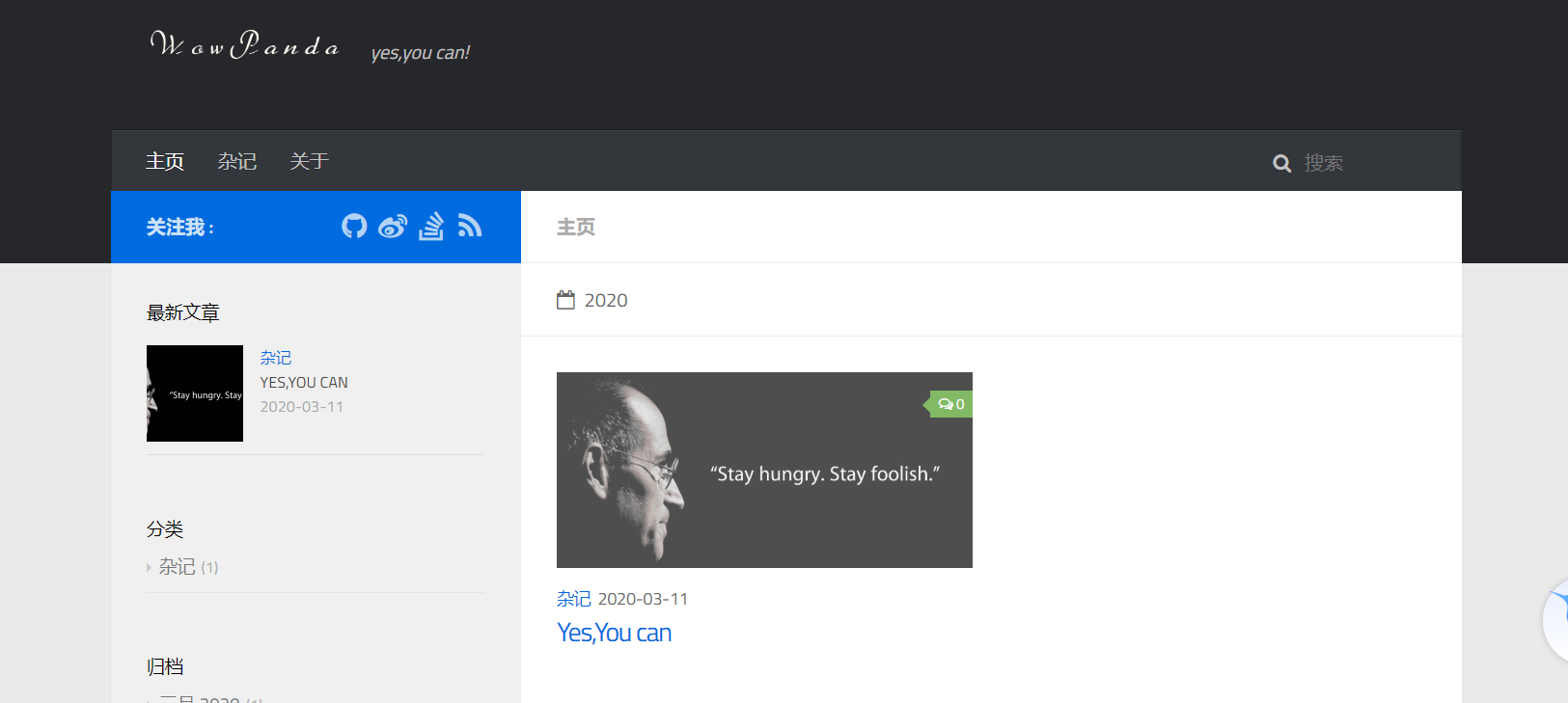
效果见本人博客:
https://blog.wowpanda.cn
https://dreamwatchman.github.io

- 1.进入到"themes"目录:
cd themes - 2.用git克隆主题到本地:
git clone https://github.com/ppoffice/hexo-theme-hueman.git
- 3.参照说明设置主题“_config.yml”配置
增加博客访问统计
由于Hueman没有统计,度娘后采用了“不蒜子”这个方法,几行代码就搞定。
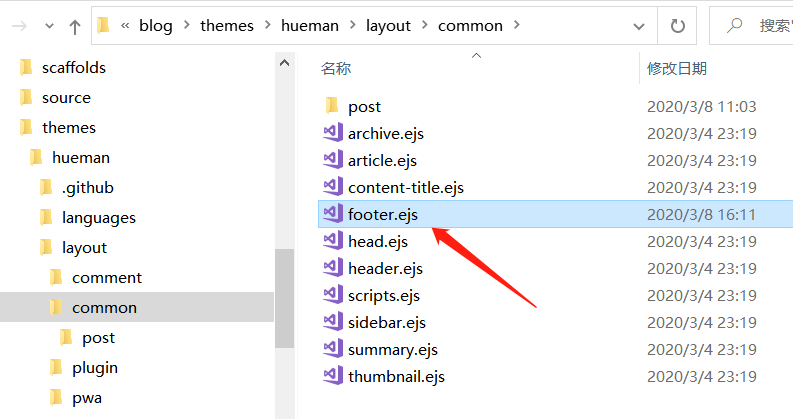
- 修改footer模板
目录:huemanlayoutcommonfooter.ejs


