除了可以部署在github上,还可以部署在国内的coding上面,流程和我hexo托管在托管在github上文章类似
首先呢,注册一个coding账号了,注意要注册个人版的…(这是我踩过的坑)

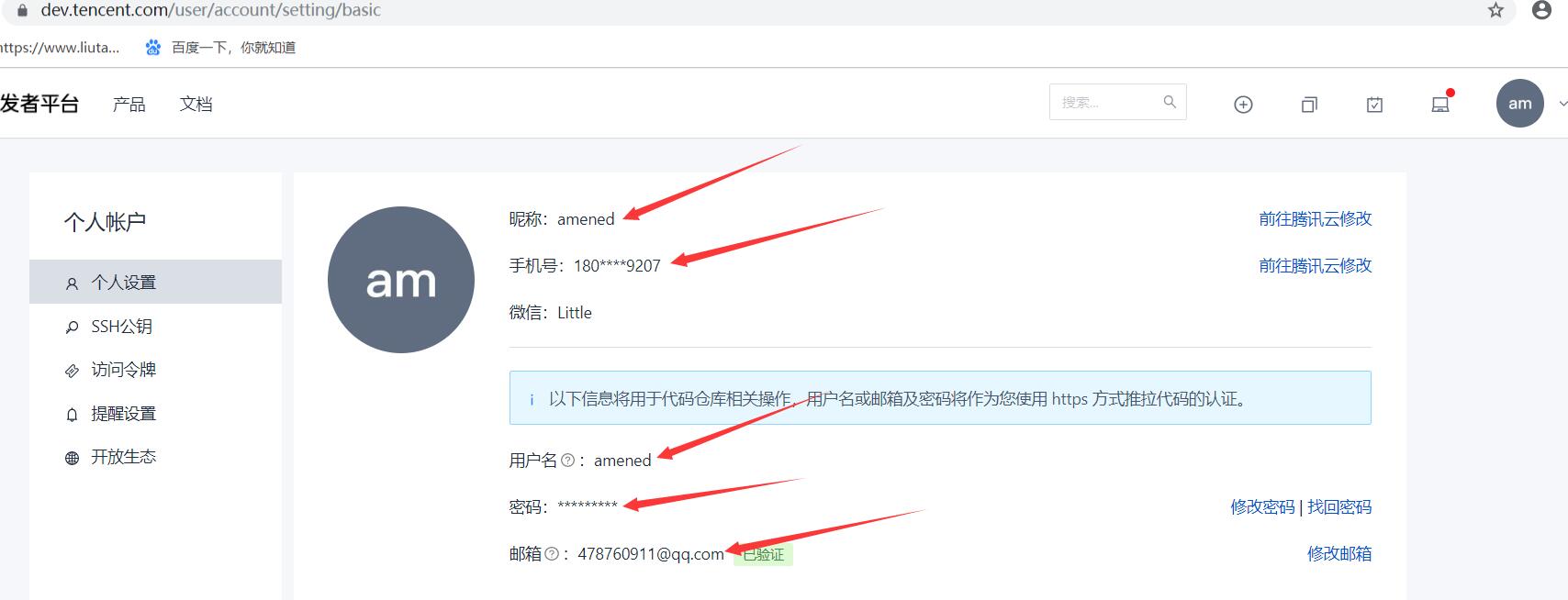
而且要保证个人信息注册完,要不后面会不断提醒,很麻烦

接下来新建项目(也就是仓库),一定要勾选启用README.md文件初始化项目这个选项,要不然以后再Page页面会出错,找不到master,最好仓库名字是你自己的用户名,比如我的是amened,那么项目名字就是amened

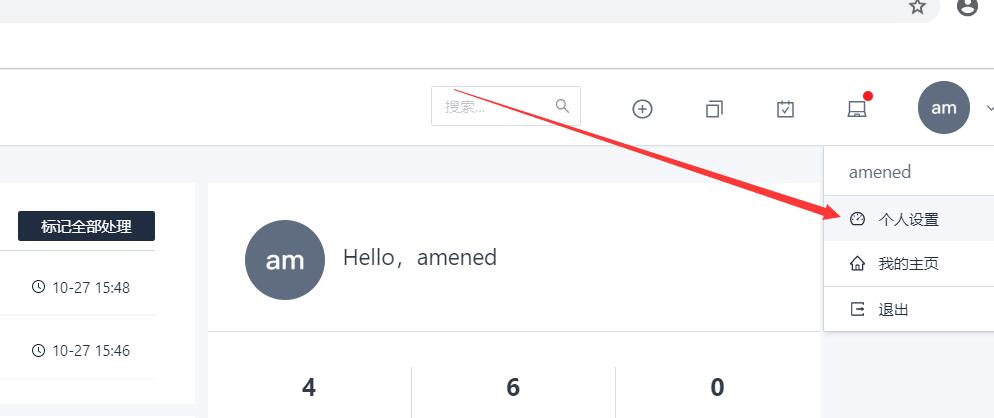
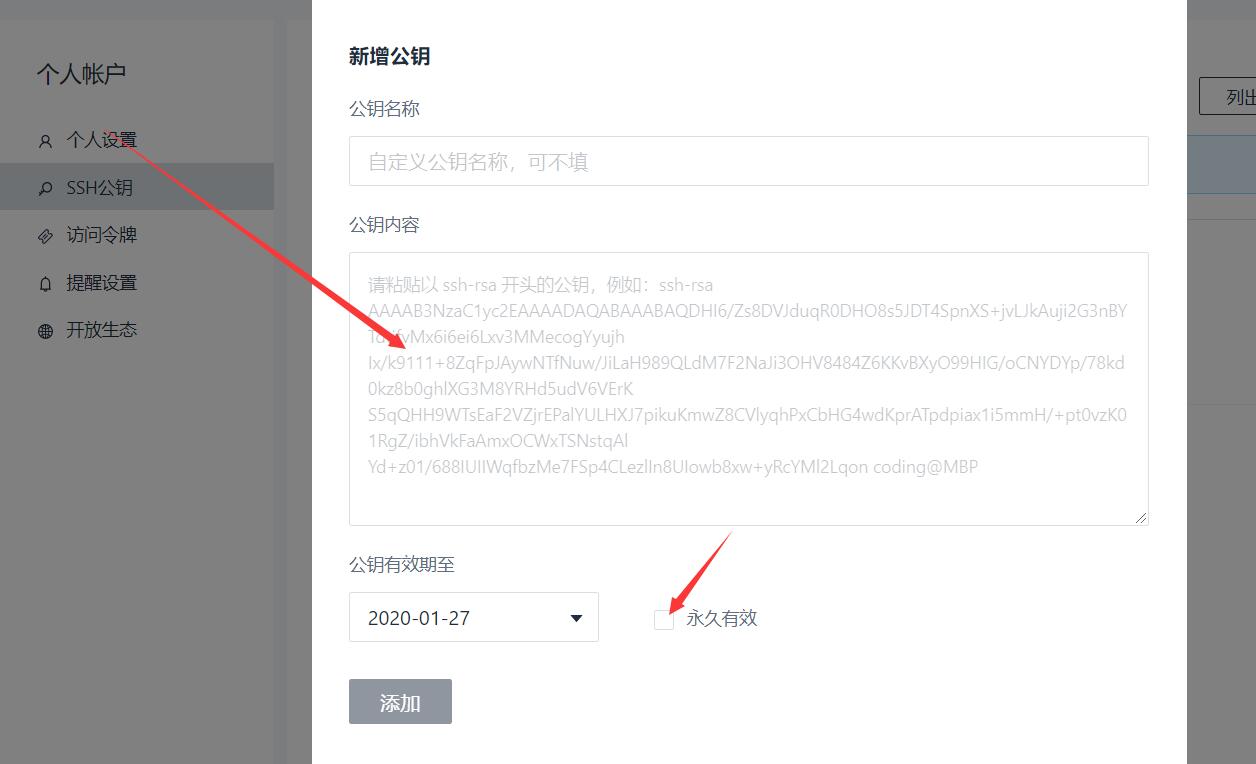
这时候需要一个密钥来使用我们的仓库,或者说来连通我们的coding,在个人设置中找到SSH公钥