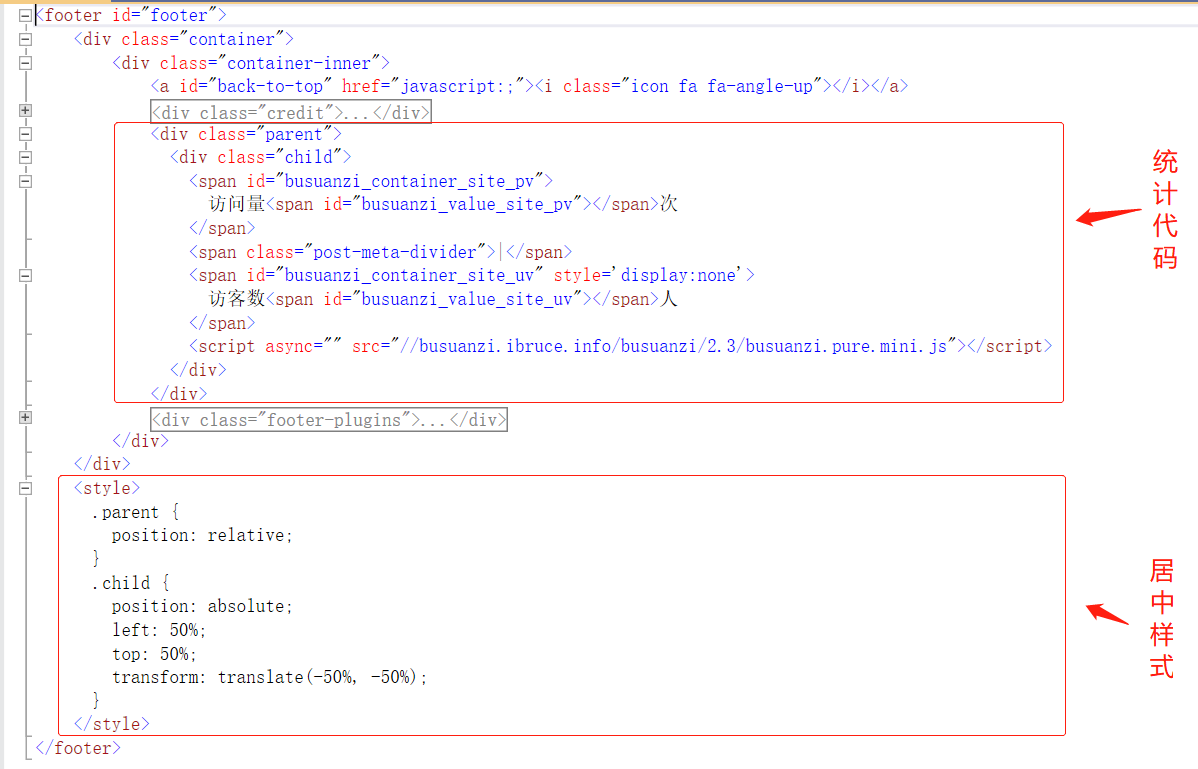
footer统计代码片段:
<div class="parent">
<div class="child">
<span id="busuanzi_container_site_pv">
访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span class="post-meta-divider">|</span>
<span id="busuanzi_container_site_uv" style='display:none'>
访客数<span id="busuanzi_value_site_uv"></span>人
</span>
<script async="" src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
</div>
</div>
居中样式:
<style>
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
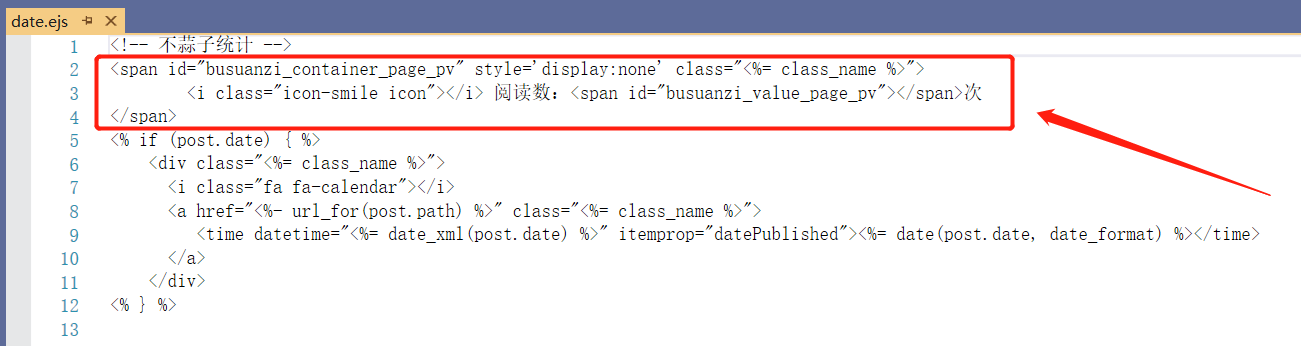
- 修改date.ejs日期模板代码
目录在:huemanlayoutcommonpostdate.ejs

统计代码如下:
<span id="busuanzi_container_page_pv" style='display:none' class="<%= class_name %>">
<i class="icon-smile icon"></i> 阅读数:<span id="busuanzi_value_page_pv"></span>次
</span>
替换hexo-asset-image插件
如果生成MD页面图片路径有问题,用cnpm安装hexo-asset-image-fixed插件替换,指令如下:
npm install hexo-asset-image-fixed --save
Hexo部署配置
申请Github&Coding账号
注意、注意、注意:
- 申请邮箱同一个
- 两个账号相同
这样才能两个账号一同部署
新建仓库,设置静态页
说明:仓库名最好同用户名
GitHub步骤
- 详见:https://www.cnblogs.com/M-M-Monica/p/9991923.html
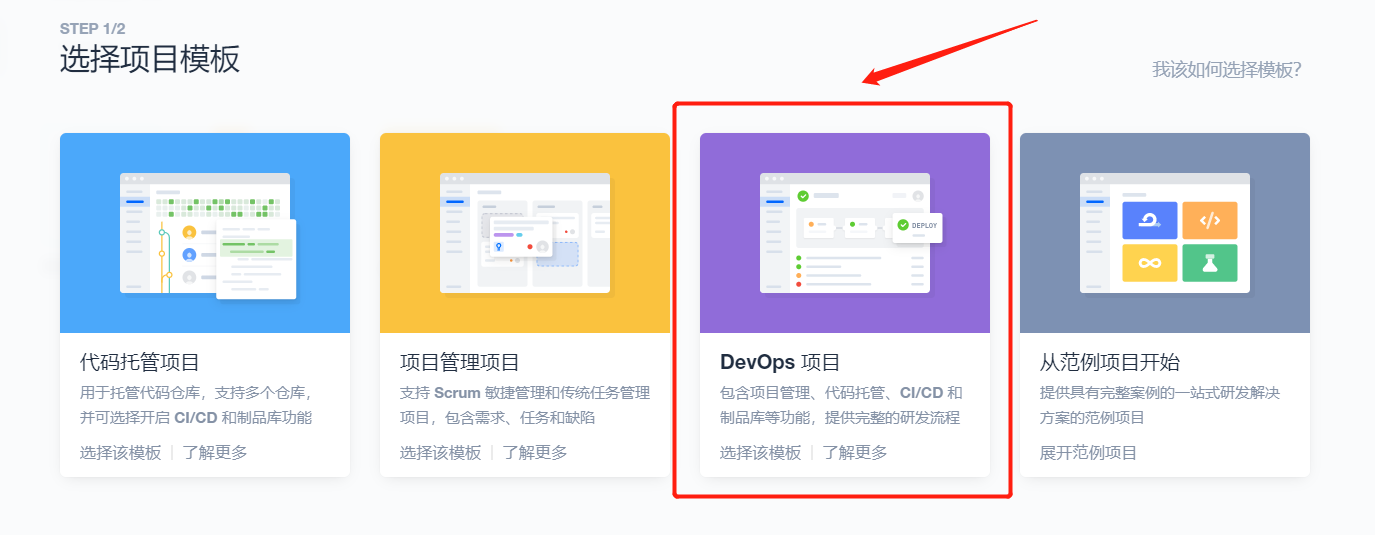
Coding步骤
- 新建仓库
注意、注意、注意:
仓库类型必须是“DevOps项目”才能生成静态网页

- 设置静态页面

在上图左上角“设置”中,设置:网站名、绑定域名、是否强制https等
Hexo使用
$ hexo new [layout] <title>------- 新建博客页面$ hexo clean----------------------------- 清除历史版本$ hexo g 或 $ hexo generate-------- 生成静态网页$ hexo s或$ hexo server-------------- 启动服务预览$ hexo d或$ hexo deploy-------------- 上传部署站点
Hello WowPanda
- https://blog.wowpanda.cn
- https://eblog.wowpanda.cn
最后
以上就是独特发夹最近收集整理的关于Hexo + hueman 主题博客同时搭建到github和coding上背景Hexo 简介Hexo搭建Hexo部署配置Hexo使用Hello WowPanda的全部内容,更多相关Hexo内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复