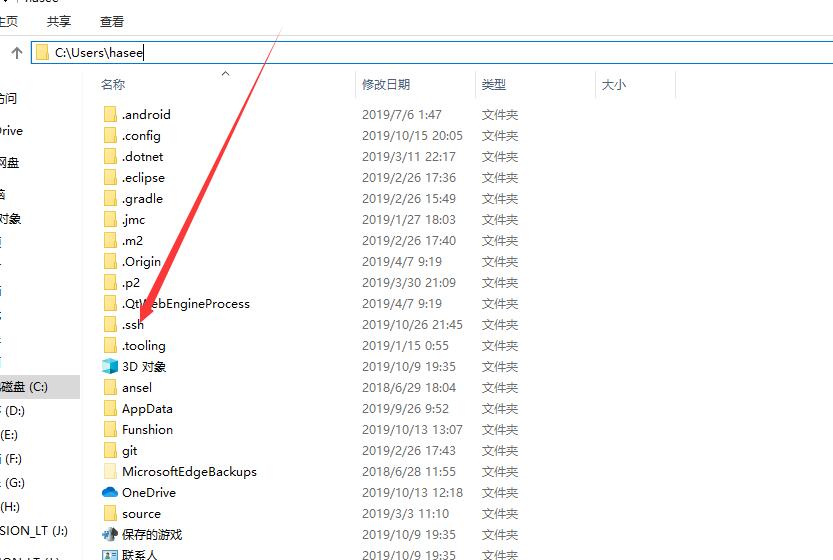
同样在你的Git Bash中使用以下命令生成密钥,放在了c盘user中
ssh-keygen -t rsa -C "your_email@example.com" //your_email@example.com是你的邮箱
注意,如果你之前部署过github上面的密钥,这时候命令行会提示你是否overwrite,你直接输入res就ok了

把里面的id_rsa.pub中的一堆字符放在新增密钥中,永久有效看自己喜好加不加了

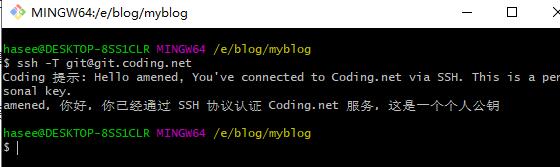
接下来输入
ssh -T git@git.coding.net
出现下图就成功了

这时候配置_config.yml
deploy:
- type: git
repo:
github: https://github.com/amened/amened.github.io.git
coding: git@git.coding.net:amened/amened.git //amened是我的用户名
branch: master
配置成功之后
hexo g -d
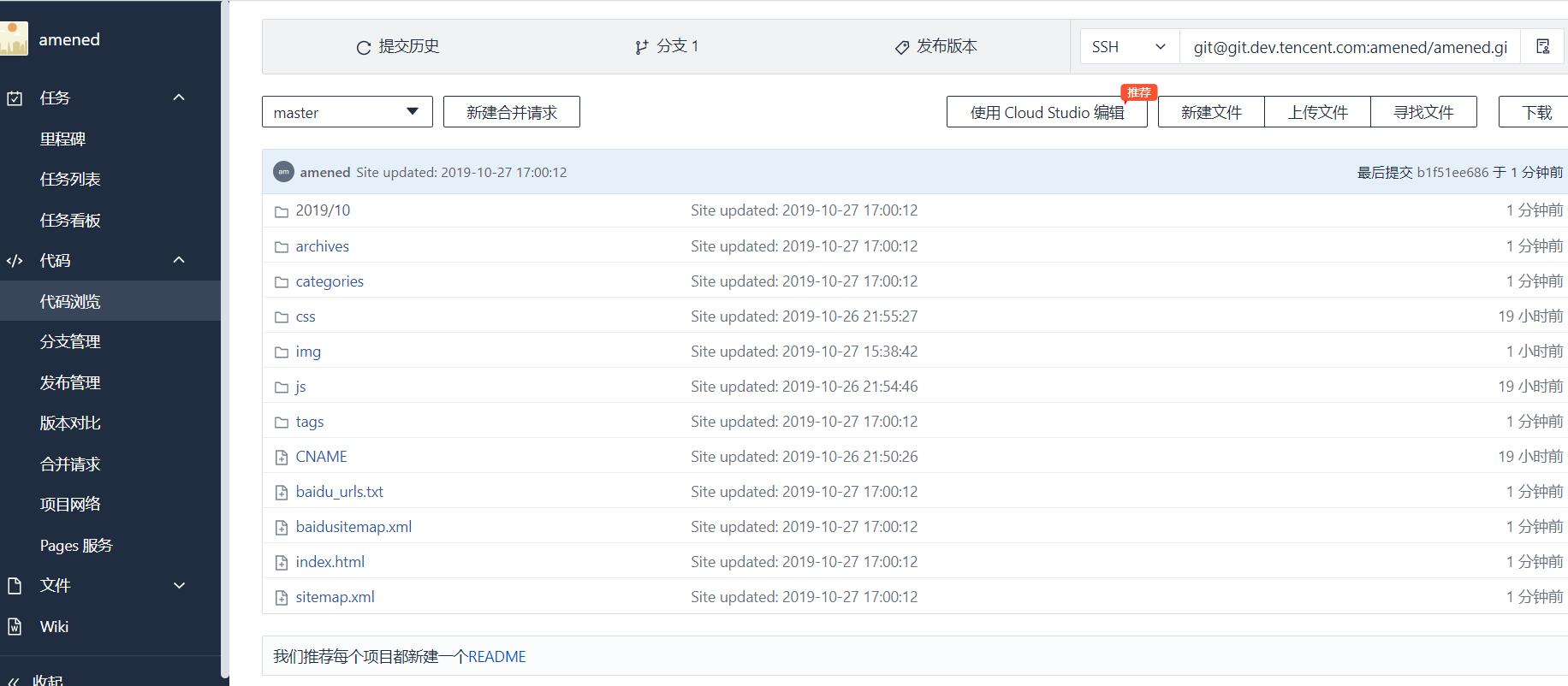
没有error报错,说明配置成功,打开项目看,如下图就没什么问题了

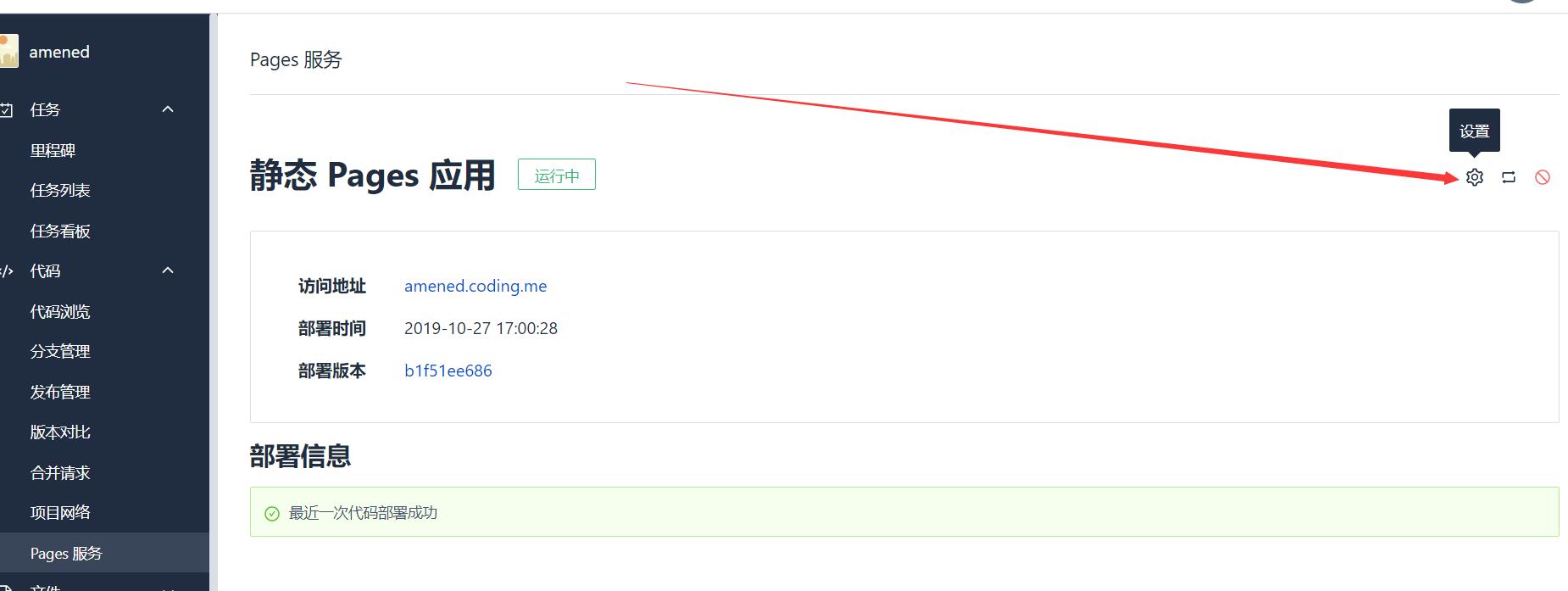
想配置个人域名在Pages服务设置中


至于如何解析应该就不用说了,百度,或者之前就应该做过
最后
以上就是娇气老师最近收集整理的关于hexo部署到coding上的全部内容,更多相关hexo部署到coding上内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复